(added simplicity) |
|||
| Line 32: | Line 32: | ||
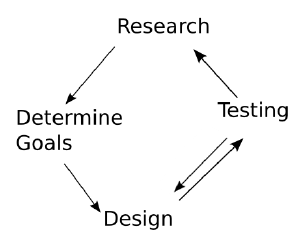
===Iterative Design Process=== | ===Iterative Design Process=== | ||
[[File:IterativeDesign.png|300px|iterative design process]] | [[File:IterativeDesign.png|300px|iterative design process]] | ||
The iterative design process helps you to structure your design process. It is an easy to use cycle model. | |||
Doing the steps helps you to understand your users by doing research. So you don't design for non-existing needs or interfaces nobody can use. It helps as well to be more creative at the end: by dealing with your users, you will see your designs from a new perspective and so develop new ideas. | The iterative design process helps you to structure your design process. It is an easy to use cycle model, which steps you can follow. The Process of doing so is explained in this guide. | ||
The steps are: | |||
* '''Research:''' in which you gather informations about user goals, existing problems and already existing solutions. | |||
*'''Formulating you goals:''' Helps you to know what you actually want to archive with your design (and what not!). This can be seen as belonging to research but it is crucial to make the research useful, so it's got its own bullet-point! | |||
*'''Design:''' Is creating solutions for what you want to archive. You start with a broad design of that is fairly abstract and make your ideas more concrete over time. | |||
*'''Testing:''' After you designed you need to test if your ideas work as you expected. This is can be a hard thing to do because some things that seem to be great turn out to be unsuitable for your users. Otherwise you will get all sorts of interesting insights that will help you in improving your ideas. | |||
The model is called iterative because you will go through the all steps several time. Doing all steps one after the other one time is known as an "interation". Each time you do so, you improve your product and former abstract things will become more concrete. | |||
So what is it good for? Following the steps helps you to understand your users by doing research. So you don't design for non-existing needs or interfaces nobody can use. It helps as well to be more creative at the end: by dealing with your users, you will see your designs from a new perspective and so develop new ideas. | |||
===Usability Goals=== | ===Usability Goals=== | ||
The usability goals are a | The usability goals are a collection of the very basic user needs. They are broad, but you will have no trouble to understand them. | ||
====Utility==== | ====Utility==== | ||
If your product's functionality matches the needs of your users and enables them to reach their goals it has a good utility. | If your product's functionality matches the needs of your users and enables them to reach their goals it has a good utility. | ||
| Line 43: | Line 56: | ||
====Learnability==== | ====Learnability==== | ||
A good learnability exists if the users you target can use your product without putting a lot of effort | A good learnability exists if the users you target can use your product without putting a lot of effort learning. This is especially important for the very basic functions. | ||
Ideally users don't have to bother about new concepts and unknown terms. | Ideally users don't have to bother about new concepts and unknown terms. | ||
Learnability is what will be the first thing that comes into your mind if you think about interaction design. Paradoxically it is a principle that is ignored in many products: Industry often uses a lot of functions that | Learnability is what will be the first thing that comes into your mind if you think about interaction design. Paradoxically it is a principle that is ignored in many products: Industry often uses a lot of functions that diminish learnability and many student projects ignore learnablity and focus on efficiency. | ||
You can improve the learnability of your application by learning common principles of design like "visibility" or " | You can improve the learnability of your application by learning common principles of design like "visibility" or "consistency" and by testing your ideas with your users. Material for learning this will be provided in latter chapters. | ||
====Efficiency==== | ====Efficiency==== | ||
| Line 65: | Line 78: | ||
===Simplicity=== | ===Simplicity=== | ||
==Get to know what your users need== | ==Get to know what your users need== | ||
===What we want to archive=== | ===What we want to archive=== | ||
Revision as of 17:04, 3 October 2010
A Students Guide to Interaction Design
Mitarbeit willkommen. Bitte beachtet dass eure Beiträge unter Creative Commons Lizenz stehen werden.
