Phanchris5 (talk | contribs) |
Phanchris5 (talk | contribs) No edit summary |
||
| Line 3: | Line 3: | ||
Name: Huy Cuong Phan<br /> | Name: Huy Cuong Phan<br /> | ||
Matriculation number: 124851''<br /> | Matriculation number: 124851''<br /> | ||
[https://vimeo.com/804419602] | |||
== '''Overview''' == | == '''Overview''' == | ||
Revision as of 08:51, 25 March 2023
Dead End - Silent Hill Mythology: The Fog World & Other World
Name: Huy Cuong Phan
Matriculation number: 124851
[1]
Overview
I enrolled in the course "Immersive Essays" out of curiosity to explore the creation of game-like works in Unity with an artistic approach. Initially, I lacked an understanding of video essays and struggled to identify a suitable topic for the course. However, I stumbled upon a compelling video essay about the horror game, Silent Hill, which offered a comprehensive analysis of its symbols and storyline. This experience motivated me to pursue a project inspired by this iconic video game, envisioning the development of a Silent Hill-inspired world within my imagination.
Throughout the semester, I encountered numerous challenges with coding, environmental design, particle systems, and other technical aspects. Despite these obstacles, I persevered and managed to create a minimum viable product by the end of the term. To track my progress, I documented my journey in a logical and organized manner:
- Concepts
- Scene 1
- Scene 2
- Scene 3
- Self-evaluation
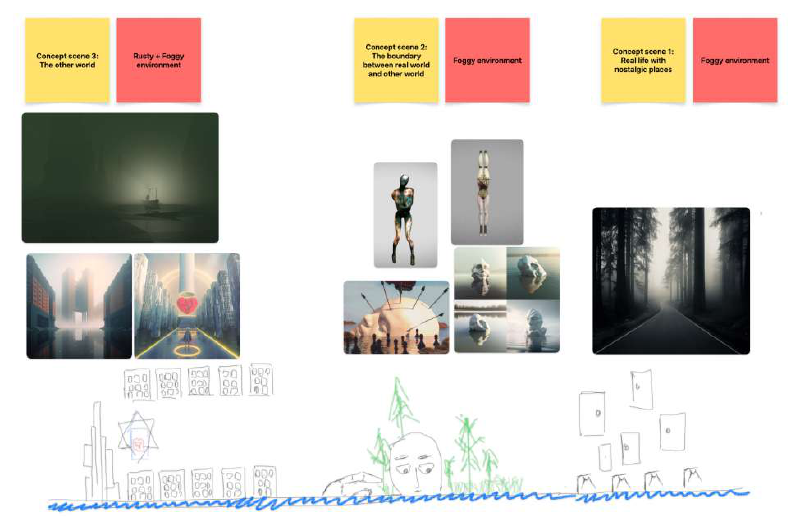
Concepts
Watch the video essay that I took inspiration from here (https://www.youtube.com/watch?v=Jp9wRHrQdvg&ab_channel=MaxDerrat)
The concept of my project is a journey that takes the character from the real world into the Other World of Silent Hill mythology. The adventure begins in an abandoned small town (Scene 1) where the character awakens to find symbolic artifacts scattered throughout the scene. As the character moves forward, they enter a swamp (Scene 2), where humanoid creatures begin to chase them. The landscape becomes increasingly eerie, with a sense of foreboding in the cold, dark atmosphere. Ultimately, the character arrives at the final destination (Scene 3), the Other World, a desolate, rusted environment filled with dusty, decrepit buildings. This scene must convey an ominous, unsettling ambiance of fear and despair.
Scene 1: The real world
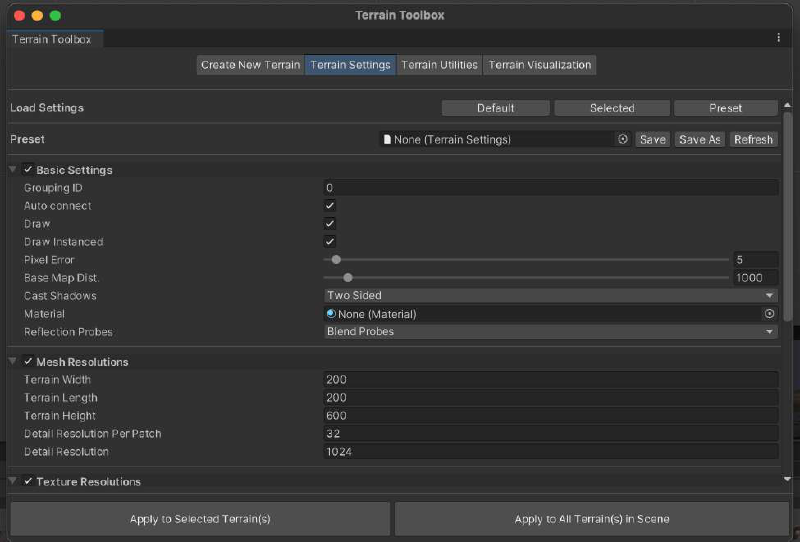
I began by utilizing the Terrain Toolbox Asset to create up a large terrain for three scenes (Free). This phase was challenging for me since I initially believed that I needed to make three distinct terrains and arrange them next to one another. But, I later realized that when I painted texture on one terrain, it also had an impact on the others.
