No edit summary |
No edit summary |
||
| Line 10: | Line 10: | ||
Es handelt sich bei diesem Projekt um einen Testdummy, der weder mit später beschriebenen Datenbank ausgestattet ist, noch irgendwelche Funktionen (Menü, etc.) aufweist. | Es handelt sich bei diesem Projekt um einen Testdummy, der weder mit später beschriebenen Datenbank ausgestattet ist, noch irgendwelche Funktionen (Menü, etc.) aufweist. | ||
Der Grund ist folgender: Ich habe feststellen müssen, dass es deutlich schwerer wird eine Datenbank an ein bestehendes Design zu koppeln, als Datenbankfeatures mit einem Design zu versehen. Es wird also nötig sein, zuerst eine passende Datenbank zu finden und darauf basierend ein Layout zu gestalten. | Der Grund ist folgender: Ich habe feststellen müssen, dass es deutlich schwerer wird eine Datenbank an ein bestehendes Design zu koppeln, als Datenbankfeatures mit einem Design zu versehen. Es wird also nötig sein, zuerst eine passende Datenbank zu finden und darauf basierend ein Layout zu gestalten. | ||
Alle klickbaren und nötigen Links zur Navigation sind standartmäßig blau gefärbt und unterstrichen, was natürlich im Endprodukt verschwinden wird. Alle für die Zukunft angedachten Features, die jetzt vielleicht auf Grund der fehlenden Datenbank nicht eingebunden wurden, sind farblich gekennzeichnet. | Alle klickbaren und nötigen Links zur Navigation sind standartmäßig blau gefärbt und unterstrichen, was natürlich im Endprodukt verschwinden wird. Alle für die Zukunft angedachten Features, die jetzt vielleicht auf Grund der fehlenden Datenbank nicht eingebunden wurden, sind <span style="color: #00CD00;">farblich gekennzeichnet</span>. | ||
| Line 27: | Line 27: | ||
[[Image:layout.jpg]] | [[Image:layout.jpg]] | ||
Das Grundlayout ist dreigeteilt: Die Bereiche 1 und 3 bilden einen grafischen Rahmen (Filmstreifen) um den eigentlichen Inhaltsbereich 2. Diese drei div-Container werden in einem übergeordneten div-Container ausgerichtet (float:left), der zugleich alles horizontal zentriert. Die Größe dieser div-Box beträgt 960 x 600 px, eine mehr oder weniger gebräuchliche Auflösung, die weites gehend auf allen gängigen Monitoren ohne störende Scrollbalken funktioniert. Eine Auflösung von 800 x 600 px wurde bewusst nicht