| Line 154: | Line 154: | ||
| Noise Notation | | Noise Notation | ||
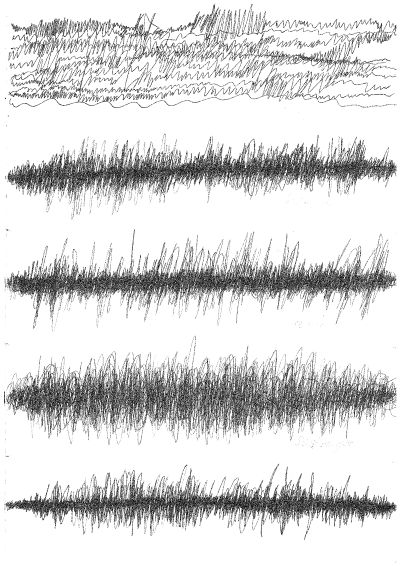
This algorithm was about collecting parameters and numbers out of our surrounding. I choose the topic noise, because I had a class about Urban Soundscapes in the last semester and I wanted to try a simple form of notation. The HGP shouldonly focus on the hearing in crowded places. I did not say whether to draw the waves on top of each other or under each other, thats why there are these 2 different forms in the result. I like it, that you can see the differences between the different places where the noise was notated and I had fun hearing about what some significant wave forms mean (like screaming kids on the ice rink) | This algorithm was about collecting parameters and numbers out of our surrounding. I choose the topic noise, because I had a class about Urban Soundscapes in the last semester and I wanted to try a simple form of notation. The HGP shouldonly focus on the hearing in crowded places. I did not say whether to draw the waves on top of each other or under each other, thats why there are these 2 different forms in the result. I like it, that you can see the differences between the different places where the noise was notated and I had fun hearing about what some significant wave forms mean (like screaming kids on the ice rink) | ||
|- | |||
|[[File:ble.jpg | 200px]] [[File:ble_cover.jpg | 200px]]<br> | |||