Please contribute. Please note that this work and you edits are licensed under a Creative Commons Licence:
This work is licenced under Creative Commons Attribution-ShareAlike 3.0 Unported.
Preface
goals: This guide is aimed at students who want to develop new products, services, software or websites. We cover the whole interaction design process in a brief and understandable way and enable students to understand the most important terms so that they can read the literature.
No-Goals: Include material that is non-relevant for practical work.
Foundations
Iterative Design Process
The iterative design process helps you to structure your design process. It is an easy to use cycle model, which steps you can follow. The Process of doing so is explained in this guide.
The steps are:
- Research: in which you gather informations about user goals, existing problems and already existing solutions.
- Formulating you goals: Helps you to know what you actually want to archive with your design (and what not!). This can be seen as belonging to research but it is crucial to make the research useful, so it's got its own bullet-point!
- Design: Is creating solutions for what you want to archive. You start with a broad design of that is fairly abstract and make your ideas more concrete over time.
- Testing: After you designed you need to test if your ideas work as you expected. This is can be a hard thing to do because some things that seem to be great turn out to be unsuitable for your users. Otherwise you will get all sorts of interesting insights that will help you in improving your ideas.
The model is called iterative because you will go through the all steps several time. Doing all steps one after the other one time is known as an "interation". Each time you do so, you improve your product and former abstract things will become more concrete.
So what is it good for? Following the steps helps you to understand your users by doing research. So you don't design for non-existing needs or interfaces nobody can use. It helps as well to be more creative at the end: by dealing with your users, you will see your designs from a new perspective and so develop new ideas.
Usability Goals
The usability goals are a collection of the very basic user needs. They are broad, but you will have no trouble to understand them.
Utility
If your product's functionality matches the needs of your users and enables them to reach their goals it has a good utility.
You can find out your users needs and goals by doing "user research" which means that you apply some research methods. One of these methods is doing a special kind of interview with some users. I will cover this technique in a latter chapter.
Learnability
A good learnability exists if the users you target can use your product without putting a lot of effort learning. This is especially important for the very basic functions.
Ideally users don't have to bother about new concepts and unknown terms.
Learnability is what will be the first thing that comes into your mind if you think about interaction design. Paradoxically it is a principle that is ignored in many products: Industry often uses a lot of functions that diminish learnability and many student projects ignore learnablity and focus on efficiency. You can improve the learnability of your application by learning common principles of design like "visibility" or "consistency" and by testing your ideas with your users. Material for learning this will be provided in latter chapters.
Efficiency
Your product has a good efficiency if the user can archive a high productivity. This simply means he/she can do more in less time once it is known how one uses the product. Efficiency can be archived with optimizing the ways the functions are accessed and with providing additional ways of interaction like keyboard shortcuts. Efficiency is important, but in my experience it is easiely over-emphasized as one does not need to learn one's own designs and efficient stuff feels just great. But a command line interfaces or gestural interaction are cool and really efficient if you can use it but they need to be explicitly learned before they can be used. And the difficulties of learning are often underestimated by interaction design beginners.
Safety
Safety is protecting the user and his/her creations from undesired outcomes. Very basic is that you provide a product that does not crash and destroys the users data by doing so.
You should as well prevent that the user selects data-destroying functions by accident. E.g. putting the "save" and the "close" entry close to each other in a menu will cause data loss: if the user wants to save, he may press "no" after a dialog window appears: "don't bother me now. I want to save my data!" - and the data is lost, "close" was selected by accident and the dialog-window that was dismissed by choosing "no" was the final warning.
Even if you prevent accidental actions the users data is not save. Users may misunderstand the name of an action or just try out what the result will look like. Therefore you should provide an undo-facility. This means the user can do an action and if it turns out that this has been a bad idea it can be undone. This is a great feature that demands a bit of thinking when the code is written but it is worth it. As a side effect your application becomes more learnable as well: users are able to learn by doing without any worries.