beachtet, da schätzungsweise nur etwa 10 – 15% der weltweiten PCs noch diese Auflösung bevorzugen. Die eigentliche Seite ist also statisch, die Hintergrundgrafik „wächst“ natürlich auflösungsabhängig mit. | Das Grundlayout ist dreigeteilt: Die Bereiche <span style="color: #FF0000;">'''1''' </span>und <span style="color: #FF0000;">'''3'''</span> bilden einen grafischen Rahmen (Filmstreifen) um den eigentlichen Inhaltsbereich <span style="color: #FF0000;">'''2'''</span>. Diese drei div-Container werden in einem <span style="color: #395ADE;">übergeordneten div-Container</span> ausgerichtet (float:left), der zugleich alles horizontal zentriert. Die Größe dieser div-Box beträgt 960 x 600 px, eine mehr oder weniger gebräuchliche Auflösung, die weites gehend auf allen gängigen Monitoren ohne störende Scrollbalken funktioniert. Eine Auflösung von 800 x 600 px wurde bewusst nicht beachtet, da schätzungsweise nur etwa 10 – 15% der weltweiten PCs noch diese Auflösung bevorzugen. Die eigentliche Seite ist also statisch, die Hintergrundgrafik „wächst“ natürlich auflösungsabhängig mit. | ||
Das Design soll einen Filmstreifen imitieren, den man vertikal im Browser auf- und abrollen kann. Um diesen Effekt zu erzeugen muss die Seite natürlich vertikal scrollbar sein, d.h. sie muss „länger“ als das Browserfenster sein. Aus diesem Grund wurden die Maße auf 960 x 3000 px erhöht und bei der i-Frame-Version der sichtbare Bereich wieder auf 960 x 600 px begrenzt, was einem Sinnabschnitt entspricht. | Das Design soll einen Filmstreifen imitieren, den man vertikal im Browser auf- und abrollen kann. Um diesen Effekt zu erzeugen muss die Seite natürlich vertikal scrollbar sein, d.h. sie muss „länger“ als das Browserfenster sein. Aus diesem Grund wurden die Maße auf 960 x 3000 px erhöht und bei der i-Frame-Version der sichtbare Bereich wieder auf 960 x 600 px begrenzt, was einem Sinnabschnitt entspricht. | ||
Diese Webseite besteht also aus nur einer .html-Seite, die man in Sinnabschnitte unterteilen kann. Prinzipiell entspricht also ein Sinnabschnitt einer Seite, die ich nun aufliste: | Diese Webseite besteht also aus nur einer .html-Seite, die man in Sinnabschnitte unterteilen kann. Prinzipiell entspricht also ein Sinnabschnitt einer Seite, die ich nun aufliste: | ||