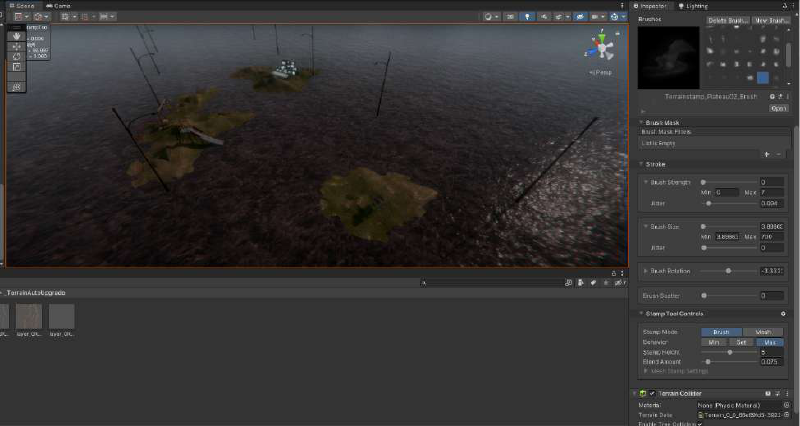
 Setting up the terrain, trying to reduce the quality and resolution to an acceptable rate
Setting up the terrain, trying to reduce the quality and resolution to an acceptable rate
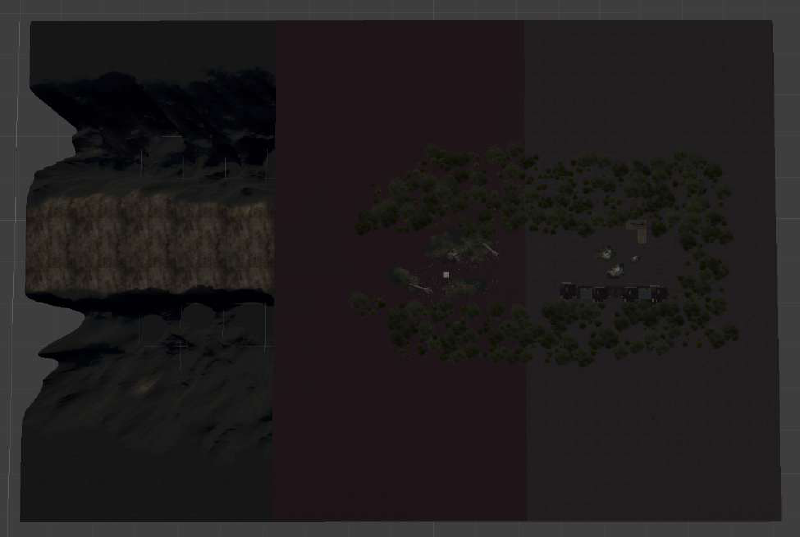
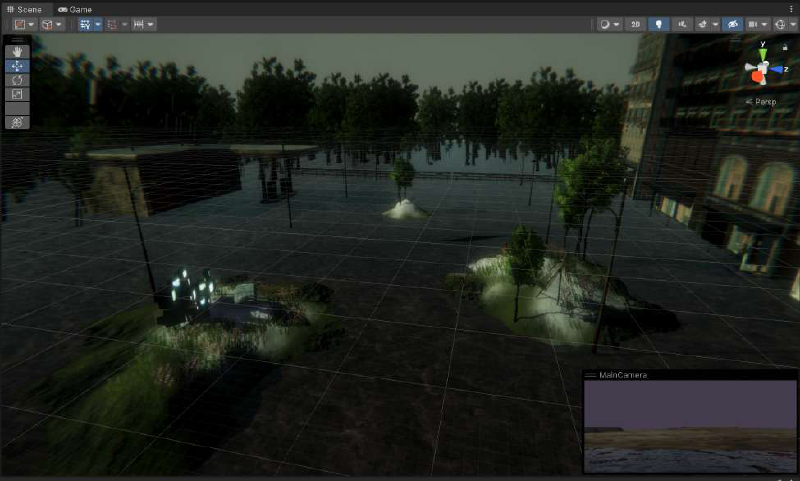
 Here is the completed terrain for the three scenes. Since I don't use any sunlight, it is quite dark and difficult to see anything. As you can see, I copied the seaplane and all the materials into two groups and changed the color scheme of the sea material to give my sea surface two distinct colors. I also came to the realization that we must constantly account for the terrain's height and depth. In order to add some abysses in the third scene, I had to elevate the terrain because it had been designed with too little elevation.
