No edit summary |
No edit summary |
||
| Line 68: | Line 68: | ||
</source> | </source> | ||
----------- | |||
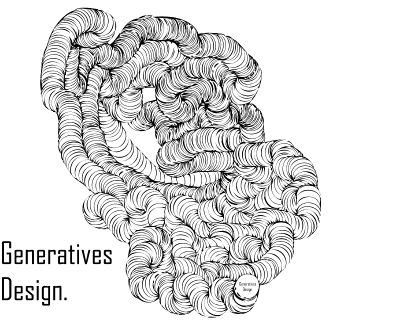
Bei gedrückter Maustaste werden rotierende Linien um die Mausposition gezeichnet. So entstehen Kreise, Halbkreise oder auch nur einzelne Kreissektoren. | |||
[[File:patchrotation.jpg|400px]] | |||
<source lang="java"> | |||
float linienlaenge = 50; | |||
float winkel = 0; | |||
float geschwindigkeit = 1.0; | |||
void setup() { | |||
size(600,600); | |||
smooth(); | |||
background(255); | |||
} | |||
void draw() { | |||
if(mousePressed) { | |||
pushMatrix(); | |||
translate(mouseX,mouseY); | |||
rotate(radians(winkel)); | |||
line(0,0,linienlaenge,0); | |||
popMatrix(); | |||
winkel += geschwindigkeit; | |||
} | |||
} | |||
</source> | |||
--------- | |||
Revision as of 13:24, 26 January 2011
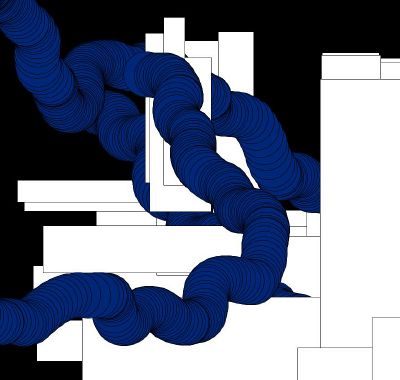
Experimente mit Processing und Adobe Illustrator
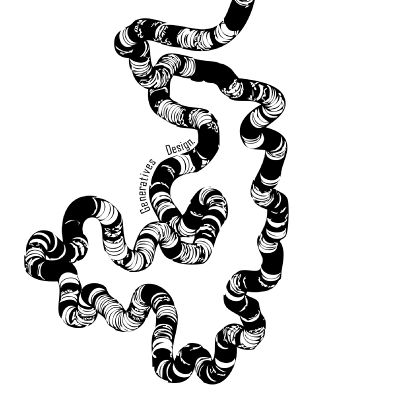
Durch klicken der Maus werden an der Mausposition Kreise gezeichnet. Die Größe des Kreises/Ellipsen variiert in einem begrenzten Bereich durch die Zufallsfunktion. Je langsamer man die Maus mit gedrückter Taste bewegt, desto dichter werden die Kreise. Ein "Tunnel" wird sichtbar.
float x;
float y;
void setup () {
size(1600,900);
smooth();
background(255);
frameRate(2000);
}
void draw () {
if(mousePressed) {
x = random(100, 110);
y = random(100, 110);
noFill();
stroke(0, 50);
color(50,20,80);
ellipse(mouseX,mouseY,x,y);
x = constrain(x,140,width);
y = constrain(y,100,height);
}else{
point(width/2,40);
}
}
2 Ellipsen, deren Größenparameter sich durch Mausbewegung verändern lassen.
void setup() {
size(600,600);
background(255);
smooth();
}
void draw() {
background(255);
noStroke();
fill(40);
ellipse(200,300,mouseX,100);
ellipse(400,300,100,mouseY);
}Bei gedrückter Maustaste werden rotierende Linien um die Mausposition gezeichnet. So entstehen Kreise, Halbkreise oder auch nur einzelne Kreissektoren.
float linienlaenge = 50;
float winkel = 0;
float geschwindigkeit = 1.0;
void setup() {
size(600,600);
smooth();
background(255);
}
void draw() {
if(mousePressed) {
pushMatrix();
translate(mouseX,mouseY);
rotate(radians(winkel));
line(0,0,linienlaenge,0);
popMatrix();
winkel += geschwindigkeit;
}
}