| Line 36: | Line 36: | ||
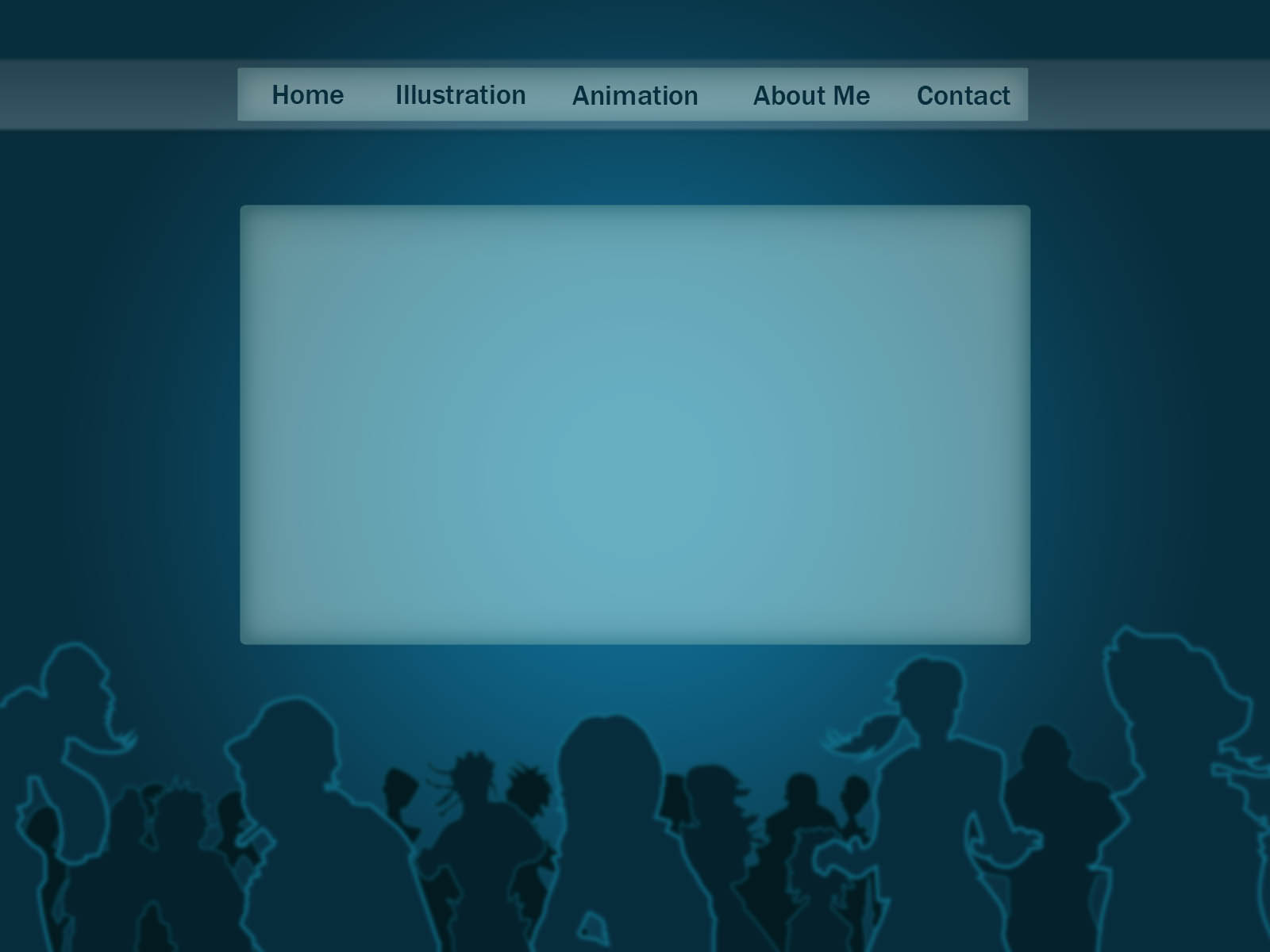
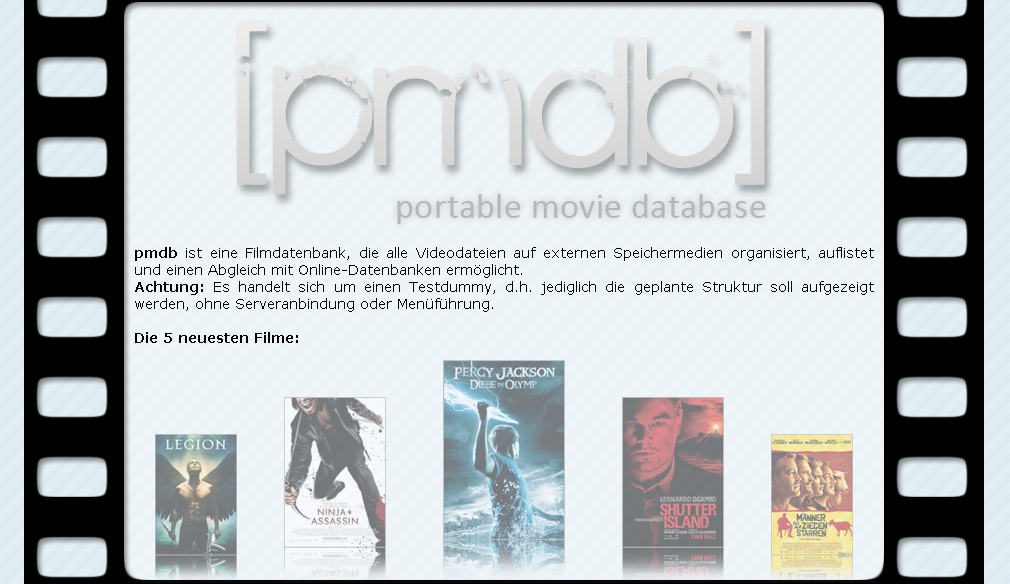
[[Image:welcome.jpg]] | [[Image:welcome.jpg]] | ||
Dieser Sinnabschnitt ist sozusagen die Startseite. Hier wird der Nutzer begrüßt und erhält eine kurze Einführung. Zudem soll ein „Hilfe-Menü“ hier präsentiert werden, dass sich je nach Sinnabschnitt anpasst. | Dieser Sinnabschnitt ist sozusagen die Startseite. Hier wird der Nutzer begrüßt und erhält eine <span style="color: #00CD00;">kurze Einführung. Zudem soll ein „Hilfe-Menü“ hier präsentiert werden, dass sich je nach Sinnabschnitt anpasst.</span> | ||
Unterhalb des Begrüßungstextes findet man eine Übersicht der fünf Filme, die zuletzt ins System eingetragen wurden. Per Klick auf das Filmplakat gelangt man auf die entsprechende Detailansicht dieses Films. Der hier angedeutete Mouse-over-Effekt wird mit dem jquery-Effekt CSS Dock Menu (http://www.ndesign-studio.com/blog/css-dock-menu) ersetzt. | Unterhalb des Begrüßungstextes findet man eine Übersicht der fünf Filme, die zuletzt ins System eingetragen wurden. Per Klick auf das Filmplakat gelangt man auf die entsprechende Detailansicht dieses Films. <span style="color: #00CD00;">Der hier angedeutete Mouse-over-Effekt wird mit dem jquery-Effekt CSS Dock Menu (http://www.ndesign-studio.com/blog/css-dock-menu) ersetzt.</span> | ||
| Line 46: | Line 46: | ||
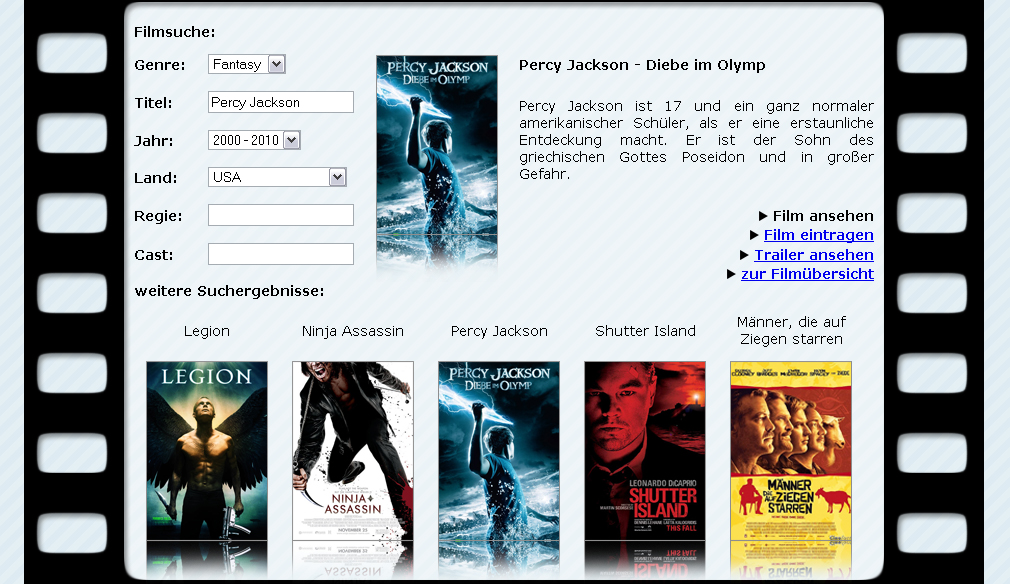
Dieser Sinnabschnitt beschreibt die Suchmaske. Die Suchfunktion hängt sehr eng mit der Datenbankstruktur zusammen, daher soll exemplarisch gezeigt werden, was mögliche Suchattribute sein können. Ebenfalls noch nicht sicher ist, ob der Nutzer seine Suche frei eingeben darf/muss (siehe Titel, Regie, Cast) oder alles per drop-down (siehe Genre, Jahr, Land) geregelt werden kann. | Dieser Sinnabschnitt beschreibt die Suchmaske. Die Suchfunktion hängt sehr eng mit der Datenbankstruktur zusammen, daher soll exemplarisch gezeigt werden, was mögliche Suchattribute sein können. Ebenfalls noch nicht sicher ist, ob der Nutzer seine Suche frei eingeben darf/muss (siehe Titel, Regie, Cast) oder alles per drop-down (siehe Genre, Jahr, Land) geregelt werden kann. | ||
