No edit summary |
|||
| Line 11: | Line 11: | ||
| incoming soon | | incoming soon | ||
| ok cool | | ok cool | ||
|- | |||
|} | |||
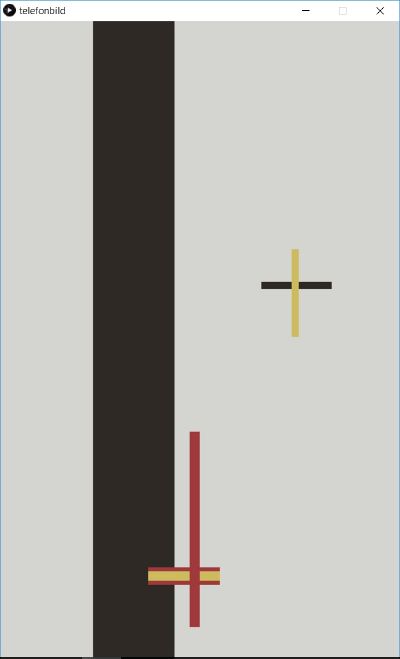
==Telefonbild== | |||
inspired by the idea of the [https://www.moma.org/collection/works/78747 "Telefonbilder"] by Moholy-Nagy. | |||
See also: [[/for humans/|telefonbild under algorithm for humans 1]] | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:JO_Algo_Telefonbild.jpg|400px]] | |||
| <source lang=java> | |||
void setup() { | |||
size(500,800); | |||
noStroke(); | |||
background(212,212, 209); | |||
} | |||
void draw() { | |||
// big black vertical rectangle on the left | |||
fill(46,41,37); | |||
rect(116,0,102,800); | |||
// cross on the top right; | |||
// black rectangle | |||
rect(327,327,88,9); | |||
// yellow rect | |||
fill(206,187,95); | |||
rect(365,286,9,110); | |||
// red/yellow cross | |||
// red rectangle | |||
fill(160,57,60); | |||
rect(185,685,90,22); | |||
// yellow rectangle | |||
fill(206,187,95); | |||
rect(185,690,90,12); | |||
// red long vertical rectangle | |||
fill(160,57,60); | |||
rect(237,515,13,245); | |||
} | |||
</source> | |||
|- | |- | ||
|} | |} | ||
Revision as of 00:46, 7 January 2019
blib blub.
Algorithm for Computers 1 — 02.11.18
| Result | Algorithm |
|---|---|
| incoming soon | ok cool |
Telefonbild
inspired by the idea of the "Telefonbilder" by Moholy-Nagy. See also: telefonbild under algorithm for humans 1
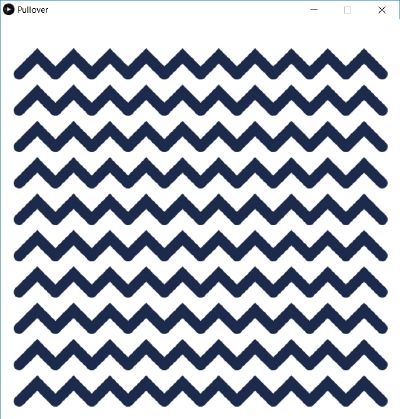
Sweater Pattern
graue brühe
v1:
v2: