mNo edit summary |
(Farbkontraste hinzugefügt) |
||
| Line 28: | Line 28: | ||
== Farbkontraste == | == Farbkontraste == | ||
Basierend auf dem Raster und den zahlreichen Dreiecken die ich in meiner Farbkreis Grafik noch von Hand setzte (Über 2000 Photoshop Ebenen), beschloss ich nun eine Lösung dafür in Processing zu entwickeln in der ich die verschiedenen Farbkontraste und Rasterwirkungen kombinieren wollte, sodass ich ein Grafik erzeuge die ich als Grundlage für eine Postergestaltung nutzen kann. | |||
=== Konzeption === | |||
[[File:Hexagon-Grid_Scribble.jpg]] | |||
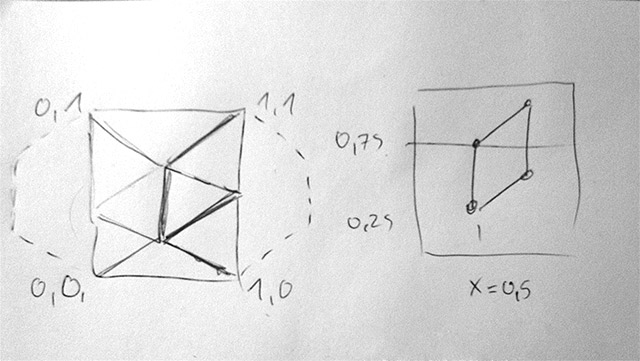
Um ein Hexagon zu erzeugen gibt es mehrere Varianten. Die einfachste ist natürlich das Hexagon selbst. Man kann es aber auch in sechs gleichseitige Dreiecke zerlegen und über diese ein Hexagon erzeugen. Ich selbst verfolgte einen weiteren Ansatz, bei dem es mir vor allem darum ging mit Überlappungen von Parallelogrammen zu arbeiten, die wiederum Dreiecke und in voller Fläche auch ein Hexagon bilden können. | |||
So entwickelte ich obiges erstes Scribble zu groben Orientierung der Koordinaten. Diese waren allerdings nicht korrekt, da in der Breite nicht 1 sondern sin(60°)*Breite richtig wäre. | |||
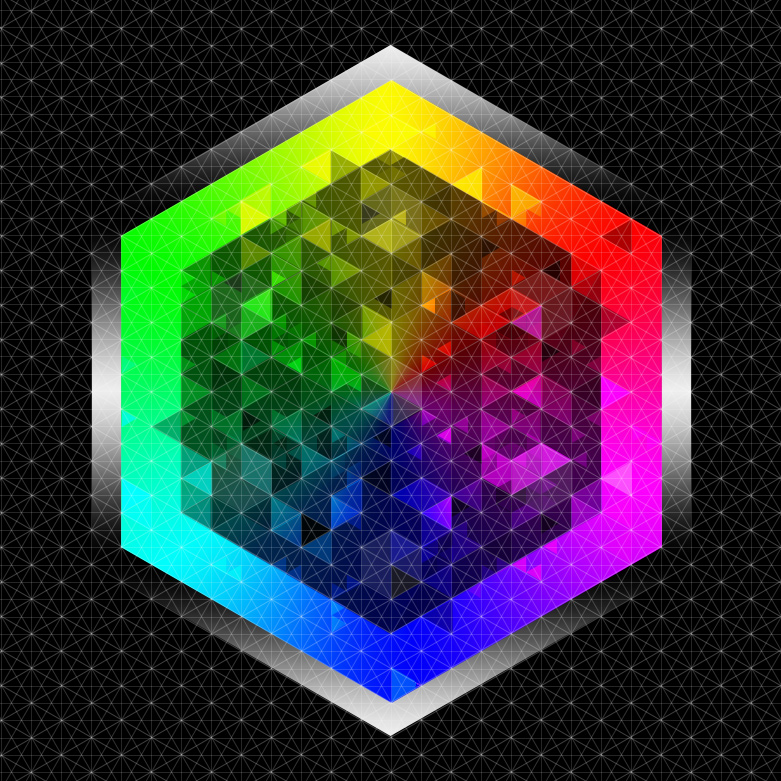
Im Folgenden entwickelte ich nun ein Processing Sketch zu erzeugen der einzelnen Parallelogramme, die in einem Raster angeordnet nach einem einfachen Algorithmus Orientierung, Farbe und Opazität ändern. Die jeweiligen Objekte habe ich schließlich in meinem drei-dimensionalen Array geladen sodass ich mit "Ebenen" von mehreren Objekten und deren Transparenzen experimentieren konnte. Ergebnis hiervon ist folgendes Sketch: | |||
[[FILE:HEXAGON-GRID-SCRIBBLE-2.JPG]] | |||
Über das Sketch File erzeugt ich nun mehrere hochauflösende PDF (50x70cm / 300dpi) mit unterschiedlichen Farb- und Rastergrößen. Dieses setze ich schließlich in Photoshop zusammen und sorgte mit verschiedenen Ebenenmodi, Farb- und Tonwertkorrekturen für ein dichtes Raster von Objekten. Über die entstandene Grafik legte ich noch ein Linienraster welches ich in Illustrator erzeugte. | |||
[[FILE:HEXAGON-GRID-SCRIBBLE-2.JPG]] | |||
== OpenProcessing == | == OpenProcessing == | ||
Einige meiner Übungen findet sich auch auf OpenProcessing: [http://www.openprocessing.org/user/23007] | Einige meiner Übungen findet sich auch auf OpenProcessing: [http://www.openprocessing.org/user/23007] | ||
Revision as of 21:24, 17 December 2012
Übersicht
Die Startseite zu allen Übungen findet ihr hier: [1]
Punkt
Alle Übungen zum Thema Punkt gibt es hier: [2]