Das Suchergebnis mit der höchsten Übereinstimmung wird direkt rechts neben das Suchfeld angezeigt und verlinkt. Das Suchergebnis stellt nur minimalste Informationen bereit; der Film kann aber durch die angegebenen Links genauer betrachtet werden. | Das Suchergebnis mit der höchsten Übereinstimmung wird direkt rechts neben das Suchfeld angezeigt und verlinkt. Das Suchergebnis stellt nur minimalste Informationen bereit; der Film kann aber durch die angegebenen Links genauer betrachtet werden. | ||
Die Suchergebnisse mit weniger Relevanz werden unter der eigentlichen Suchmaske ebenfalls aufgeführt, so dass beispielsweise Filme ähnlichen Titels, mit gleichen Schauspielern, aus dem gleichen Jahr oder vom gleichen Regisseur ebenfalls per Klick aufrufbar sind. | Die Suchergebnisse mit weniger Relevanz werden unter der eigentlichen Suchmaske ebenfalls aufgeführt, so dass beispielsweise Filme ähnlichen Titels, mit gleichen Schauspielern, aus dem gleichen Jahr oder vom gleichen Regisseur ebenfalls <span style="color: #00CD00;">per Klick</span> aufrufbar sind. | ||
| Line 55: | Line 55: | ||
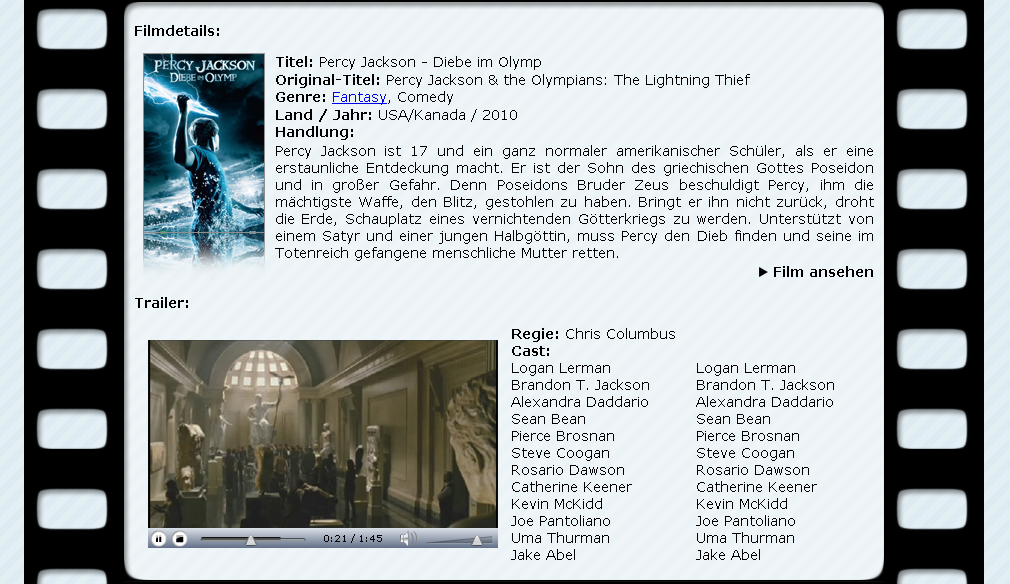
Dieser Sinnabschnitt zeigt eine Detailansicht eines ausgewählten Films. Neben dem Filmplakat werden elementare Informationen wie Titel, Genre und Handlung angeboten. Zusätzlich hat der User auch die Möglichkeit sich durch den passenden Trailer zu informieren und erhält zudem tiefergehende Angaben wie die Besetzungsliste. | Dieser Sinnabschnitt zeigt eine Detailansicht eines ausgewählten Films. Neben dem Filmplakat werden elementare Informationen wie Titel, Genre und Handlung angeboten. Zusätzlich hat der User auch die Möglichkeit sich durch den passenden Trailer zu informieren und erhält zudem tiefergehende Angaben wie die Besetzungsliste. | ||
Festzuhalten ist noch, dass der Link „Film ansehen“ eine externe Verknüpfung zu einem MediaPlayer beschreibt; der Film wird also nicht im Browser geöffnet. | Festzuhalten ist noch, dass der Link „Film ansehen“ eine externe Verknüpfung zu einem MediaPlayer beschreibt; der Film wird also nicht im Browser geöffnet. | ||