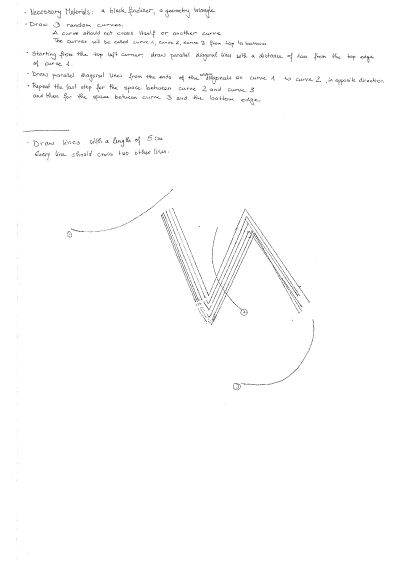
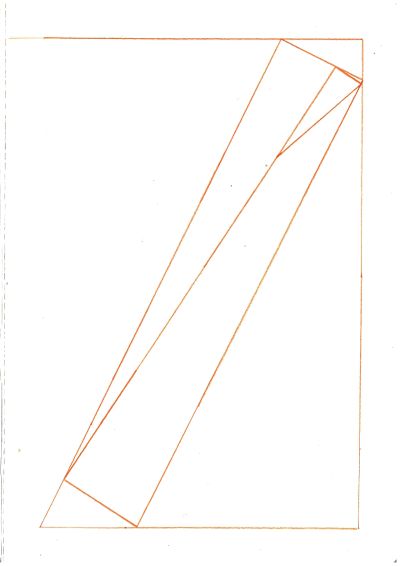
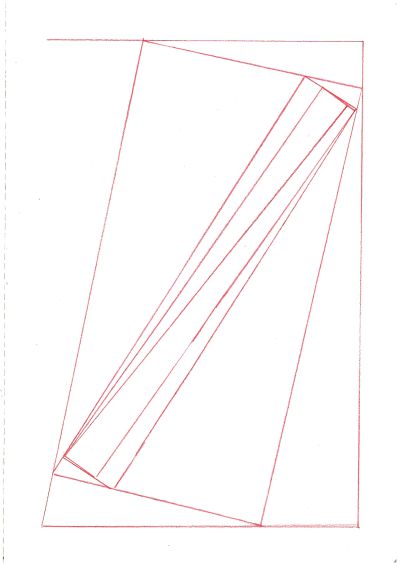
[[File:4-bild dreiecke.jpg | 400px]]<br> | |||
| | |||
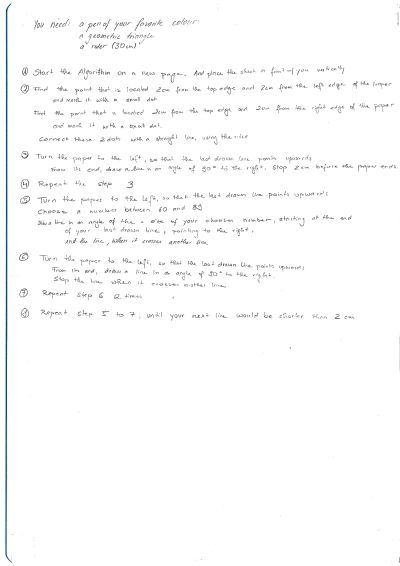
[[File:4-bild-algorithmus.jpg | 400px]]<br> | |||
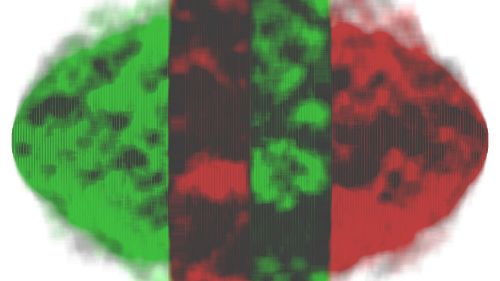
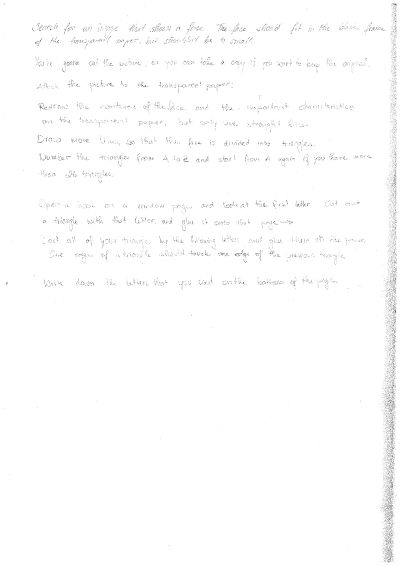
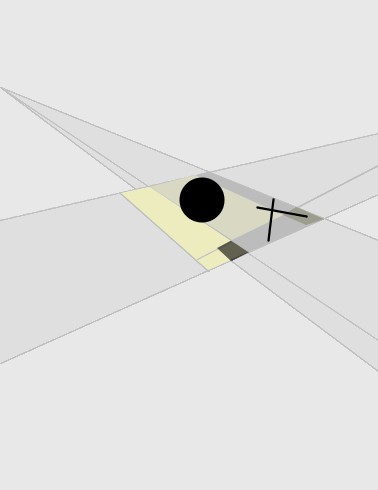
This weeks topic was all about working with images, so the HGP algorithm is, too. I wanted to see, how one can edit images with some simple steps, so that you can not see the original content of the picture any more. <br> | |||
I choose a face as a subject of the picture, because normally one could still recognize some parts like the eyes, even if they are in a different position. But due to the blue colour of the original image, it is even hard to find the eyes. <br> | |||
The triangle segments of the image sholn't be arranged randomly, so I choose to let the HGP arrange them by following the parameters of a text and write this text next to the new generated image. If there is a description to a picture, it changes the content of what we see, so I liked the idea, that through the citation the viewer can search for a new sense in the new picture. | |||
|- | |- | ||
|} | |} | ||
Revision as of 12:00, 2 January 2019
19.10.2018 - Week 1
| Result | Algorithm |
|---|---|

|
Homework / Introduction
