Jan Dropmann (talk | contribs) No edit summary |
Jan Dropmann (talk | contribs) |
||
| Line 16: | Line 16: | ||
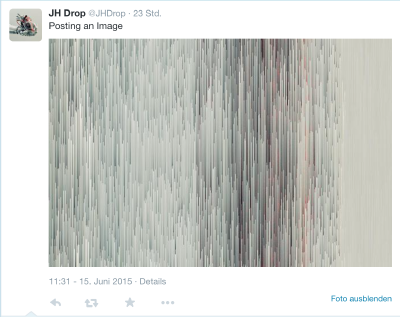
[[File:Metalrain.png|400px|thumb|left]] | [[File:Metalrain.png|400px|thumb|left]] | ||
<br style="clear:both"> | <br style="clear:both"> | ||
=====Link to the GitHub project==== | |||
'''https://github.com/JHDROP/TwitterImageBot.git''' | |||
===== Source Code ===== | ===== Source Code ===== | ||
| Line 208: | Line 212: | ||
return(sorted(interval, key = lambda x: x[0] + x[1] + x[2])) | return(sorted(interval, key = lambda x: x[0] + x[1] + x[2])) | ||
</source> | </source> | ||
==== Little Bot with Processing ==== | ==== Little Bot with Processing ==== | ||
Revision as of 08:27, 18 September 2015
Welcome to my new Wiki-Page
-Name: Jan Dropmann -Bachelor: Media Studies
Twitter Bot
Takes an Image, process it and post it on Twitter
Screenshots
=Link to the GitHub project
https://github.com/JHDROP/TwitterImageBot.git
Source Code
"""importing the librarys needed for image processing"""
from PIL import Image, ImageFilter, ImageColor, ImageOps #Python Image Libray: adds image processing capabilities to your Python interpreter
import numpy as np #nummerical python used for calculating huge arrays and matrices with numeric data
import colorsys #contains function for converting between different Colormodes as RGB and other
import random #contains different random number generators
import sys #sys module offers constants, functions and methodes from the python interpreter
class ImageProcessor:
"""Using Image Module"""
#just flips the image upsidedown
def flip(self, img):
return img.transpose(Image.FLIP_TOP_BOTTOM)
#rotates the image with a specific degree (e.g 90)
def rotate(self, img):
return img.transpose(Image.ROTATE_90)
"""Using ImageOps Module""" #Image Operations
#turning the image into an one chanel (L) grayscale image
def grayscale(self, img):
return ImageOps.grayscale(img)
#substitute different colors to the white and black pixels. It expact a RGB tuple for each of them. (Only works with RGB colormode)
def color_change(self, img):
return ImageOps.colorize(img, (255, 0, 0),(0, 0, 255))
"""Using ImageFilter Module"""
#applying gaussian blur to the image. Changing the radius(intensity) of the blur
def blur(self, img):
return img.filter(ImageFilter.GaussianBlur(radius=4))
#applying contour to the image
def contour(self, img):
return img.filter(ImageFilter.CONTOUR)
#applying a edge enhancement to the image
def edge(self, img):
return img.filter(ImageFilter.EDGE_ENHANCE_MORE)
################################################################
# some more advanced image processing #
################################################################
# shifting pixels with a specific amount | rows or columns
def shifting_pixels(self, img, fn=None, amount=10, horizontal=True):
if fn is None:
fn = shift_list
# getting the imagine demention > full image
ymax, xmax = img.size
# converting the input (image) into an array with numpy
a1 = np.asarray(img)
a2 = np.zeros((xmax, ymax, 3))
# shifting columns of pixels
if horizontal is True:
# iterate over half(xmax / 2) of the rows | any other array of the image could be selected full image would be xmax /1
for x in range(xmax / 2):
#define the amount the pixels should be moved with a random selector in a number array("amount" can be replaced by any number)
d = random.randint(-amount, amount)
row = a1[x,:,:]
a2[x,:,:] = fn(row, d)
# iterate over the other half
for x in range(xmax / 2, xmax):
a2[x,:,:] = a1[x,:,:]
# sorting rows of pixels
else:
# iterate over half(ymax / 2) of the columns
for y in range(ymax / 2):
d = random.randint(-amount, amount)
col = a1[:,y,:]
a2[:,y,:] = fn(col, d)
# iterate over the other half
for y in range(ymax / 2, ymax):
a2[:,y,:] = a1[:,y,:]
# turn the numpy array back into an image
a2 = np.uint8(a2)
out = Image.fromarray(a2)
# return the result (image)
return out
def shift_list(self, lst, amount):
# make sure we got lists
lst = list(lst)
# combine slices
lst = lst[amount:] + lst[:amount]
return lst
#pixel sorting using numpy
def sort(self, img, fn=None, horizontal=True, reverse=False):
# get image dimensions > full image |other demensions are possible
ymax, xmax = img.size
#you can apply brightness, redness, yellowness and hue to fn as they are defined below
if fn is None:
fn = self.brightness
else:
fn = self.redness
# lets work with arrays and numpy (changing the image into numpy usable data)
a1 = np.asarray(img)
a2 = np.zeros((xmax, ymax, 3))
# sorting rows(x) of pixels
if horizontal is True:
# iterate over all the rows(xmax) or any other amount of the image (e.g half (xmax / 2))
for x in range(xmax / 1):
row = a1[x,:,:]
a2[x,:,:] = sorted(row, key=fn, reverse=reverse)
for x in range(xmax / 1, xmax):
a2[x,:,:] = a1[x,:,:]
else:
# iterate over all columns(y) or any other amount of the image (e.g half (ymax / 2))
for y in range(ymax / 1):
col = a1[:,y,:]
a2[:,y,:] = sorted(col, key=fn, reverse=reverse)
# iterate over the other half
for y in range(ymax / 1, ymax):
a2[:,y,:] = a1[:,y,:]
# turn the numpy array back into an image
a2 = np.uint8(a2)
out = Image.fromarray(a2)
# return the result (image)
return out
################################################################
#defining some further image processings which are colled above#
#and will determine the order of colors #
################################################################
def brightness(self, c):
""" assign a value to each color """
r, g, b = c
return 0.01 * r + 0.587 * g + 0.114 * b
def redness(self, c):
""" return the amount of red """
r, g, b = c
return r
def yellowness(self, c):
""" return the amount of yellow """
r, g, b = c
return r * 0.5 + g * 0.5
def hue(self, c):
""" return the hue of some color """
r, g, b = c
h, s, v = colorsys.rgb_to_hsv(float(r), float(g), float(b))
return h
################################################################
# trying new stuff #
################################################################
# Sorts a given row of pixels
def sort_interval(self, interval):
if interval == []:
return []
else:
return(sorted(interval, key = lambda x: x[0] + x[1] + x[2]))Little Bot with Processing
Created a simple Bot and an animated GIF