Angedeutet durch den Link „Fantasy“ sollen alle hier aufgeführten Punkte, bis auf „Handlung“, verlinkt sein, so dass man beispielsweise bei Klick auf „Genre“ --> „Fantasy“ alle Filme dieses Genres aufgelistet bekommt oder bei Klick auf einen Schauspieler alle Filme, in denen er mitwirkt. Auch hier wieder das bekannte Problem der serverseitigen Anbindung. | <span style="color: #00CD00;">Angedeutet durch den Link „Fantasy“ sollen alle hier aufgeführten Punkte, bis auf „Handlung“, verlinkt sein, so dass man beispielsweise bei Klick auf „Genre“ --> „Fantasy“ alle Filme dieses Genres aufgelistet bekommt oder bei Klick auf einen Schauspieler alle Filme, in denen er mitwirkt. Auch hier wieder das bekannte Problem der serverseitigen Anbindung</span>. | ||
| Line 62: | Line 62: | ||
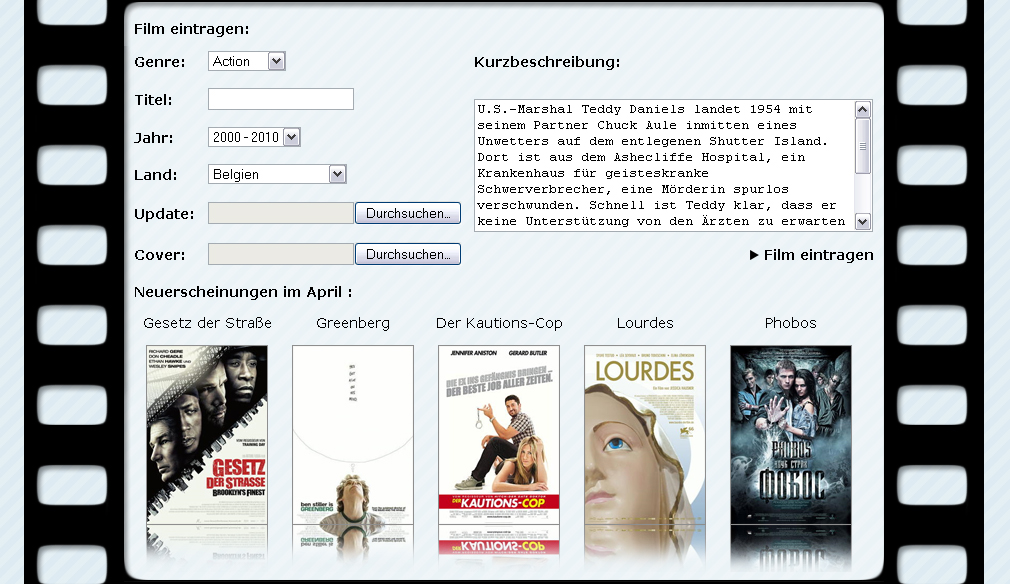
[[Image:film_eintragen.jpg]] | [[Image:film_eintragen.jpg]] | ||
Dieser Sinnabschnitt bietet die Möglichkeit Filme manuell in die Datenbank einzutragen. Für den Fall, dass das Backend Filme von Speichermedien falsch oder gar nicht automatisch erkennt, hat der Benutzer hier die Möglichkeit Filme eigenhändig hinzuzufügen. Diese Methode ist sicherlich bei einer Fülle von Dateien recht aufwendig und zeitraubend, aber auch hier gilt wieder, dass das Datenbanksystem bestmöglich ausgewählt werden muss, damit eine manuelle Eintragung ein Sonderfall bleibt. | Dieser Sinnabschnitt bietet die Möglichkeit Filme manuell in die Datenbank einzutragen. Für den Fall, dass das Backend Filme von Speichermedien falsch oder gar nicht automatisch erkennt, hat der Benutzer hier die Möglichkeit Filme eigenhändig hinzuzufügen. <span style="color: #00CD00;">Diese Methode ist sicherlich bei einer Fülle von Dateien recht aufwendig und zeitraubend, aber auch hier gilt wieder, dass das Datenbanksystem bestmöglich ausgewählt werden muss, damit eine manuelle Eintragung ein Sonderfall bleibt.</span> | ||
Die Eintragungsmaske orientiert sich am bekannten Suchfeld, erweitert durch mögliche Angaben von URLs, beispielsweise von imdb (http://www.imdb.de), die vorhandene Filmdetails dann importieren. | Die Eintragungsmaske orientiert sich am bekannten Suchfeld, erweitert durch mögliche Angaben von URLs, beispielsweise von imdb (http://www.imdb.de), die vorhandene Filmdetails dann importieren. | ||
