mNo edit summary |
mNo edit summary |
||
| Line 25: | Line 25: | ||
[http://martinmelcher.de/hybridapps/Assignment_02/ http://martinmelcher.de/hybridapps/Assignment_02/] | [http://martinmelcher.de/hybridapps/Assignment_02/ http://martinmelcher.de/hybridapps/Assignment_02/] | ||
<br class="clear" /> | |||
==Third Assignment== | |||
===THE JS DICTONARY=== | |||
DON'T PANIC! I'm working on it. | |||
<br class="clear" /> | <br class="clear" /> | ||
==Fourth Assignment== | ==Fourth Assignment== | ||
| Line 40: | Line 47: | ||
For Desktop Users, you can also use the Arrow Keys to move the paddle. | For Desktop Users, you can also use the Arrow Keys to move the paddle. | ||
==Fifth Assignment== | |||
===UNTITLED=== | |||
Revision as of 20:51, 6 December 2013
First Assignment
Redesigning The Course's Website
The Old Wiki course site was just plain boring, so i redesigned it, using some of the techniques that we will discuss with this seminar. http://martinmelcher.de/hybridapps/Assignment_01/
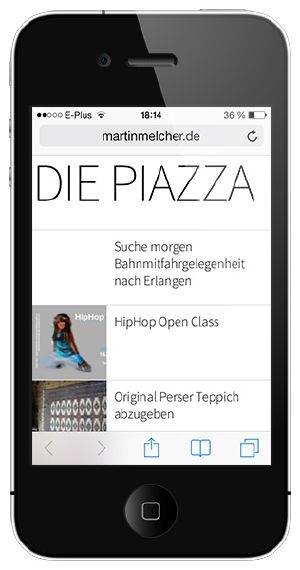
Die Piazza WebApp
This is a small mobile website featuring the famous "Piazza" which is used by students to sell, share or contribute all kind of things and events. All data are fetched via the Facebook-API using JSON-Data.
You can use this site via http://martinmelcher.de/diepiazza
Second Assignment
The Arc Clock
A simple clock build with arc's. With every second and minute the background gradient will change (try setting your clock to another time!)
http://martinmelcher.de/hybridapps/Assignment_02/
Third Assignment
THE JS DICTONARY
DON'T PANIC! I'm working on it.
Fourth Assignment
BRICK
A Mobile HTML5 Canvas Experiment of the Game Classic Breakout / Brick Out. You can use either Touch or your Device Orientation. Feel free to play. The Game Paddle will become smaller the more blocks you destroy.
The Touch Version: http://martinmelcher.de/hybridapps/Assignment_04/index.html
(Use your Finger or Mouse to control the paddle)
The Tilt Version: http://martinmelcher.de/hybridapps/Assignment_04/index2.html
(Tilt your Smartphone to control the paddle / tested with iOS7 / Safari)
For Desktop Users, you can also use the Arrow Keys to move the paddle.