mNo edit summary |
mNo edit summary |
||
| Line 31: | Line 31: | ||
[[File:ifd_mobileapps_mame_005.jpg|right|300px]] | [[File:ifd_mobileapps_mame_005.jpg|right|300px]] | ||
A HTML5 Canvas Experiment of the Game Classic Breakout / Brick Out. You can use either Touch or your Device Orientation. Feel free to play. The Game Paddle will become smaller the more blocks you destroy. | A Mobile HTML5 Canvas Experiment of the Game Classic Breakout / Brick Out. You can use either Touch or your Device Orientation. Feel free to play. The Game Paddle will become smaller the more blocks you destroy. | ||
'''The Touch Version:''' [http://martinmelcher.de/hybridapps/Assignment_04/index.html http://martinmelcher.de/hybridapps/Assignment_04/index.html] | '''The Touch Version:''' [http://martinmelcher.de/hybridapps/Assignment_04/index.html http://martinmelcher.de/hybridapps/Assignment_04/index.html] | ||
| Line 38: | Line 38: | ||
'''The Tilt Version:''' [http://martinmelcher.de/hybridapps/Assignment_04/index2.html/ http://martinmelcher.de/hybridapps/Assignment_04/index2.html] | '''The Tilt Version:''' [http://martinmelcher.de/hybridapps/Assignment_04/index2.html/ http://martinmelcher.de/hybridapps/Assignment_04/index2.html] | ||
(Tilt your Smartphone to control the paddle / tested with iOS7 / Safari) | (Tilt your Smartphone to control the paddle / tested with iOS7 / Safari) | ||
For Desktop Users, you can also use the Arrow Keys to move the paddle. | |||
Revision as of 20:46, 6 December 2013
First Assignment
Redesigning The Course's Website
The Old Wiki course site was just plain boring, so i redesigned it, using some of the techniques that we will discuss with this seminar. http://martinmelcher.de/hybridapps/Assignment_01/
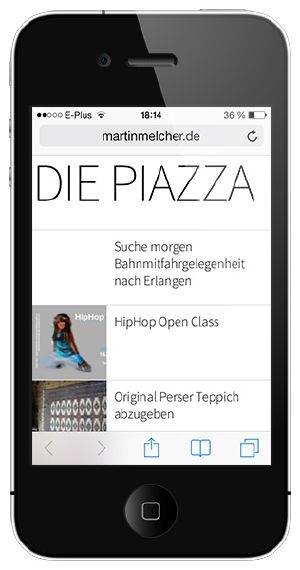
Die Piazza WebApp
This is a small mobile website featuring the famous "Piazza" which is used by students to sell, share or contribute all kind of things and events. All data are fetched via the Facebook-API using JSON-Data.
You can use this site via http://martinmelcher.de/diepiazza
Second Assignment
The Arc Clock
A simple clock build with arc's. With every second and minute the background gradient will change (try setting your clock to another time!)
Fourth Assignment
BRICK
A Mobile HTML5 Canvas Experiment of the Game Classic Breakout / Brick Out. You can use either Touch or your Device Orientation. Feel free to play. The Game Paddle will become smaller the more blocks you destroy.
The Touch Version: http://martinmelcher.de/hybridapps/Assignment_04/index.html (Use your Finger or Mouse to control the paddle)
The Tilt Version: http://martinmelcher.de/hybridapps/Assignment_04/index2.html (Tilt your Smartphone to control the paddle / tested with iOS7 / Safari)
For Desktop Users, you can also use the Arrow Keys to move the paddle.