Unterhalb der Eintragungsmöglichkeiten befindet sich eine Aussicht auf kommende Neuerscheinungen. Diese Neuerscheinungen sollen genau so präsentiert werden wie die bereits eingetragene Filme im System, dürfen natürlich nicht als solche aufgeführt werden (siehe Seite 5). | Unterhalb der Eintragungsmöglichkeiten befindet sich eine Aussicht auf kommende Neuerscheinungen. <span style="color: #00CD00;">Diese Neuerscheinungen sollen genau so präsentiert werden wie die bereits eingetragene Filme im System, dürfen natürlich nicht als solche aufgeführt werden</span> (siehe Seite 5). | ||
| Line 72: | Line 72: | ||
Dieser Sinnabschnitt listet alle vorhandenen Filme auf und soll so vor allem dem Nutzer, der sich ohne fixe Absichten einen Film aussuchen möchte, losgelöst von Genre, Jahr, etc., eine Übersicht bieten. | Dieser Sinnabschnitt listet alle vorhandenen Filme auf und soll so vor allem dem Nutzer, der sich ohne fixe Absichten einen Film aussuchen möchte, losgelöst von Genre, Jahr, etc., eine Übersicht bieten. | ||
Alle Filme sind alphabetisch aufgeführt und lassen sich per Klick auf einen Anfangsbuchstaben begrenzen. Per Klick auf ein Filmplakat oder den Filmtitel springt die Seite zur Detailansicht (siehe Seite 3). | Alle Filme sind alphabetisch aufgeführt und lassen sich <span style="color: #00CD00;">per Klick</span> auf einen Anfangsbuchstaben begrenzen. Per Klick auf ein Filmplakat oder den Filmtitel springt die Seite zur Detailansicht (siehe Seite 3). | ||
Latest revision as of 13:11, 1 April 2010
Link:
http://hundertneun.com/pomodaba/index.html
http://hundertneun.com/pomodaba/index3.html (i-Frame-Version)
Vorwort:
Es handelt sich bei diesem Projekt um einen Testdummy, der weder mit später beschriebenen Datenbank ausgestattet ist, noch irgendwelche Funktionen (Menü, etc.) aufweist. Der Grund ist folgender: Ich habe feststellen müssen, dass es deutlich schwerer wird eine Datenbank an ein bestehendes Design zu koppeln, als Datenbankfeatures mit einem Design zu versehen. Es wird also nötig sein, zuerst eine passende Datenbank zu finden und darauf basierend ein Layout zu gestalten. Alle klickbaren und nötigen Links zur Navigation sind standartmäßig blau gefärbt und unterstrichen, was natürlich im Endprodukt verschwinden wird. Alle für die Zukunft angedachten Features, die jetzt vielleicht auf Grund der fehlenden Datenbank nicht eingebunden wurden, sind farblich gekennzeichnet.