Here is the completed terrain for the three scenes. Since I don't use any sunlight, it is quite dark and difficult to see anything. As you can see, I copied the seaplane and all the materials into two groups and changed the color scheme of the sea material to give my sea surface two distinct colors. I also came to the realization that we must constantly account for the terrain's height and depth. In order to add some abysses in the third scene, I had to elevate the terrain because it had been designed with too little elevation.
 I initially attempted to make the setting appear like a mystical, deserted place with water. I wasn't happy with the scene's appearance, though, as there was nothing visually appealing about it. To add interest to the scenario, I choose to utilize some modular ghost town building blocks.
I initially attempted to make the setting appear like a mystical, deserted place with water. I wasn't happy with the scene's appearance, though, as there was nothing visually appealing about it. To add interest to the scenario, I choose to utilize some modular ghost town building blocks.
 This was an early experiment where some basic things were arranged in an abstract manner to represent a ghostly location.
This was an early experiment where some basic things were arranged in an abstract manner to represent a ghostly location.
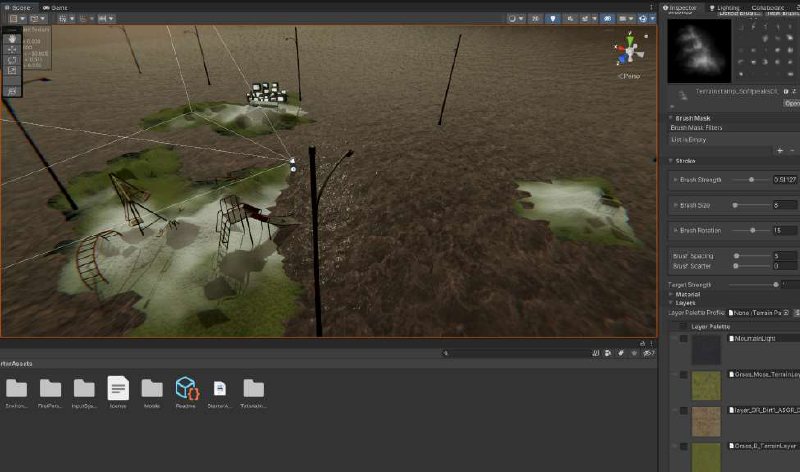
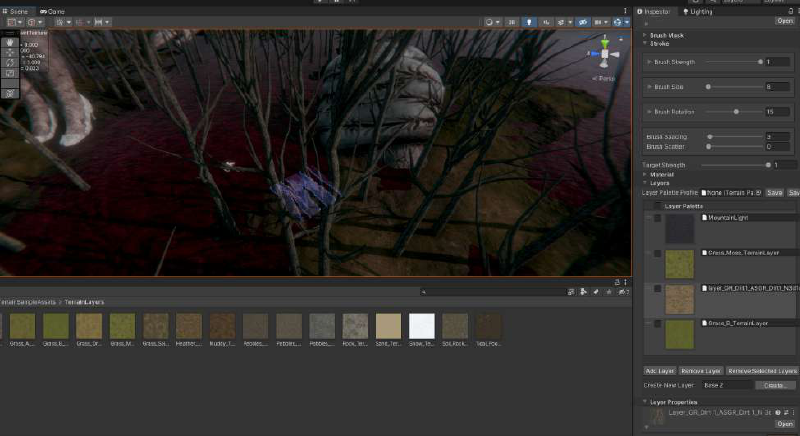
 I initially struggled to manage the brush when painting the texture using the prepared terrain texture from the "Flooded playground asset."
I initially struggled to manage the brush when painting the texture using the prepared terrain texture from the "Flooded playground asset."

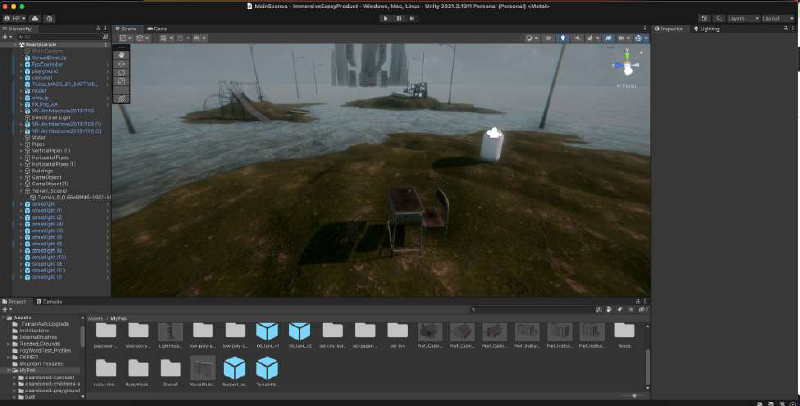
 I completed my first scene, which had trees and old building pieces, in February. To further enhance the aesthetics of my terrain, I added some floral details. The addition of a fog particle system to the image, in my opinion, makes it the most engaging and stunningly realistic. The fact that the character in the original Silent Hill game cannot see any sunlight since the creator wanted it to appear as an outcast day in the afternoon made dealing with sunlight another challenge for me.
I completed my first scene, which had trees and old building pieces, in February. To further enhance the aesthetics of my terrain, I added some floral details. The addition of a fog particle system to the image, in my opinion, makes it the most engaging and stunningly realistic. The fact that the character in the original Silent Hill game cannot see any sunlight since the creator wanted it to appear as an outcast day in the afternoon made dealing with sunlight another challenge for me.


Scene 2: The Swamp
The second scene's initial idea was something abstract and strange like these artworks
But I still wanted to choose something that is connected to the Silent Hill universe rather than a typical human body part. I made the decision to employ the spooky wicked nurse creature that is lying down in the Silent Hill game and used Blender to break her model into separated limbs. Here was the initial effort:
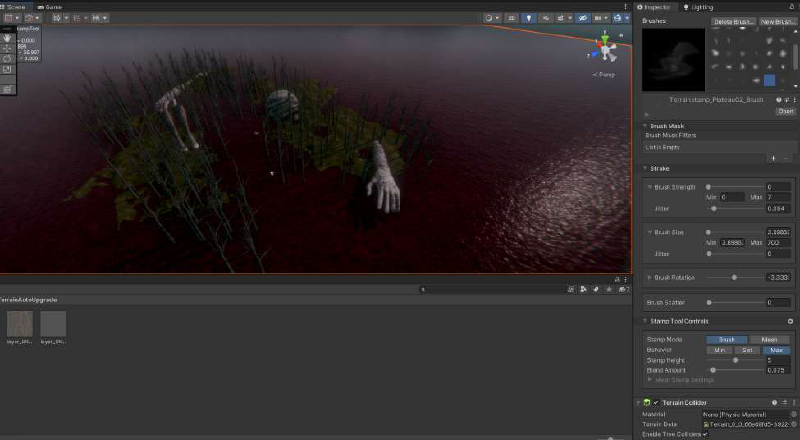
 Then I painted some trees and grass to make it looks like a swamp
Then I painted some trees and grass to make it looks like a swamp


Here is the final result for the second scene with some volume fog by using URP.

The chasing creature
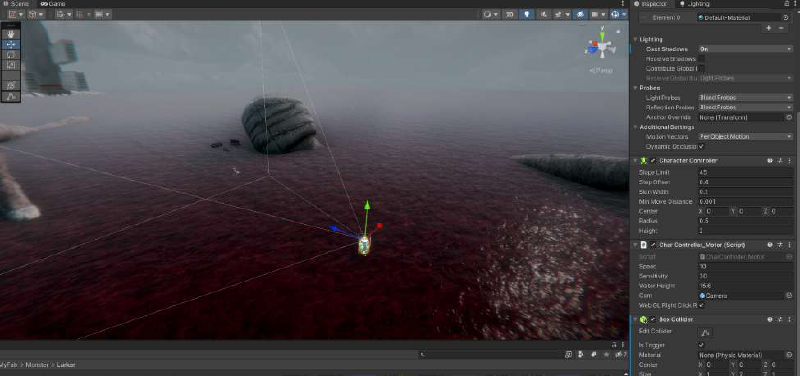
In order to give the beast in this scenario some interaction, I made it chase the main character whenever he enters the swamp.
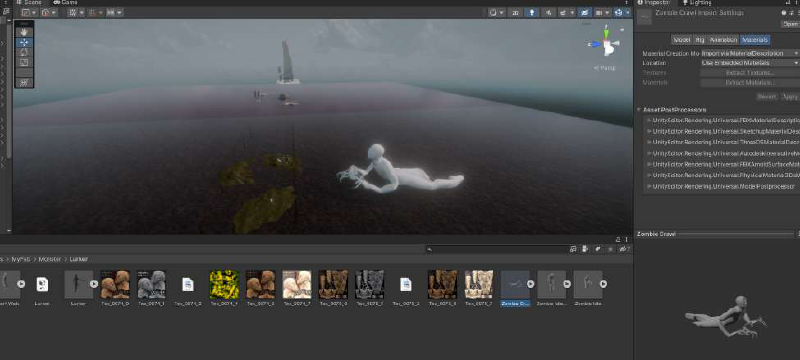
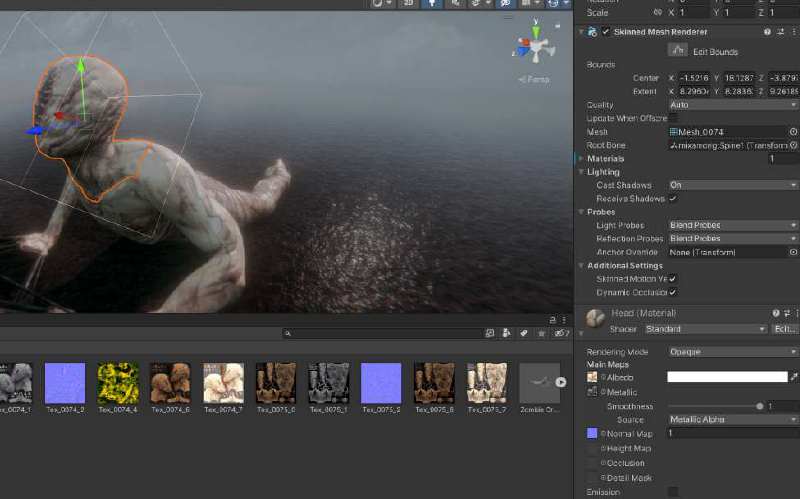
 The monster is large and empty of materials when I imported it into Unity, so I had to manually extract and remap the material.
The monster is large and empty of materials when I imported it into Unity, so I had to manually extract and remap the material.
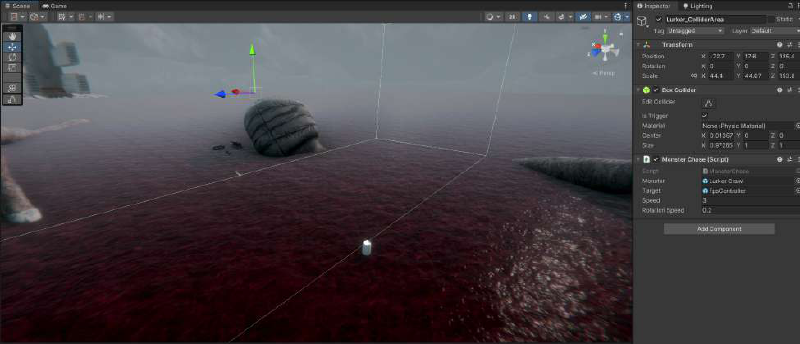
 I then used the Box Collider component in an empty Game Object to build a collider area that would trigger the creature to start chasing it.
I then used the Box Collider component in an empty Game Object to build a collider area that would trigger the creature to start chasing it.
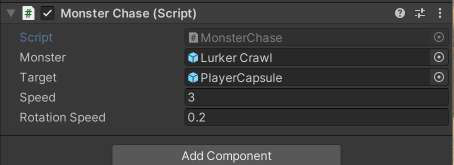
 Of course, we also need to write a script for the creature to follow the character.
Of course, we also need to write a script for the creature to follow the character.
// Reference to the monster game object
public GameObject monster;
// Reference to the character game object
public GameObject target;
// Speed of the monster
public float speed = 5f;
// Rotation speed of the monster
public float rotationSpeed = 0.1f;
private void Start()
{
UpdateRigidbodyConstraints();
}
private void UpdateRigidbodyConstraints()
{
Rigidbody rb = monster.GetComponent<Rigidbody>();
rb.constraints = RigidbodyConstraints.FreezePositionY | RigidbodyConstraints.FreezeRotationX | RigidbodyConstraints.FreezeRotationZ;
rb.constraints = RigidbodyConstraints.FreezeAll;
}
private void OnTriggerEnter(Collider other)
{
// Check if the collider that entered the trigger is the character
if (other.gameObject == target)
{
// Start chasing the character
StartCoroutine(ChaseTarget());
}
}
private void OnTriggerExit(Collider other)
{
// Check if the collider that exited the trigger is the character
if (other.gameObject == target)
{
// Stop chasing the character
StopAllCoroutines();
}
}
private IEnumerator ChaseTarget()
{
// Continuously chase the target while the monster is within the trigger
while (monster.activeInHierarchy)
{
// Rotate the monster to face the target
Quaternion targetRotation = Quaternion.LookRotation(target.transform.position - monster.transform.position);
monster.transform.rotation = Quaternion.Slerp(monster.transform.rotation, targetRotation, rotationSpeed);
// Move the monster towards the target
monster.transform.position = Vector3.MoveTowards(monster.transform.position, target.transform.position, speed * Time.deltaTime);
yield return null;
}
}
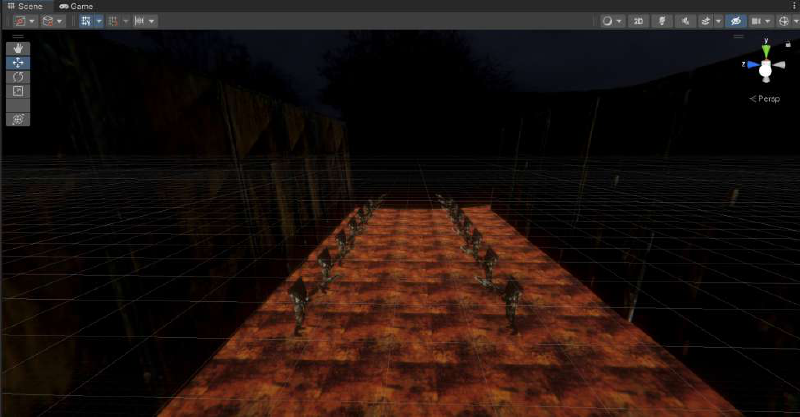
 Now the creature will chase the character whenever he steps into the prepared collider area.
