| Line 1: | Line 1: | ||
{{Template:User|Stulle}} | {{Template:User|Stulle}} | ||
== ( | == (Ursprüngliche) Projektbeschreibung == | ||
Viele kennen diese Situation: Die aktuelle Lektüre ist ausgelesen, eine neue muss her. Entweder man hat das Glück und ein Bekannter hat eine Empfehlung parat, ansonsten wäre da noch der Gang in die Buchhandlung oder Stadtbibliothek. Hier kann man tagelang Klappentexte durchwälzen, aktuelle Mainstream-Bestseller finden oder den Kollegen um die Ecke fragen. Das ist nicht jedermanns Sache und er versucht sein Glück lieber gleich im Netz. Google-Anfragen alá „Was man gelesen haben muss“ oder „Bücher Geheimtipps“ sind da sicherlich keine Seltenheit. Dazu kommen dann die Bewertungssterne von Amazon und die ein oder andere Kundenrezension – schon hat man das nächste Buch in der Mangel. Auch hier ist nicht alles Gold was glänzt und man ist umso enttäuschter, weil das Buch dann noch zu gruselig ist, mehr Romantik hätte drin sein können oder die Seitenzahl einen überwältigt. Manch einer bevorzugt die Ich-Perspektive, ein anderer liest lieber Dinge, die auf einer wahren Begebenheit beruhen und ein Dritter will unbedingt ein Buch mit dessen Verfilmung vergleichen. Für jemanden, der viel unterwegs ist, kommt nur ein Buch im Taschenformat in Frage und Digitalliebhaber greifen sowieso nur zu Titeln, die auch als e-Book erhältlich sind. Dann wären da noch Kriterien wie Zyklen (Zweiteiler, Triologie, …) und Ehrungen/Preise. | Viele kennen diese Situation: Die aktuelle Lektüre ist ausgelesen, eine neue muss her. Entweder man hat das Glück und ein Bekannter hat eine Empfehlung parat, ansonsten wäre da noch der Gang in die Buchhandlung oder Stadtbibliothek. Hier kann man tagelang Klappentexte durchwälzen, aktuelle Mainstream-Bestseller finden oder den Kollegen um die Ecke fragen. Das ist nicht jedermanns Sache und er versucht sein Glück lieber gleich im Netz. Google-Anfragen alá „Was man gelesen haben muss“ oder „Bücher Geheimtipps“ sind da sicherlich keine Seltenheit. Dazu kommen dann die Bewertungssterne von Amazon und die ein oder andere Kundenrezension – schon hat man das nächste Buch in der Mangel. Auch hier ist nicht alles Gold was glänzt und man ist umso enttäuschter, weil das Buch dann noch zu gruselig ist, mehr Romantik hätte drin sein können oder die Seitenzahl einen überwältigt. Manch einer bevorzugt die Ich-Perspektive, ein anderer liest lieber Dinge, die auf einer wahren Begebenheit beruhen und ein Dritter will unbedingt ein Buch mit dessen Verfilmung vergleichen. Für jemanden, der viel unterwegs ist, kommt nur ein Buch im Taschenformat in Frage und Digitalliebhaber greifen sowieso nur zu Titeln, die auch als e-Book erhältlich sind. Dann wären da noch Kriterien wie Zyklen (Zweiteiler, Triologie, …) und Ehrungen/Preise. | ||
Revision as of 18:19, 28 February 2011
| Stulle's user page | talk page | email Stulle | list Stulle's edits |
(Ursprüngliche) Projektbeschreibung
Viele kennen diese Situation: Die aktuelle Lektüre ist ausgelesen, eine neue muss her. Entweder man hat das Glück und ein Bekannter hat eine Empfehlung parat, ansonsten wäre da noch der Gang in die Buchhandlung oder Stadtbibliothek. Hier kann man tagelang Klappentexte durchwälzen, aktuelle Mainstream-Bestseller finden oder den Kollegen um die Ecke fragen. Das ist nicht jedermanns Sache und er versucht sein Glück lieber gleich im Netz. Google-Anfragen alá „Was man gelesen haben muss“ oder „Bücher Geheimtipps“ sind da sicherlich keine Seltenheit. Dazu kommen dann die Bewertungssterne von Amazon und die ein oder andere Kundenrezension – schon hat man das nächste Buch in der Mangel. Auch hier ist nicht alles Gold was glänzt und man ist umso enttäuschter, weil das Buch dann noch zu gruselig ist, mehr Romantik hätte drin sein können oder die Seitenzahl einen überwältigt. Manch einer bevorzugt die Ich-Perspektive, ein anderer liest lieber Dinge, die auf einer wahren Begebenheit beruhen und ein Dritter will unbedingt ein Buch mit dessen Verfilmung vergleichen. Für jemanden, der viel unterwegs ist, kommt nur ein Buch im Taschenformat in Frage und Digitalliebhaber greifen sowieso nur zu Titeln, die auch als e-Book erhältlich sind. Dann wären da noch Kriterien wie Zyklen (Zweiteiler, Triologie, …) und Ehrungen/Preise.