Idee:
Immer mehr Speicherplatz und immer schnellere Wege des Datenaustauschs sorgen dafür, dass auch immer mehr digitale Daten nicht mehr nur kurzzeitig zwischengespeichert, sondern nahezu schon archiviert werden (können). Aus persönlicher Erfahrung und „Sammelleidenschaft“ habe ich mir immer schon eine lokale Filmdatenbank gewünscht, die alle Videoformate auf dem Rechner oder auf Wechseldatenträgern (Ext. HDD, UsB-Stick, ...) auslesen und browserbasierend wiedergeben kann. Natürlich gibt es verschiedenste Datenbanksysteme und Webseiten, die alle nötigen und möglichen Informationen der Filmgeschichte bereitstellen, allerdings fehlt mir die übergreifende Kompatibilität und Personalisierung. Ziel meines Projektes soll daher sein: Ein System zu entwickeln, dass relevante Dateitypen auf Speichermedien erkennt und explizit benennen kann Eine Datenbankstruktur im „Backend“, die vor allem dezent und möglichst speicherplatzsparend arbeitet, aber zudem definitiv einen Abgleich zu bestehenden Datenbanken leisten und diese lokal „spiegeln“ muss Eine Oberfläche zu schaffen, die eine maximale Kompatibilität unabhängig von System oder Endgerät bietet Besonderen Wert möchte ich auch auf die Idee von „Pack & Go“ legen, was heißen soll, dass es dem Nutzer möglich sein soll beispielsweise eine externe Festplatte mit Filmdateien zu füllen, die pmdb ebenfalls auf dieses Medien zu ziehen und somit an jedem Rechner der Welt einfach per „Plug & Play“ seine Filmsammlung auf dem neuesten Stand verfügbar zu haben.
Umsetzung:
Das Grundlayout ist dreigeteilt: Die Bereiche 1 und 3 bilden einen grafischen Rahmen (Filmstreifen) um den eigentlichen Inhaltsbereich 2. Diese drei div-Container werden in einem übergeordneten div-Container ausgerichtet (float:left), der zugleich alles horizontal zentriert. Die Größe dieser div-Box beträgt 960 x 600 px, eine mehr oder weniger gebräuchliche Auflösung, die weites gehend auf allen gängigen Monitoren ohne störende Scrollbalken funktioniert. Eine Auflösung von 800 x 600 px wurde bewusst nicht beachtet, da schätzungsweise nur etwa 10 – 15% der weltweiten PCs noch diese Auflösung bevorzugen. Die eigentliche Seite ist also statisch, die Hintergrundgrafik „wächst“ natürlich auflösungsabhängig mit. Das Design soll einen Filmstreifen imitieren, den man vertikal im Browser auf- und abrollen kann. Um diesen Effekt zu erzeugen muss die Seite natürlich vertikal scrollbar sein, d.h. sie muss „länger“ als das Browserfenster sein. Aus diesem Grund wurden die Maße auf 960 x 3000 px erhöht und bei der i-Frame-Version der sichtbare Bereich wieder auf 960 x 600 px begrenzt, was einem Sinnabschnitt entspricht. Diese Webseite besteht also aus nur einer .html-Seite, die man in Sinnabschnitte unterteilen kann. Prinzipiell entspricht also ein Sinnabschnitt einer Seite, die ich nun aufliste:
Seite 1:
Dieser Sinnabschnitt ist sozusagen die Startseite. Hier wird der Nutzer begrüßt und erhält eine kurze Einführung. Zudem soll ein „Hilfe-Menü“ hier präsentiert werden, dass sich je nach Sinnabschnitt anpasst. Unterhalb des Begrüßungstextes findet man eine Übersicht der fünf Filme, die zuletzt ins System eingetragen wurden. Per Klick auf das Filmplakat gelangt man auf die entsprechende Detailansicht dieses Films. Der hier angedeutete Mouse-over-Effekt wird mit dem jquery-Effekt CSS Dock Menu (http://www.ndesign-studio.com/blog/css-dock-menu) ersetzt.
