Clemensbeier (talk | contribs) m (→Zwischenstand) |
Clemensbeier (talk | contribs) m (→Homepage) |
||
| Line 3: | Line 3: | ||
===Kurzbeschreibung=== | ===Kurzbeschreibung=== | ||
Die Seite [http://ozeanstudios.com | Die Seite [http://ozeanstudios.com ozean Studios] dient der Präsentation von eigenen, repräsentativen Projekten. Angesprochen werden alle interssierten, vordergründig einander bekannte Webuser und jene, die sich einen Überblick über meine Arbeit verschaffen möchten. | ||
===Zur Umsetung=== | |||
Da es sich um meine erste eigens erstellte Internetseite handelt, fing ich praktisch bei Null an. Dementsprechend wich teilweise von meiner ursprünglichen Planung ab. | |||
:'''Inhalt''' <br> | |||
:Tja, so schnell werden aus "sicheren" Menüpunkten Wackelkandidaten. Es wird nun doch keinen eigenen Bereich für "Humle sei Dank" geben. In Absprache mit anderen Verantwortlichen habe ich mich entschieden der Partyreihe eine eigenständige Seite zu widmen. Aus "Externe Referenzen" wurde "Sonstiges" um auch eigene Projekte mit unter diesen Punkt zu packen. Da die "no.name" Shirts in der Entwicklung hinterherhinken ist unter diesem Punkt vorerst eine Galerie als Platzhalter entstanden. Nicht zuletzt wurde das Projekt "Freiraum" zu einem der Hauptpunkte. Die Seite dient nun zwar als Referenz, jedoch habe ich die direkte Werbung zukünftiger Projektpartner/Auftraggeber komplett in die Hände von BeierMedia gelegt. | |||
:'''Das liebe JavaScript''' | |||
Anfänglich hatte ich mir ein eigenes Script zur Darstellung der Galerien erstellt. Später kam ich mit schielenden Blicken auf Seiten der anderen Kursteilnehmer (Danke, Antonia!)zur auch im Kurs gepredigten Erkenntnis "Wir müssen das Rad nicht neu erfinden!" Das Script von [http://www.shadowbox-js.com/index.html Michael J. I. Jackson] arbeitet zuverlässiger und sieht zudem besser aus. Des Weiteren ist es unter der non-commercial-Lizenz auch kostenfrei einsetzbar. Vielen Dank dafür. | |||
:'''Mein Anteil''' | |||
Abgesehen vom Inhalt, welcher natürlich auch eine Arbeit für sich darstellt, war ich die meißte Zeit mit der Umsetzung in HTML und CSS beschäftigt. Das CMS von BeierMedia musste ich selbstverständlich nicht neu programmieren. Eine Einführung darin gab mir [http://www.web-rider.de/ Maik Gramatte]. Insbesondere diese vermalledeiten Kleinigkeiten wie das Mouseover beim Header kosteten mich wertvolle Nerven. Letztendlich konnte ich mich durch Hilfe von Foren und Ratgeberseiten (Vor allen [http://de.selfhtml.org/ selfhtml]) dann doch ganz gut alleine durch die Materie kämpfen. Da Flash von den wenigsten Smartphones erkannt wird und immer noch einige Computernutzer ohne passendes PlugIn auskommen wollen habe ich mich auf ein kleines (aber selbst programiertes) Objekt auf der Startseite reduziert. Es vermindert den Nutzen der Seite nicht und somit konnte ich getrost darauf verzichten. | |||
===Zwischenstand=== | ===Zwischenstand=== | ||
Revision as of 22:52, 28 March 2010
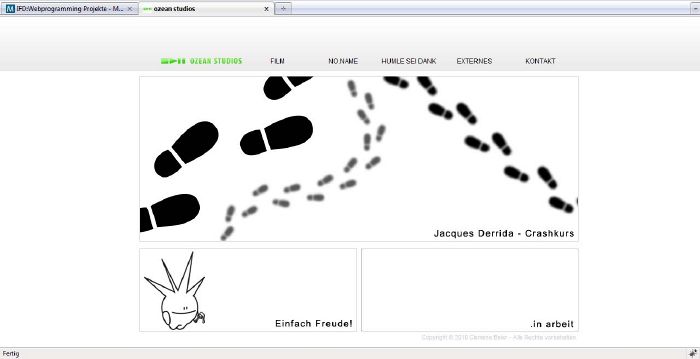
Homepage
Kurzbeschreibung
Die Seite ozean Studios dient der Präsentation von eigenen, repräsentativen Projekten. Angesprochen werden alle interssierten, vordergründig einander bekannte Webuser und jene, die sich einen Überblick über meine Arbeit verschaffen möchten.
