No edit summary |
No edit summary |
||
| Line 50: | Line 50: | ||
[[File:patchkreisgroeße.jpg|300px]] | [[File:patchkreisgroeße.jpg|300px]] | ||
<source lang="java"> | |||
void setup() { | |||
size(600,600); | |||
background(255); | |||
smooth(); | |||
} | |||
void draw() { | |||
background(255); | |||
noStroke(); | |||
fill(40); | |||
ellipse(200,300,mouseX,100); | |||
ellipse(400,300,100,mouseY); | |||
} | |||
</source> | |||
Revision as of 13:17, 26 January 2011
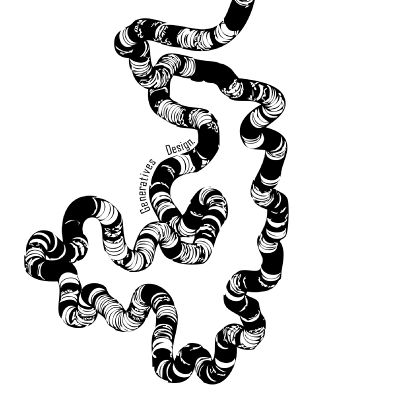
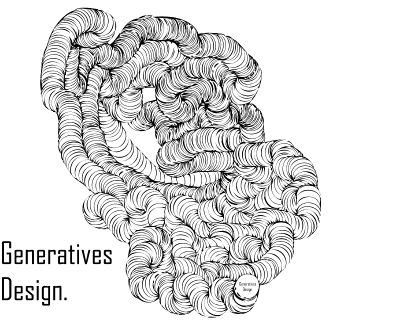
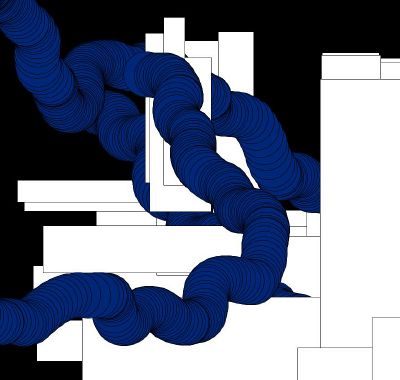
Experimente mit Processing und Adobe Illustrator
Durch klicken der Maus werden an der Mausposition Kreise gezeichnet. Die Größe des Kreises/Ellipsen variiert in einem begrenzten Bereich durch die Zufallsfunktion. Je langsamer man die Maus mit gedrückter Taste bewegt, desto dichter werden die Kreise. Ein "Tunnel" wird sichtbar.
float x;
float y;
void setup () {
size(1600,900);
smooth();
background(255);
frameRate(2000);
}
void draw () {
if(mousePressed) {
x = random(100, 110);
y = random(100, 110);
noFill();
stroke(0, 50);
color(50,20,80);
ellipse(mouseX,mouseY,x,y);
x = constrain(x,140,width);
y = constrain(y,100,height);
}else{
point(width/2,40);
}
}
2 Ellipsen, deren Größenparameter sich durch Mausbewegung verändern lassen.
void setup() {
size(600,600);
background(255);
smooth();
}
void draw() {
background(255);
noStroke();
fill(40);
ellipse(200,300,mouseX,100);
ellipse(400,300,100,mouseY);
}