Neben den klassischen Einteilungen mit Autor, Genre, Schlagwörtern oder Erscheinungsjahr kann es also eine Vielzahl an Kriterien geben, die man gern für seine nächste Bettlektüre erfüllt haben möchte. Hier soll mein Konzept greifen. Ich will ein Buchempfehlungssystem aufsetzen, das ganz ähnlich wie bekannte Pendants in der Musik (last.fm, musicovery.com, pandora.com) funktionieren soll. Zum Einen soll es in einem kartesischen Koordinatensystem die Möglichkeit geben, die Stimmung des Buches zu bestimmen. Soll es witzig, actionreich, romantisch oder vielleicht eine Mischung sein? Hier stelle ich mir für jedes Buch ein paar Tags vor. Dazu kommen die oben genannten Auswahlkriterien. Ziel ist eine Trefferliste mit empfohlenen Büchern, eventuell mit einer Trefferquote und Kaufoptionen bei Amazon und Co. versehen.
Geplante Techniken
An HTML und Gestaltung mit CSS führt kein Weg vorbei. Dazu kommt ein Datenbanksystem alá MySQL mit PHP für die einzelnen Bücher. Im Gegensatz zur Auszeichnungssprache ist hier mein Vorwissen gleich 0. Es wird sich zeigen, inwiefern ich mein Vorhaben umsetzen kann.
Entwicklungsphasen
Phase I
Da der Name Bookle nicht von irgendwoher kommt und um meinen etwas eingerosteten HTML-Fähigkeiten wieder auf die Sprünge zu helfen, liegt es für mich nahe, ein Webinterface im typischen Google-Design auf die Beine zu stellen. Hier will ich recht nah am Original bleiben, sodass Logo, Schriftart und prinzipieller Seitenaufbau unverkennbar "google-like" sind. Die Suchseite soll zweigeteilt werden. Als Default sollen nur klassische Suchoptionen wie Titel, Autor, ISBN etc. erscheinen. Mit einem Button soll dann auch die spezifische Suche möglich sein, wo dann Erzählperspektive, Format u.a. zu sehen sind. Dafür will ich ein wenig JavaScript reinbringen, allerdings ohne die Funktionalität der Seite einzuschränken. Soll heißen: Im weiteren Verlauf muss ich dann eine JS-Brücke einbauen, sodass der User gleich auf die für ihn passende Version (mit oder ohne JS) weitergeleitet wird.
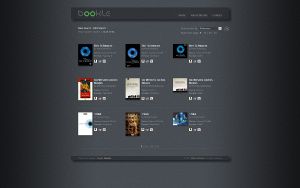
Screenshots
Phase II
Dass ich das Google-Design nicht bis zum Ende durchziehen kann (Stichwort: Copyright), war mir schon anfangs bewusst. Daher muss ein Bookle-eigenes Design her. Selbiges soll schlicht und elegant sein, ganz im Gegensatz zu Amazon und Co., wo Farbenfreude und Eyecatcher dominieren. Dafür will ich eher dunklere Farben nehmen und klare Verhältnisse auf der Seite schaffen - alles sauber geordnet und ohne Schnick-Schnack. Des Weiteren ist mir wichtig, dass das Design von hinten bis vorne passt: Farben für Links, Überschriften etc. sollen auch auf Folgeseiten beibehalten werden, genauso wie Schriftgrößen und natürlich die Fonts. Außerdem muss ich mein CSS-File besser ordnen und vielleicht kommentieren, da ich beim Google-Design oft hin- und herscrollen musste.
