No edit summary |
|||
| Line 22: | Line 22: | ||
== #3 Approach == | == #3 Approach == | ||
<div style="float:left;border-left: solid 7px #ffffff;">[[File: | <div style="float:left;border-left: solid 7px #ffffff;">[[File:Evathin_gestalt-code.png|340px]]</div> | ||
After | After the two approaches, I focused on a more graphic code. | ||
When moving the mouse the ellipse's speed changes. | |||
Revision as of 16:32, 14 October 2014
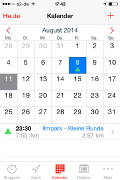
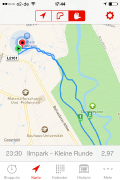
With processing, I'd like to play around with my tracking data (GPS and GPX) coming from my running app Runmeter. My initial idea is to visualize the tracks I run. By layering my tracks on top of each another, I try to create patterns and shapes that work in a certain algorithm.
#1 Approach
#2 Approach
Error creating thumbnail: convert convert: Unrecognized option (-layers). Error code: 1
When playing the sketch in processing, I’d like to see the tracks I’ve ran with the follwing effects:
- My tracks pop up after pushing enter.Then they start running.
- The tracks are coloured.
- The speed of my tracks automatically add an intense colour to the stroke of the GPX trace according to the speed I ran. Viceversa: The route faints when the speed slows down.
- Another track I ran will be added after pushing enter another time.
#3 Approach
After the two approaches, I focused on a more graphic code. When moving the mouse the ellipse's speed changes.