| Line 90: | Line 90: | ||
==Cute Bauhaus== | ==Cute Bauhaus== | ||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
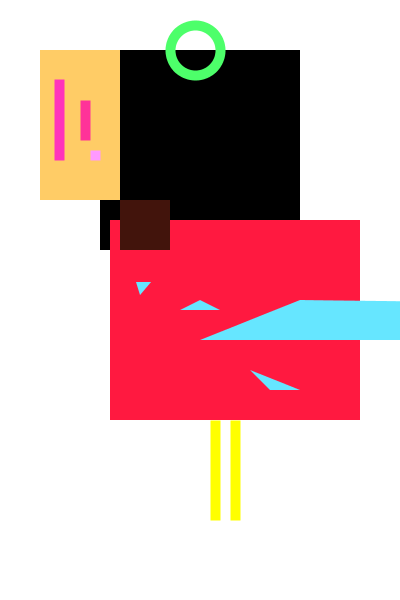
|[[File:cutebauhaus (Konvertiert)-quicktime.mov|500px]] | |||
|<source lang=java> | |||
void setup() { | |||
size(500,500); | |||
frameRate(60); | |||
} | |||
void draw() { | |||
background (255); | |||
line(20,30,70,80); | |||
line(0,0,100,100); | |||
size(500, 500); | |||
background(300, 200, 100); | |||
strokeWeight(50); | |||
line(100, 500, 400, 80); | |||
line(5, 400, 400, 330); | |||
noFill(); | |||
stroke(0, 0, 200); | |||
strokeWeight(5); | |||
ellipse(mouseX, mouseY, 400, 300); | |||
//here i draw a red square | |||
noStroke(); | |||
fill(255,0,0); | |||
rect(100,150,150,150); | |||
//circle | |||
fill(0); | |||
ellipse(300,355,150,150); | |||
//triangle | |||
fill(255,255,0); | |||
beginShape(); | |||
vertex(250,150); | |||
vertex(400,150); | |||
vertex(325,mouseY); | |||
endShape(); | |||
rect(10, 10, 30, 30); | |||
noFill(); | |||
strokeWeight(40); | |||
rect(400, 300, 100, 50); | |||
} | |||
==Cat Eyes== | ==Cat Eyes== | ||
Revision as of 19:55, 19 March 2019
for Computers
Kasimir Malewitsch's bird
Cute Bauhaus
| Result | Algorithm |
|---|---|
void setup() {
size(500,500);
frameRate(60);
}
void draw() {
background (255);
line(20,30,70,80);
line(0,0,100,100);
size(500, 500);
background(300, 200, 100);
strokeWeight(50);
line(100, 500, 400, 80);
line(5, 400, 400, 330);
noFill();
stroke(0, 0, 200);
strokeWeight(5);
ellipse(mouseX, mouseY, 400, 300);
//here i draw a red square
noStroke();
fill(255,0,0);
rect(100,150,150,150);
//circle
fill(0);
ellipse(300,355,150,150);
//triangle
fill(255,255,0);
beginShape();
vertex(250,150);
vertex(400,150);
vertex(325,mouseY);
endShape();
rect(10, 10, 30, 30);
noFill();
strokeWeight(40);
rect(400, 300, 100, 50);
}
==Cat Eyes==
{| border="1"
|-
! style="width: 50%" | Result
! style="width: 50%" | Algorithm
|-
|[[File:katzenaugen (Konvertiert)-quicktime.mov|500px]]
|<source lang=java>
int gap=100;
void setup(){
size(800,600);
background(0,230,115);
smooth(8);
}
void draw(){
float speed= sin(1)*30;
frameRate(speed);
for(int i=1; i<=7; i+=1) {
for (int j=1; j<=5; j+=1){
int xPos=i*gap;
int yPos=j*gap;
float ellWidth=random(100);
float ellHeight=random(100);
float R=random(100,255);
float G=random(100,255);
float B=random(100,255);
noStroke();
fill(R,G,B);
ellipse(xPos,yPos,ellWidth,ellHeight);
}
}
} |