Zu aller Erst will ich die Navigation und deren Seiten implementieren, sprich ein Home-Bereich mit Suchfunktion, ein kleines Wiki und selbstverständlich auch eine Kontaktseite. Die Resultatseite werde ich bis auf Weiteres nach hinten schieben, da ich dafür noch keinen blassen Schimmer habe.
Nachtrag
Nach etlichen Designversuchen mit den unterschiedlichsten Hintergründen und Farben konnte ich mich nun endlich festlegen. Bei der Implementierung bin ich immer wieder über die einzelnen Browser-Eigenheiten gestolpert, allen voran IE. Ich entwickle mit Chrome + Firebug + Web Developer, Firefox kommt der Chromedarstellung ein Glück sehr nahe, sodass ich fast ausschließlich für den IE anpassen musste. Auch das neue Logo steht nun: Es ist nicht ganz so schlicht wie die Seite an sich, durch die Farben und die beiden oo als Brille fügt es sich aber meines Erachtens gut in die Seite ein. Auch bin ich von dem sonst eckigen Stil der Seite weggegangen, da das Logo für mich ein Aushängeschild ist und sich guten Gewissens von der Seite abheben kann.
Screenshots
Phase III
Nachdem das Design nun mehr oder weniger steht, muss ich mich nun mit dem eigentlichen Aspekt der Website, der Buchdatenbank, widmen. Wie erwähnt gehen meine Kenntnisse hierbei nicht über "schon mal gehört" hinaus. Daher werde ich mir das Video-Tutorial von Galileo Computing (siehe Quellen) zu Gemüte führen und versuchen, das Kontaktformular valide zu machen und mir eine E-Mail schicken lassen. Dafür kommen sowohl reguläre Ausdrücke als auch PHP in Frage. Dazu werde ich XAMPP unter die Lupe nehmen, dass mir die Arbeit mit dem Webserver/MercuryMail und später MySQL abnehmen wird. Für eine komfortable Handhabung müssen bei einer falschen Eingabe die schon getippten Information erhalten bleiben.
Außerdem will ich in dieser Phase erstmals ein Dummy für die Resultatseite erstellen. Die Umsetzung mit MySQL soll später folgen. Allerdings werde ich versuchen, mit jQuery eine Navigation für die Anzeigeoptionen per Slider ein- bzw- auszublenden.
Code
Hier ein Ausschnitt aus der contact.php, mit dem ich die E-Mail-Adresse validiere:
<?php
...
if (trim($_POST['email']) != ''){
$name = '[a-zA-Z0-9]((\.|\-)?[a-zA-Z0-9])*';
$domain = '[a-zA-Z]((\.|\-)?[a-zA-Z0-9])*';
$tld = '[a-zA-Z]{2,8}';
$regEx = '^('.$name.')@('.$domain.')\.('.$tld.')$';
if(!(ereg($regEx, $_POST['email']))) {
$fehler = $fehler . '<div>...</div>';
}
$email = $_POST['email'];
} else {
$fehler = $fehler . '<div>...</div>';
}
...
?>
Nachtrag
Die Einarbeitung in jQuery ging gut von der Hand, sodass ich zwei neue Features in die Seite bringen konnte. Zum Einen ist die Navigation nun ein- und wieder ausklappbar, zum Anderen wird jetzt nach dem Klick auf ein Buchcover eine Lightbox mit dem vergrößerten Cover angezeigt. Hierfür habe ich mich für das schlanke slimbox2 entschieden. Des Weiteren habe ich die Favicons richtig verlinkt, indem ich den festen Präfix für die jeweilige Seite speichere und nur Autor und Titel HTML-konform ranhänge.