Now the creature will chase the character whenever he steps into the prepared collider area.

Scene 3: The Other World
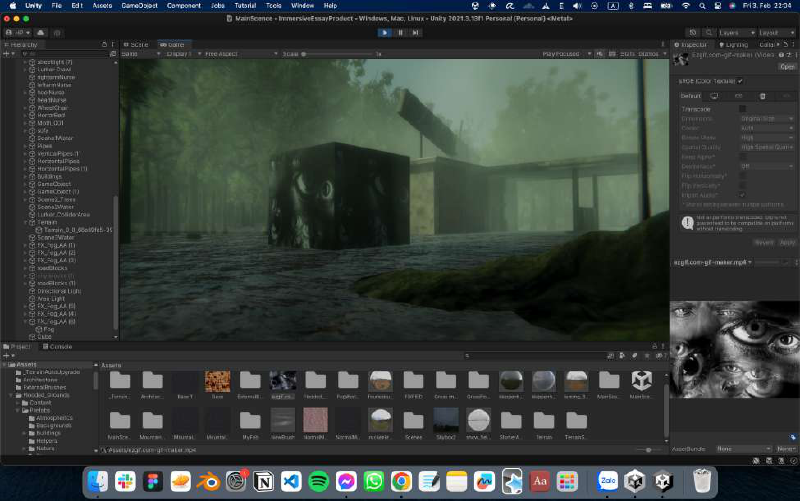
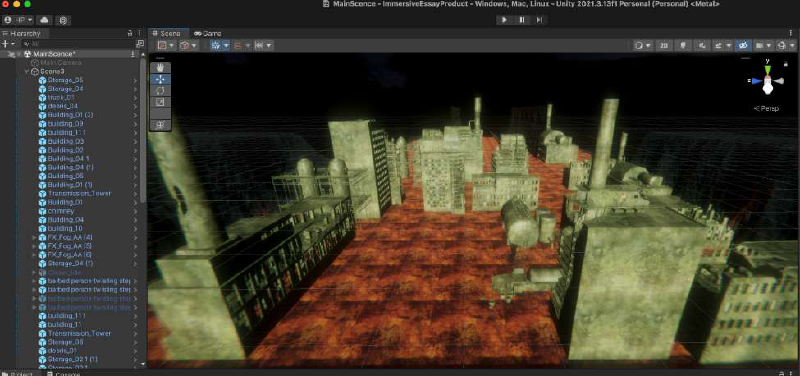
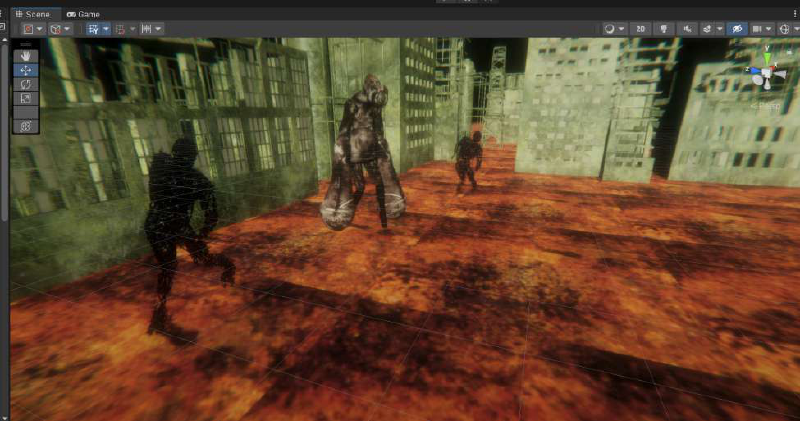
As it came to the final scene, I had considerable trouble imagining a rusty world that must be both frightening and beautiful. I had to find numerous different models of abandoned cities and replace their original materials with rusty ones. The lighting became another issue. Because I want to create a gloomy and terrifying atmosphere, everything appears extremely dark, which makes it challenging to distinguish the building's materials properly. The image below was taken before to baking lighting.
 I carefully positioned each model such that it appeared to be a maze-like wrecked metropolis. I had to turn off the lights in order to make the models and the object plainly visible.
