| Line 32: | Line 32: | ||
! style="width: 50%" | Rendering | ! style="width: 50%" | Rendering | ||
|- | |- | ||
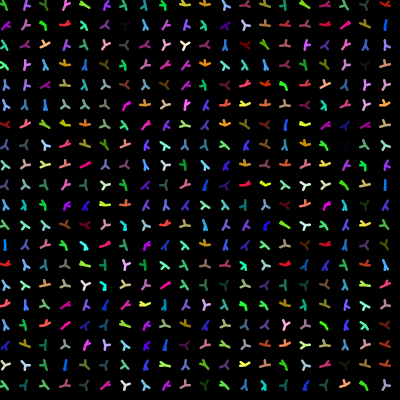
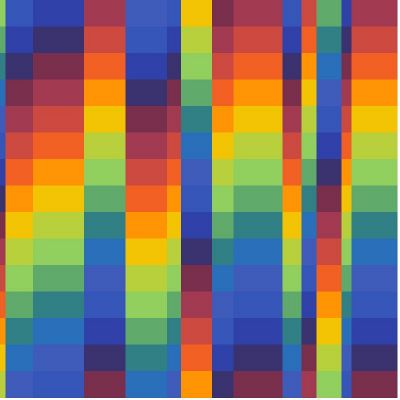
| Inspired by a work from Lohse: https://www.kulturstiftung.de/wp-content/uploads/2015/06/Lohse_neu.jpg <br> | | Inspired by a work from Lohse: [https://www.kulturstiftung.de/wp-content/uploads/2015/06/Lohse_neu.jpg] <br> | ||
| [[File:0001.jpg|400px|Generate Lohse Art]] | | [[File:0001.jpg|400px|Generate Lohse Art]] | ||
|- | |- | ||
Revision as of 20:45, 5 November 2018
Welcome to my digital sketchbook.
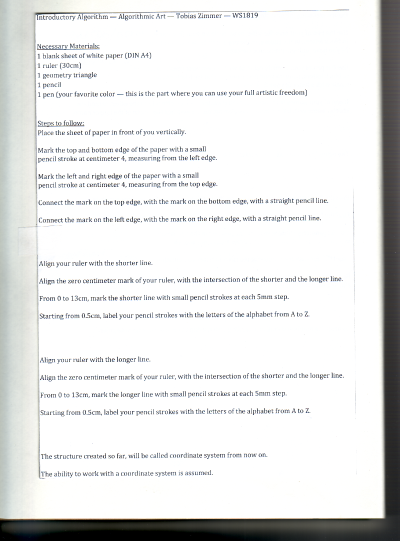
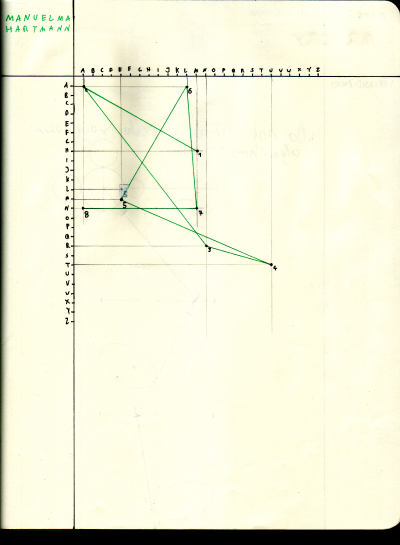
Algorithm for Humans 1 — 19.10.18
| Algorithm | Rendering |
|---|---|

|

|
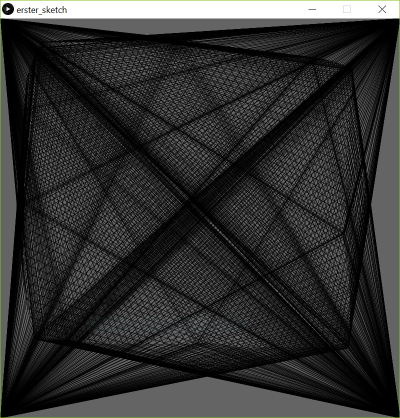
Algorithm for Computers 1 — 19.10.18
| Algorithm | Rendering |
|---|---|
| For every frame, from every corner of the image one line is drawn to the current mouse position. |

|
| Algorithm | Rendering |
|---|---|
| Inspired by a work from Lohse: [1] |

|
Algorithm for Humans 2 — 26.10.18
| Algorithm | Rendering |
|---|---|

|

|
Algorithm for Computers 2 — 26.10.18