Phase IV
Seit dem letzten Update hat sich einiges getan. Ich konnte viele Punkte der To-Do-Liste abarbeiten, nur kamen während dessen leider auch immer wieder neue Kleinigkeiten hinzu.
Hier eine Übersicht über die Veränderungen:
- Validierung und Erweiterung des Search- und Add-Formulars
- Hierbei frage ich mit unzähligen PHP-Klauseln ab, ob alle geforderten Daten fürs Hinzufügen eines Buches auch eingegeben wurden und natürlich auch ob diese den Anforderungen genügen. Dazu gehört eine ISBN im 13er Format, gültige Jahreszahlen, etc. Dazu muss Sprache, Genre, Erscheinungsdatum und einige neue Optionen wie Emotion, Protagonist oder Seitenzahl ausgewählt sein. Für eine Orientierung habe ich die text-inputs schon vorbelegt, damit der Nutzer eine Art Vorlage hat. Bei Selektion des entsprechenden Feldes verschwindet diese Vorlage automatisch und wird auch wieder eingeblendet, wenn der User nichts eingibt.
- Des Weiteren wird der User nach erfolgreicher Übertragung des Formulars gebeten, ein Cover nach bestimmten Anforderungen (Dateigröße, Bildformat, -größe) hochzuladen. Anschließend wird eine Übersicht erstellt und er kann entweder bestätigen und das Buch abschicken oder seine Daten bearbeiten.
- Anpassung der Selects, Radio-Buttons und Checkboxen an das Design
- Eine recht schwierige Aufgabe, da hier leider kein CSS hilft. Die Browser stellen sich dumm und lassen nur die standardisierten Inputs zu. Also musste zusätzlich JavaScript und Photoshop herhalten. Nach vielem Gefrikel und Rumdoktorn mit JavaScript war ich endlich zufrieden und die Buttons sind keine Eye-Catcher mehr, so wie Michael es zurecht beanstandete.
- My Bookle
- Als zusätzliches Feature habe ich einen Login für Bookle implementiert. User haben nach einer Registrierung ein eigenes Benutzerkonto mit zahlreichen Möglichkeiten. So können sie Bücher aus der den Suchresultaten auf eine To-Read Liste oder eine Favoritenliste setzen. Hierzu genügen Klicks auf das Herz- bzw. Buchstapelsymbol neben den Buchcovern. Außerdem kann man Suchanfragen speichern, um mit dem Stöbern auch Tage später fortzufahren. Hat man ein Buch in der To-Read- oder Favoritenliste, kann man sie von dort aus Freunden via Facebook oder Twitter zeigen. Auch hierzu reicht ein Klick auf das jeweilige Faviconsymbol.
- Anhand der gespeicherten Favoriten kann man Bookle erlauben, sich ähnliche Bücher als Empfehlung per Mail schicken zu lassen. Diese Option (und weitere) kann man dann in den Kontoeinstellungen ändern.
- Für die einfache und schnelle Handhabung habe ich zusätzlich ein Quick Login oben auf jeder Seite platziert, der sich mittles jQuery ausklappen lässt und eine Sofortanmeldung/-abmeldung erlaubt.
- Wem Bookle gut gefällt, kann unter "Tell A Friend" die Seite per Facebook, Twitter oder per Mail empfehlen. Dazu waren die "Gefällt mir"-Buttons von den beiden Netzwerken sehr praktisch.
- Nicht-JavaScript-Nutzer-freundlich
- Hierbei habe ich mir ehrlich gesagt nicht die große Mühe gemacht. Wer JavaScript ausschaltet, hat natürlich trotzdem den vollen Funktionsumfang verdient, nicht jedoch den uneingeschränkten Komfort. Also lasse ich das "Advanced Search"-Menü, den Quick-Login, Accounteinstellungen etc. einfach mit JavaScript ausblenden. Wer es deaktiviert, muss meiner Meinung nach mit voll ausgeklappten Menüs leben können. Solch eine derbe Einschränkung sollte das nicht sein.
Screenshots