I carefully positioned each model such that it appeared to be a maze-like wrecked metropolis. I had to turn off the lights in order to make the models and the object plainly visible.
 In order to fill in some of the empty space in the scenario and because a horror game wouldn't be complete without any hideous creatures, I used some humanoid creatures. The image below appears to be a location used for ceremonial prayer by creatures for the main character.
In order to fill in some of the empty space in the scenario and because a horror game wouldn't be complete without any hideous creatures, I used some humanoid creatures. The image below appears to be a location used for ceremonial prayer by creatures for the main character.

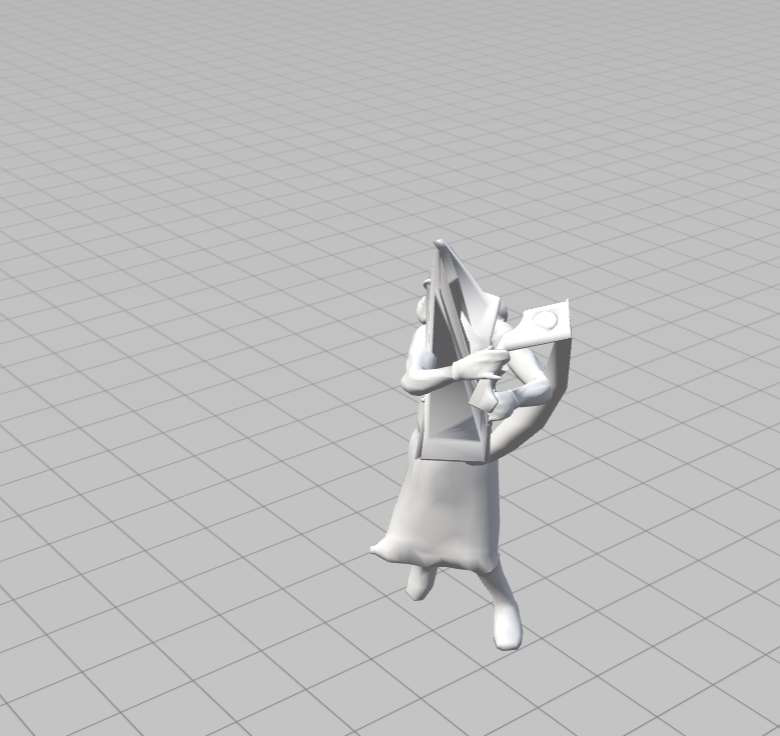
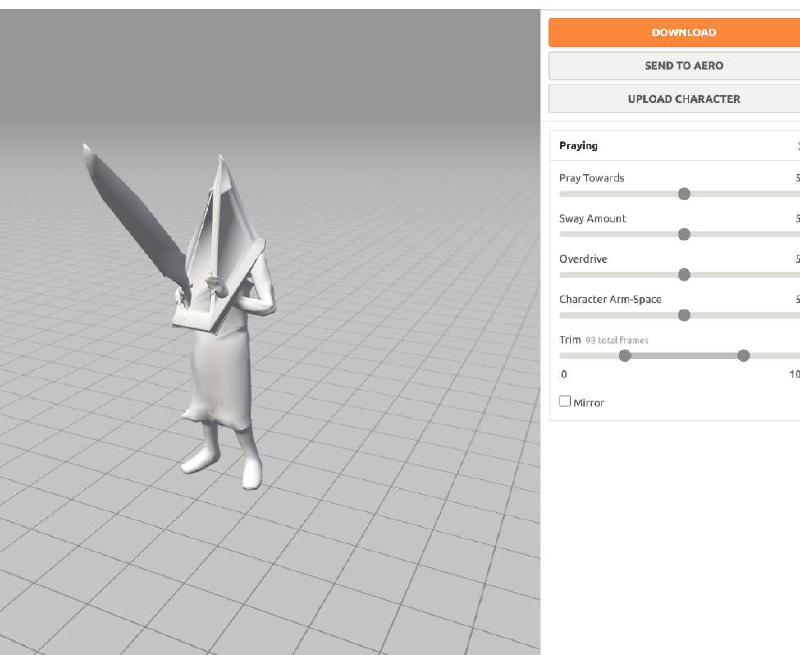
The praying “Pyramid Head”
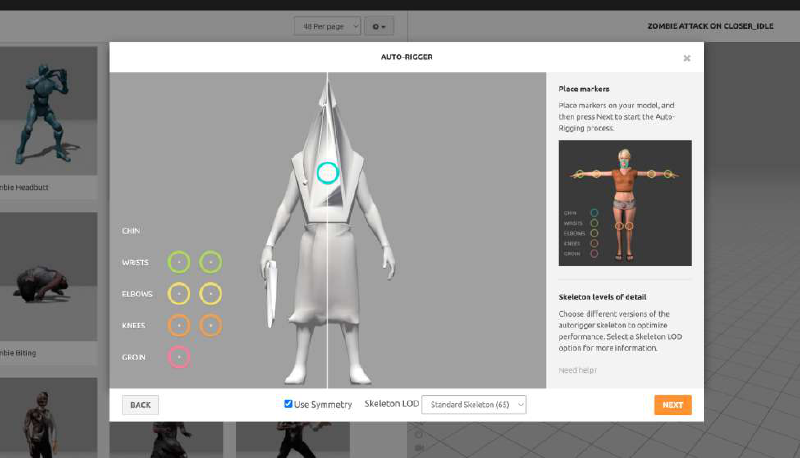
It would be good to include Pyramid Head, a well-known monster from the Silent Hill video game, in my game. Even though I had downloaded a very incredible 3D model on the internet, I encountered some difficulties when I tried to animate him on the Maximo.