Zur Umsetung
Da es sich um meine erste eigens erstellte Internetseite handelt, fing ich praktisch bei Null an. Dementsprechend wich teilweise von meiner ursprünglichen Planung ab.
- Inhalt
- Tja, so schnell werden aus "sicheren" Menüpunkten Wackelkandidaten. Es wird nun doch keinen eigenen Bereich für "Humle sei Dank" geben. In Absprache mit anderen Verantwortlichen habe ich mich entschieden der Partyreihe eine eigenständige Seite zu widmen. Aus "Externe Referenzen" wurde "Sonstiges" um auch eigene Projekte mit unter diesen Punkt zu packen. Da die "no.name" Shirts in der Entwicklung hinterherhinken ist unter diesem Punkt vorerst eine Galerie als Platzhalter entstanden. Nicht zuletzt wurde das Projekt "Freiraum" zu einem der Hauptpunkte. Die Seite dient nun zwar als Referenz, jedoch habe ich die direkte Werbung zukünftiger Projektpartner/Auftraggeber komplett in die Hände von BeierMedia gelegt.
- Das liebe JavaScript
Anfänglich hatte ich mir ein eigenes Script zur Darstellung der Galerien erstellt. Später kam ich mit schielenden Blicken auf Seiten der anderen Kursteilnehmer (Danke, Antonia!)zur auch im Kurs gepredigten Erkenntnis "Wir müssen das Rad nicht neu erfinden!" Das Script von Michael J. I. Jackson arbeitet zuverlässiger und sieht zudem besser aus. Des Weiteren ist es unter der non-commercial-Lizenz auch kostenfrei einsetzbar. Vielen Dank dafür.
- Mein Anteil
Abgesehen vom Inhalt, welcher natürlich auch eine Arbeit für sich darstellt, war ich die meißte Zeit mit der Umsetzung in HTML und CSS beschäftigt. Das CMS von BeierMedia musste ich selbstverständlich nicht neu programmieren. Eine Einführung darin gab mir Maik Gramatte. Insbesondere diese vermalledeiten Kleinigkeiten wie das Mouseover beim Header kosteten mich wertvolle Nerven. Letztendlich konnte ich mich durch Hilfe von Foren und Ratgeberseiten (Vor allen selfhtml) dann doch ganz gut alleine durch die Materie kämpfen. Da Flash von den wenigsten Smartphones erkannt wird und immer noch einige Computernutzer ohne passendes PlugIn auskommen wollen habe ich mich auf ein kleines (aber selbst programiertes) Objekt auf der Startseite reduziert. Es vermindert den Nutzen der Seite nicht und somit konnte ich getrost darauf verzichten.
Zwischenstand
Ein kleines provisorisches Lebenszeichen vom 8.März 2010.
