Anastasiya (talk | contribs) |
Anastasiya (talk | contribs) |
||
| Line 1: | Line 1: | ||
=1.Semester= | =1.Semester= | ||
==WebApps== | ==WebApps== | ||
''' DanceStage.de ''' | |||
[http://dancestage.activearts.de/ vorläufig hier zu sehen (jQuery geht da leider nicht)] | [http://dancestage.activearts.de/ vorläufig hier zu sehen (jQuery geht da leider nicht)] | ||
===Beschreibung=== | ===Beschreibung=== | ||
Revision as of 14:35, 13 March 2011
1.Semester
WebApps
DanceStage.de vorläufig hier zu sehen (jQuery geht da leider nicht)
Beschreibung
Online-Tanzschule
- Startseite (html, css, Flash): Es soll auch eine Möglichkeit für diejenigen, die tanzen lernen möchten, geben, dies unabhängig vom Ort und der Zeit zu tun. Auf der Startseite wird beschrieben, wie das mölich werden kann.
- Preisübersicht (html, css, Flash): Einfach mit einer Tabelle
- Anmeldung (html, css, php): Nach der Anmeldung werden die eingetragenen Daten in einer Datenbank gespeichert.
- Lexikon (Beschreibung der Tanzschritte mit Bildern) (html, css, jquery): Natürlich muss es auch ein Lexikon geben, in dem die wichtigsten Tanzschritte beschrieben werden. Beim Klick auf den Namen einer Tanzfigur kommt ein Foto zur Veranschaulichung (jQuery: imgPreview).
- Unterrichtsvideos (html, css, jquery, php) + Login: Es gibt ein Testvideo, das sich die noch nich registrierten Besucher anschauen können, um eine bessere Vorstellung davon zu bekommen, wie eine Online-Tanzschule funktioniert. Sobald man dann aber die Unterrichtsvideos anschauen will, kommt ein Fenster, wo man sich anmelden muss, um am "Unterricht" teilzunehmen.
- Kontaktformular / Impressum (html, css, php, Flash): Man kann seine Verbesserungsvorschläge oder Wünsche, aber auch Fragen mit Hilfe von einem Kontaktformular abschicken.
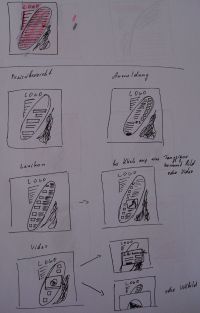
Entwurf
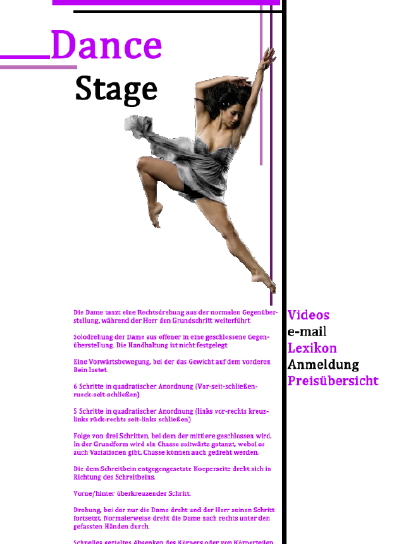
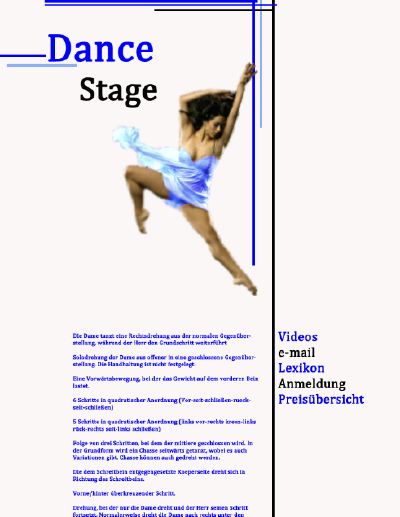
Design
Wichtig für die Webseite
Sie muss auf den Besucher einladend wirken und auch dynamisch sein, da es primär um Bewegung und Sport, aber auch um Rhythmusgefühl geht. Es soll ein Gefühl der Freiheit entstehen, den man beim Tanzen hat (oder zumindest haben kann), deswegen wurde weißer Hintergrund gewählt und eine, wie aus dem Nichts frei umherschwebende tanzende Figur, die aber gleichzeitig Spannung und Zielrichtung ausdrückt. Das rechte Bein und auch der Blick dieser Tänzerin zeigen auf das Menü, dies soll zum durchklicken auffordern.
Vorgehensweise bei der Erstellung
Aneignung von: html, css, PHP, Javascript/jQuery, Adobe Flash
Hilfen dabei:
- PHP-Grundlagen
- phpbox.de
- Quake PHP Tutorial
- Javascript Grundlagen
- jQuery
- Html+CSS
- Datenbanken
- Sven S.
und noch sämtliche Foren und Seitenquellentexte :)
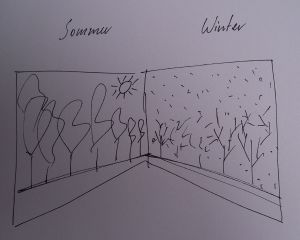
GMU:Immersive Strategien
L-Cage: Perspektive
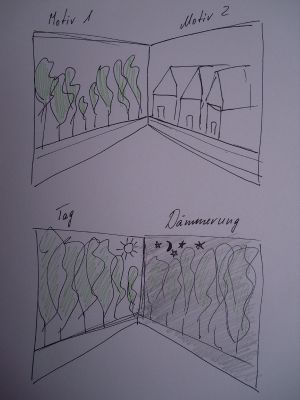
Grundsätzliche Idee:
Der Zuschauer steht zwischen zwei sich bewegenden Landschaften, durch die die Kamera nach vorne läuft. Ich hoffe, es wird ein Gefühl erzeugt, als würde der Zuschauer selbst durch diese Landschaften laufen.
- Beide Projektionen: ein Motiv (z.B. Wald/Allee/Großstadt usw.) + Geräusch: Lautes Atmen wie beim Laufen
- Geräusche von Motiv 2 werden auf einmal bei Motiv 1 abgespielt (z.B. Bild: Wald aber Geräusch: wie in einer Großstadt). Ich hoffe, das wirkt irritierend...
- Eine Projektion zeigt immer was anderes als die andere, z.B:
- Verschiedene Motive: Eine Seite Wald, andere Seite Großstadt
- Verschiedene Tageszeit: Tag und Dämmerung
- Verschiedene Jahreszeiten: Sommer und Winter (wenn das klappt) usw.
Ich hoffe, ich hab mich einigermaßen verständlich ausgedrückt.
Bildgestaltung/Filmmontage
Digital Bauhaus Vorkurs
Formkontraste
- Form-an-sich Kontrast
- Die Grundformen bilden den einfachsten und stärksten Kontrast
- Qualitätskontrast
- regelmäßig - unregelmäßig
- geschlossen - offen
- scharf - weich
- unterschiedliche Helligkeit - ähnliche Helligkeit
„Alles was wir sehen, hören , riechen, schmecken, tasten, fühlen, ist in Relation gesetzt zu einem Zweiten, das dem Ersten entgegengesetzt ist.“ Johannes Itten, Elemente der Bildenden Kunst (JI98)
Grundlagen Mediengestaltung
Punkt
Linie
Form
Raum
Kontrast
Farbe
Raster
- Rastere2.JPG
Layout
sonstige Kompositionen