Although I could plainly see all of his limbs except for his weapon, it turned out that if I used the "Sword movement" animation, his sword would become distorted. The "Pray" animation, fortunately, functions wonderfully for me, so I simply downloaded and imported it into my project.


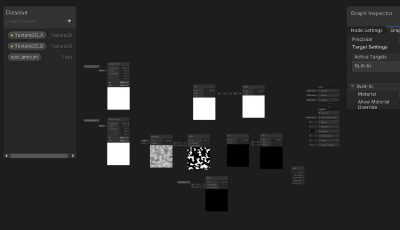
The dissolved texture effect
When a character enters Silent Hill's "Other World," the wall and the items in the immediate vicinity gradually change into rusty, unsettling things.

If we want to create the illusion that the texture has been peeled away from the original texture, this effect appears really challenging. I used Lerp noise and Noise texture as instructed in this tutorial [[2]] to produce a decent outcome for my project.
Here are all the nodes I utilized in my project, but I don't know why after Unity was restarted, all of my node connections vanished. A similar bug was also reported by several people on Unity forum.

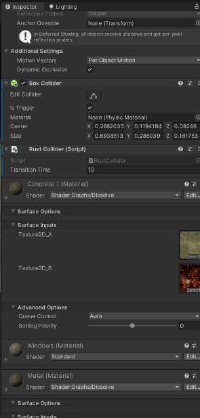
The model we wish to utilize must then be attached to this shader material, which I did by substituting my previous material for the city buildings. I have multiple materials that use this shader, a Box collider to start the effect, and a script, as you can see in my Inspector window. The simplest way to start the dissolve effect when the character enters the collider is to use a box collider to initiate an event.

My friend advised me to use another plugin (DOTween) to launch the script to trigger this effect.

public class RustCollider : MonoBehaviour
{
public float transitionTime;
private float rust_amount=0;
private void OnTriggerEnter(Collider other)
{
rust_amount = 0;
DOTween.To(() => rust_amount, x => rust_amount = x, 1, transitionTime)
.OnUpdate(() => {
Debug.Log("rust=" +rust_amount);
Shader.SetGlobalFloat("rust_amount", rust_amount);
});
}
private void OnTriggerExit(Collider other)
{
rust_amount = 1;
DOTween.To(() => rust_amount, x => rust_amount = x, 0, transitionTime)
.OnUpdate(() => {
Debug.Log("rust=" + rust_amount);
Shader.SetGlobalFloat("rust_amount", rust_amount);
});
}
My friend told me that by employing the DOTween plugin will enable us to create this kind of straightforward animation with less effort. The time variable will automatically flip between states of 1 and 0.
Self-evaluation
Overall, I think my Unity project has been a valuable learning experience for me, but there are areas where I feel I could have done better.
- Modelling 3D objects and creating textures was a challenging task for me, and I regret not having enough time to go through some tutorials to improve my skills in this area. In future projects, I will make sure to allocate more time to 3D modelling and texture design to improve the visual quality of my game.
- One of the key areas where I learned a lot was in designing game levels, including-
planting trees, sculpting terrain, and using skyboxes. However, I recognize that I need to study more on environment composition to create more engaging and immersive game levels in the future.
- Lighting was another challenge that I faced in this project, as everything in the game looked too dark and lost a lot of details. In future projects, I will spend more time on lighting to create a more visually appealing and realistic game.
- One fun aspect of the project was learning how to do color grading in
Post-processing, which felt similar to using Lightroom or Photoshop. This is an area where I feel more comfortable and confident, and I will continue to explore more advanced techniques in color grading in future projects.
Finally, I wish I had more time to learn C# and improve my scripting skills to create
more complex interactions and animations in the game. This is an area where I plan to invest more time in the future to improve the overall quality of my games.
Overall, while there were areas where I faced challenges and wish I could have done better, I am proud of what I accomplished in this Unity project and look forward to continuing to improve my skills in future projects.