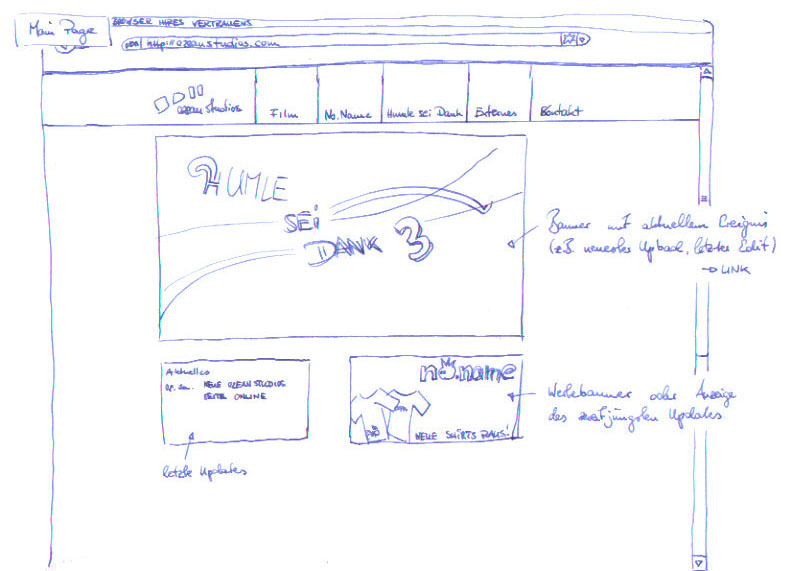
Entwurf
Die sicheren Menüpunkte:
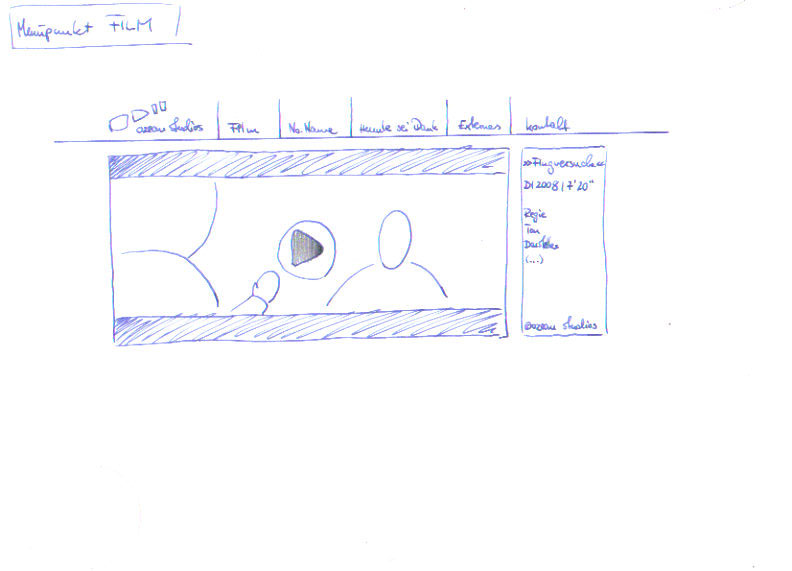
- Film Dokumentation von bisher erstellten Filmarbeiten: »Flugversuche«, »Jacques Derrida - Crashkus«, »Sophokles Antigone«
- No.name Darstellung meines T-Shirt Labels. Vorerst Bestellung per E-Mail. Sollte der Aufwand steigen werde ich über die Einrichtung eines Onlineshops nachdenken.
- Humle sei Dank Rückblick/Fotos der vergangenen Veranstaltungen, Trailer für die kommende Party.
- Externe Referenzen Ausgewählte Projekte mit Auftraggeber.
- Kontakt Was soll ich dazu noch sagen. Schließlich dient die Seite auch als Werbung für potentielle Kunden bzw. Projektpartner.
Problem/Lösung
Die Seite muss regelmäßig aktualisiert werden. Zu diesem Zweck möchte ich in Zusammenarbeit mit BeierMedia die Inhaltsverwaltungssoftware selfCMS zum Einsatz bringen.
Die Seite wird einige aktive Elemente und kleine Applikationen enthalten.
In diesem Fall plane ich Flash zur Umsetzung einzusetzen.