Anastasiya (talk | contribs) (Created page with "200px| Alte Startseite 200px| Alte Hauptseite 200px| Neue Startseite [[File:Elternlinks.png|200px| E...") |
Anastasiya (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
[[File:Webseite_alt.png|200px| Alte Startseite]] | =Redesign Weimarpedia Kids= | ||
[[File:Webseite_alt_1.png|200px| Alte Hauptseite]] | weimarpedia-kids.de ist eine Webseite, die sich an die Kinder im Alter von 8 bis 12 Jahren richtet und ihnen Weimar zur Zeit von Goethe und Schiller nahebringen soll. Im Auftrag der Klassik Stiftung Weimar soll diese Webseite nun ein neues Aussehen und eine neue Strukturierung bekommen. | ||
[[File:Startseite.png|200px| Neue Startseite]] | Im Team haben wir also ein Redesign dieser Webseite, die vor allem für Kinder intuitiv, interaktiv und motivierend sein soll, umgesetzt. | ||
[[File:Elternlinks.png|200px| Elternlinks]] | |||
[[File:Navigation.png|200px| Navigation]] | ==Ursprüngliche Webseite== | ||
[[File:Webseite_alt.png|200px|right| Alte Startseite]] | |||
Wir haben uns während der Auseinandersetzung mit der Webseite einige Fragen gestellt: <br/> | |||
''Intuitiv?'' <br/> Nein; die Startseite bestand aus einem langen Einleitungstext, den man erstmal lesen muss, um zu erfahren, worum es überhaupt geht und was man auf der Webseite machen kann. <br/> | |||
''Interaktiv?'' <br/> Nein; es gib die auf dem Baum sitzende Eule, die ihre Augen aufmacht, wenn man mit der Maus drüberfährt, die Wolken, die sich mit der Maus bewegen, und ein Memoryspiel tief versteckt in der komplizierten Struktur der Seite. <br/> | |||
[[File:Webseite_alt_1.png|200px|right| Alte Hauptseite]] | |||
''Motivierend?'' <br/> | |||
Nein; die Texte sind viel zu lang, sodass man sehr weit nach unten scrollen muss, und auf viele Seiten aufgeteilt, weswegen das Kind nicht gerade motiviert ist, sie alle durchzulesen / anzuhören. | |||
Die fünf verschiedenen Stile, die in der Webseite verwendet worden sind, haben uns ebenfall gestört. Denn die lustigen Wolken, die wie Aufkleber wirken, haben überhaupt nicht zu der fast schon fotografieähnlichen Eule gepasst. Die schwarz-weiße Zeichnung auf der Startseite passte nicht zu den gemalten Personen. Und warum hört die Wiese plötzlich auf und es tritt stattdessen ein brauner Hintergrund auf? <br/> | |||
==Redesign== | |||
[[File:Startseite.png|200px|right| Neue Startseite]] | |||
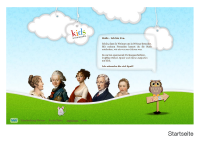
===Die Startseite=== | |||
Für die neue Webseite haben wir einen Leitcharakter eingeführt. Das ist die Eule Eva, die später auch für das Lexikon zuständig sein wird. Sie erzählt auf der Startseite ganz knapp, was man machen kann und worum es geht.<br/> | |||
Wir haben interaktive Inhalte wie die Maus eingefügt, die dem Mauszeiger nachläuft bzw. dem Mauszeiger wegläuft oder ihn sogar schnappen kann. | |||
Auch haben wir uns an die Designelemente der Klassikstiftung angelehnt, so haben wir die Wolken, die Wiese und die Personen so belassen, wie sie ursprünglich waren.<br/> | |||
[[File:Elternlinks.png|200px|right| Elternlinks]] | |||
===Informationen=== | |||
Die Information für die Eltern und die Benutzerhinweise, sowie das Impressum und die interessanten Links kann man bereits auf der Startseite ansehen. Diese gehen in einer einfachen Lightbox auf, die man auch wieder so schnell zumachen kann, wie man sie aufgemacht hat. So sind sie immer präsent sowohl auf der Startseite als auch auf den weiteren Seiten. <br/> | |||
[[File:Navigation.png|200px|right| Navigation]] | |||
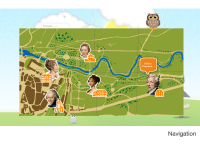
===Navigation=== | |||
Durch das Los-Button kommt man zur Navigation, die in Form von einer Karte erscheint. Hier sind die Personen, um die es in der Webseite gehen soll und die auch die Texte erzählen, den entsprechenden Orten zugeordnet. Dies dient zur intuitiven Nevigation durch die ganze Struktur der Webseite. | |||