Seite 2:
Dieser Sinnabschnitt beschreibt die Suchmaske. Die Suchfunktion hängt sehr eng mit der Datenbankstruktur zusammen, daher soll exemplarisch gezeigt werden, was mögliche Suchattribute sein können. Ebenfalls noch nicht sicher ist, ob der Nutzer seine Suche frei eingeben darf/muss (siehe Titel, Regie, Cast) oder alles per drop-down (siehe Genre, Jahr, Land) geregelt werden kann. Das Suchergebnis mit der höchsten Übereinstimmung wird direkt rechts neben das Suchfeld angezeigt und verlinkt. Das Suchergebnis stellt nur minimalste Informationen bereit; der Film kann aber durch die angegebenen Links genauer betrachtet werden. Die Suchergebnisse mit weniger Relevanz werden unter der eigentlichen Suchmaske ebenfalls aufgeführt, so dass beispielsweise Filme ähnlichen Titels, mit gleichen Schauspielern, aus dem gleichen Jahr oder vom gleichen Regisseur ebenfalls per Klick aufrufbar sind.
Seite 3:
Dieser Sinnabschnitt zeigt eine Detailansicht eines ausgewählten Films. Neben dem Filmplakat werden elementare Informationen wie Titel, Genre und Handlung angeboten. Zusätzlich hat der User auch die Möglichkeit sich durch den passenden Trailer zu informieren und erhält zudem tiefergehende Angaben wie die Besetzungsliste. Festzuhalten ist noch, dass der Link „Film ansehen“ eine externe Verknüpfung zu einem MediaPlayer beschreibt; der Film wird also nicht im Browser geöffnet. Angedeutet durch den Link „Fantasy“ sollen alle hier aufgeführten Punkte, bis auf „Handlung“, verlinkt sein, so dass man beispielsweise bei Klick auf „Genre“ --> „Fantasy“ alle Filme dieses Genres aufgelistet bekommt oder bei Klick auf einen Schauspieler alle Filme, in denen er mitwirkt. Auch hier wieder das bekannte Problem der serverseitigen Anbindung.
Seite 4:
Dieser Sinnabschnitt bietet die Möglichkeit Filme manuell in die Datenbank einzutragen. Für den Fall, dass das Backend Filme von Speichermedien falsch oder gar nicht automatisch erkennt, hat der Benutzer hier die Möglichkeit Filme eigenhändig hinzuzufügen. Diese Methode ist sicherlich bei einer Fülle von Dateien recht aufwendig und zeitraubend, aber auch hier gilt wieder, dass das Datenbanksystem bestmöglich ausgewählt werden muss, damit eine manuelle Eintragung ein Sonderfall bleibt. Die Eintragungsmaske orientiert sich am bekannten Suchfeld, erweitert durch mögliche Angaben von URLs, beispielsweise von imdb (http://www.imdb.de), die vorhandene Filmdetails dann importieren. Unterhalb der Eintragungsmöglichkeiten befindet sich eine Aussicht auf kommende Neuerscheinungen. Diese Neuerscheinungen sollen genau so präsentiert werden wie die bereits eingetragene Filme im System, dürfen natürlich nicht als solche aufgeführt werden (siehe Seite 5).
Seite 5:
Dieser Sinnabschnitt listet alle vorhandenen Filme auf und soll so vor allem dem Nutzer, der sich ohne fixe Absichten einen Film aussuchen möchte, losgelöst von Genre, Jahr, etc., eine Übersicht bieten. Alle Filme sind alphabetisch aufgeführt und lassen sich per Klick auf einen Anfangsbuchstaben begrenzen. Per Klick auf ein Filmplakat oder den Filmtitel springt die Seite zur Detailansicht (siehe Seite 3).
Mein Anteil:
Prinzipiell habe ich alles eigenständig gecoded und soweit noch keine kompletten Scripte verarbeitet. Sehr hilfreich, gerade in Sachen Scrollen, fand ich die Seiten von David Walsh (http://davidwalsh.name/), wo ich mich auch in Fetzen bedient habe. Leider haben sich mehrere Scripte gegenseitig beeinträchtigt, so dass ich z.B. auf das obenerwähnte CSS Dock Menu zu Gunsten von Anchor-Scroll verzichten musste, um nur ein Problem zu nennen.
Serverseitige Anbindung/Datenbank:
Nach zu langer Recherche sind momentan SQLite (http://www.sqlite.org/) und/oder web2py (http://www.web2py.com/) meine Favoriten um diesem Projekt wirklich Leben zu verleihen. Vor allem soll diese „Website“ ja so kompatibel sein, dass auch die Datenbank nicht nur funktioniert, sondern auch auf externen Speichermedien startet und läuft. Nach meinen Erkenntnissen bietet sich hier die Sprache Python (http://www.python.de/) an, die web2py verwendet, was dann allerdings mein Projekt noch weiter von den Inhalten des Werkmoduls wegbringt.