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. |
| Recreating Q1 Supermatistic by László Moholy-Nagy. | |

|
Recreating AXL II by László Moholy-Nagy. |
26.10.2018 - Week 2
| Result | Algorithm |
|---|---|

|
Creating a 2D grid structure, using nested for loops in Processing. |
02.11.2018 - Week 3
| Result | Algorithm |
|---|---|
 |
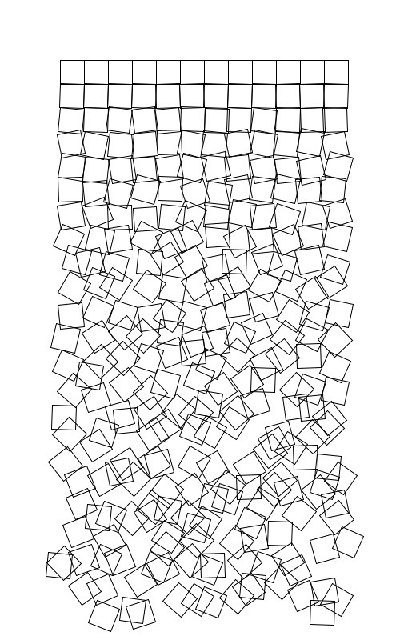
Recreating "Schotter" by Georg Nees in class. |
 |
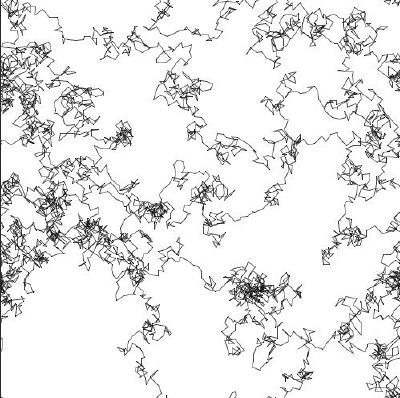
Experimenting with Brownian Motion in class.
|
| Result | Algorithm |
 |
some more experiments on randomness. |
| |
Link to Algorithm |
| |
Link to Algorithm |
09.11.2018 - Week 4
| Result | Algorithm |
|---|---|
 |
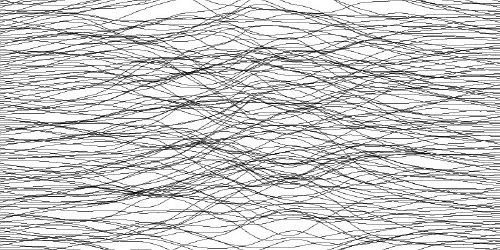
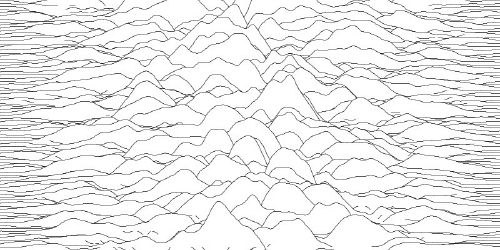
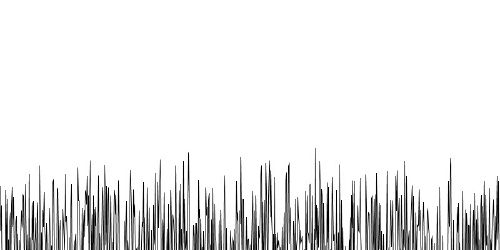
Experiments with the noise function in class. idea from the "Unknown Pleasures" Poster by Joy Division. |
22.11.2018 - Week 5
| Result | Algorithm |
|---|---|
|
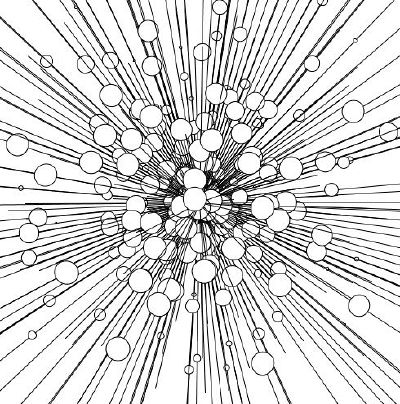
Somehow lost some files. but they all are based on the same algorithm, with different settings in color, size, speed and number : Link to Algorithm |
30.11.2018 - Week 6
| Result | Algorithm |
|---|---|
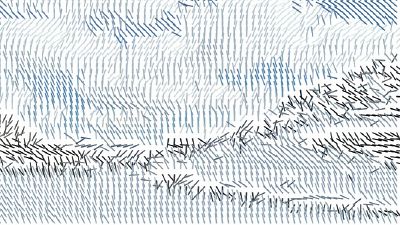
|
we started to work with images. each pixel is referring to a line. the length of the lines and their number and distance is depending on the x coordinate of the mouse. |