<br/> | |||
<br/> | |||
<br/> | |||
<br/> | |||
===Hauptseiten=== | |||
[[File:Hauptseite_Caroline.png|200px| Carolines Seite]] | [[File:Hauptseite_Caroline.png|200px| Carolines Seite]] | ||
[[File:Hauptseite_Carl.png|200px| Carls Seite]] | [[File:Hauptseite_Carl.png|200px| Carls Seite]] | ||
| Line 9: | Line 36: | ||
[[File:Hauptseite.png|200px| Fritz' Seite]] | [[File:Hauptseite.png|200px| Fritz' Seite]] | ||
[[File:Hauptseite_Luise.png|200px| Luises Seite]] | [[File:Hauptseite_Luise.png|200px| Luises Seite]] | ||
===Lexikon=== | |||
[[File:Lexikon_Alt.png|200px| Altes Lexikon]] | [[File:Lexikon_Alt.png|200px| Altes Lexikon]] | ||
===Der Aufbau=== | |||
[[File:Aufbau6.png|200px| Aufbau]] | [[File:Aufbau6.png|200px| Aufbau]] | ||
Revision as of 16:58, 13 March 2012
Redesign Weimarpedia Kids
weimarpedia-kids.de ist eine Webseite, die sich an die Kinder im Alter von 8 bis 12 Jahren richtet und ihnen Weimar zur Zeit von Goethe und Schiller nahebringen soll. Im Auftrag der Klassik Stiftung Weimar soll diese Webseite nun ein neues Aussehen und eine neue Strukturierung bekommen. Im Team haben wir also ein Redesign dieser Webseite, die vor allem für Kinder intuitiv, interaktiv und motivierend sein soll, umgesetzt.
Ursprüngliche Webseite
Wir haben uns während der Auseinandersetzung mit der Webseite einige Fragen gestellt:
Intuitiv?
Nein; die Startseite bestand aus einem langen Einleitungstext, den man erstmal lesen muss, um zu erfahren, worum es überhaupt geht und was man auf der Webseite machen kann.
Interaktiv?
Nein; es gib die auf dem Baum sitzende Eule, die ihre Augen aufmacht, wenn man mit der Maus drüberfährt, die Wolken, die sich mit der Maus bewegen, und ein Memoryspiel tief versteckt in der komplizierten Struktur der Seite.
Motivierend?
Nein; die Texte sind viel zu lang, sodass man sehr weit nach unten scrollen muss, und auf viele Seiten aufgeteilt, weswegen das Kind nicht gerade motiviert ist, sie alle durchzulesen / anzuhören.
Die fünf verschiedenen Stile, die in der Webseite verwendet worden sind, haben uns ebenfall gestört. Denn die lustigen Wolken, die wie Aufkleber wirken, haben überhaupt nicht zu der fast schon fotografieähnlichen Eule gepasst. Die schwarz-weiße Zeichnung auf der Startseite passte nicht zu den gemalten Personen. Und warum hört die Wiese plötzlich auf und es tritt stattdessen ein brauner Hintergrund auf?
Redesign
Die Startseite
Für die neue Webseite haben wir einen Leitcharakter eingeführt. Das ist die Eule Eva, die später auch für das Lexikon zuständig sein wird. Sie erzählt auf der Startseite ganz knapp, was man machen kann und worum es geht.
Wir haben interaktive Inhalte wie die Maus eingefügt, die dem Mauszeiger nachläuft bzw. dem Mauszeiger wegläuft oder ihn sogar schnappen kann.
Auch haben wir uns an die Designelemente der Klassikstiftung angelehnt, so haben wir die Wolken, die Wiese und die Personen so belassen, wie sie ursprünglich waren.
Informationen
Die Information für die Eltern und die Benutzerhinweise, sowie das Impressum und die interessanten Links kann man bereits auf der Startseite ansehen. Diese gehen in einer einfachen Lightbox auf, die man auch wieder so schnell zumachen kann, wie man sie aufgemacht hat. So sind sie immer präsent sowohl auf der Startseite als auch auf den weiteren Seiten.
Durch das Los-Button kommt man zur Navigation, die in Form von einer Karte erscheint. Hier sind die Personen, um die es in der Webseite gehen soll und die auch die Texte erzählen, den entsprechenden Orten zugeordnet. Dies dient zur intuitiven Nevigation durch die ganze Struktur der Webseite.