Linie
Alle Übungen zum Thema Linie hier [3]
Form
Alle Übungen zum Thema Form gibt es hier: [4]
Raster
Alle Übungen zum Thema Raster hier: [5]
Farbkreis
Farbkreis nach Küppers im Hexagon / Glitched
Farbkontraste
Basierend auf dem Raster und den zahlreichen Dreiecken die ich in meiner Farbkreis Grafik noch von Hand setzte (Über 2000 Photoshop Ebenen), beschloss ich nun eine Lösung dafür in Processing zu entwickeln in der ich die verschiedenen Farbkontraste und Rasterwirkungen kombinieren wollte, sodass ich ein Grafik erzeuge die ich als Grundlage für eine Postergestaltung nutzen kann.
Konzeption
 Um ein Hexagon zu erzeugen gibt es mehrere Varianten. Die einfachste ist natürlich das Hexagon selbst. Man kann es aber auch in sechs gleichseitige Dreiecke zerlegen und über diese ein Hexagon erzeugen. Ich selbst verfolgte einen weiteren Ansatz, bei dem es mir vor allem darum ging mit Überlappungen von Parallelogrammen zu arbeiten, die wiederum Dreiecke und in voller Fläche auch ein Hexagon bilden können.
Um ein Hexagon zu erzeugen gibt es mehrere Varianten. Die einfachste ist natürlich das Hexagon selbst. Man kann es aber auch in sechs gleichseitige Dreiecke zerlegen und über diese ein Hexagon erzeugen. Ich selbst verfolgte einen weiteren Ansatz, bei dem es mir vor allem darum ging mit Überlappungen von Parallelogrammen zu arbeiten, die wiederum Dreiecke und in voller Fläche auch ein Hexagon bilden können.
So entwickelte ich obiges erstes Scribble zu groben Orientierung der Koordinaten. Diese waren allerdings nicht korrekt, da in der Breite nicht 1 sondern sin(60°)*Breite richtig wäre.
Im Folgenden entwickelte ich nun ein Processing Sketch zu erzeugen der einzelnen Parallelogramme, die in einem Raster angeordnet nach einem einfachen Algorithmus Orientierung, Farbe und Opazität ändern. Die jeweiligen Objekte habe ich schließlich in meinem drei-dimensionalen Array geladen sodass ich mit "Ebenen" von mehreren Objekten und deren Transparenzen experimentieren konnte. Ergebnis hiervon ist folgendes Sketch:
File:HEXAGON-GRID-SCRIBBLE-2.JPG
Über das Sketch File erzeugt ich nun mehrere hochauflösende PDF (50x70cm / 300dpi) mit unterschiedlichen Farb- und Rastergrößen. Dieses setze ich schließlich in Photoshop zusammen und sorgte mit verschiedenen Ebenenmodi, Farb- und Tonwertkorrekturen für ein dichtes Raster von Objekten. Über die entstandene Grafik legte ich noch ein Linienraster welches ich in Illustrator erzeugte.
File:HEXAGON-GRID-SCRIBBLE-2.JPG
OpenProcessing
Einige meiner Übungen findet sich auch auf OpenProcessing: [6]