No edit summary |
No edit summary |
||
| Line 6: | Line 6: | ||
* Bilder werden in einem Raster angeordnet | |||
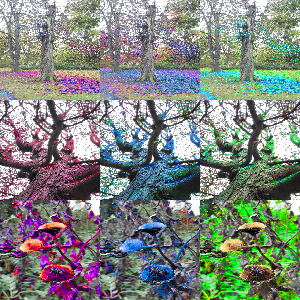
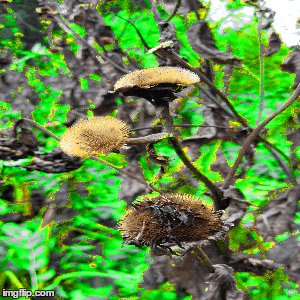
[[File:Park_grid_1.png]] | [[File:Park_grid_1.png]] | ||
* Quellcode: | |||
<source lang="java"> | <source lang="java"> | ||
| Line 42: | Line 42: | ||
* Danach wird eine Slideshow erstellt | |||
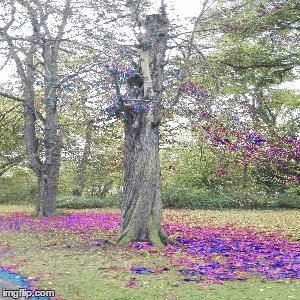
[[File:wwgvu.gif]] | [[File:wwgvu.gif]] | ||
* Quellcode: | |||
<source lang="java"> | <source lang="java"> | ||
| Line 86: | Line 86: | ||
</source> <br> | </source> <br> | ||
* Link zu den Bildern: [https://www.flickr.com/photos/138192882@N07/albums/72157663243550165] | |||
| Line 93: | Line 93: | ||
* Image Slicer | |||
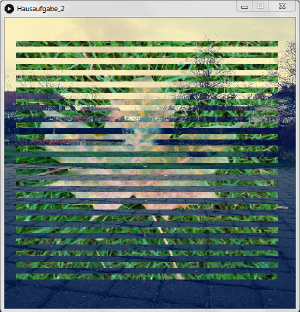
[[File:Schick.PNG|300px]] | [[File:Schick.PNG|300px]] | ||
* Quellcode: | |||
<source lang="java"> | <source lang="java"> | ||
| Line 127: | Line 127: | ||
* Weitere Bilder | |||
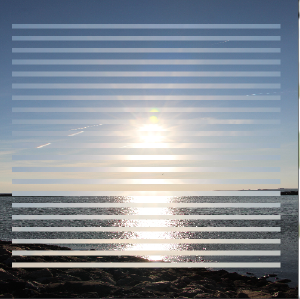
[[File:Unbenannt_2.PNG|300px]] | [[File:Unbenannt_2.PNG|300px]] | ||
[[File:Unbenannt_1.PNG|300px]] | [[File:Unbenannt_1.PNG|300px]] | ||
* Link zu den Bildern: [https://www.flickr.com/photos/138192882@N07/albums/72157663695511395] | |||
| Line 138: | Line 138: | ||
* Brush | |||
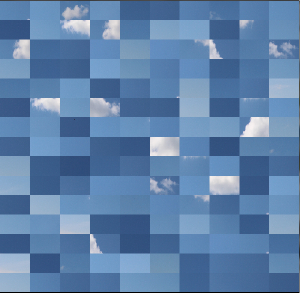
[[File:Unbenannt_3.PNG| 500px]] | [[File:Unbenannt_3.PNG| 500px]] | ||
* Quellcode | |||
<source lang="java"> | <source lang="java"> | ||
| Line 185: | Line 185: | ||
Coming soon | Coming soon | ||
=='''Hausaufgabe 5''' == | |||
* Pixel Sorting | |||
* Ursprüngliches Bild | |||
[[File:Sonne_02.PNG| 300px]] | |||
* Quellcode für dieses Bild (Ich habe mit dem ursprünglichen Bild begonnen und dann den Quellcode immer wieder verändert.) | |||
[[File:Pixelsorting_05.PNG| 300px]] | |||
<source lang="java"> | |||
PImage img; | |||
int id = 1; | |||
int sortMode = 1; | |||
void setup() { | |||
size(500, 500); | |||
reset(); | |||
} | |||
void reset() { | |||
img = loadImage("IMG_001.jpg"); | |||
} | |||
void draw() { | |||
img.loadPixels(); | |||
color[] pxls = img.pixels; | |||
switch(sortMode) { | |||
case 1: | |||
sortLeft(pxls); | |||
break; | |||
case 2: | |||
sortDown(pxls); | |||
break; | |||
case 3: | |||
sortUp(pxls); | |||
break; | |||
} | |||
img.updatePixels(); | |||
image(img, 0, 0, 500, 500); | |||
} | |||
void sortLeft(color[] pxls) { | |||
for(int y = 400; y < height; y++) { | |||
for(int x = 400; x < width-1 ; x++) { | |||
int left = y * img.height + x; | |||
int right = x * img.width + (x+50); | |||
int posx = mouseX - width / 2; | |||
if(green(pxls[right]) - green(pxls[left]) < posx) { | |||
color tmp= pxls[left]; | |||
pxls[left] = pxls[right]; | |||
pxls[right] = tmp; | |||
} | |||
} | |||
} | |||
} | |||
void sortDown(color[] pxls) { | |||
for(int x = 450; x < width; x++) { | |||
for(int y = height - 20; y > 0 ; y--) { | |||
int top = y * img.height + x; | |||
int bottom = (y+1) * img.width + x; | |||
int posx = mouseX - width / 10; | |||
if(green(pxls[top]) - green(pxls[bottom]) < posx) { | |||
color tmp= pxls[top]; | |||
pxls[top] = pxls[bottom]; | |||
pxls[bottom] = tmp; | |||
} | |||
} | |||
} | |||
} | |||
void sortUp(color[] pxls) { | |||
for(int x = 90; x < width; x++) { | |||
for(int y = 50; y < height +5 ; y++) { | |||
int top = y * img.height + 6; | |||
int bottom = (y+1) * img.width + x; | |||
int posx = mouseY - height / 2; | |||
if(green(pxls[top]) - green(pxls[bottom]) < posx) { | |||
color tmp= pxls[bottom]; | |||
pxls[bottom] = pxls[top]; | |||
pxls[top] = tmp; | |||
} | |||
} | |||
} | |||
} | |||
void keyPressed() { | |||
switch(key) { | |||
case ' ': | |||
reset(); | |||
break; | |||
case '1': | |||
sortMode = 1; | |||
break; | |||
case '2': | |||
sortMode = 2; | |||
break; | |||
case '3': | |||
sortMode = 3; | |||
break; | |||
} | |||
} | |||
</source> <br> | |||
* Weitere Bilder | |||
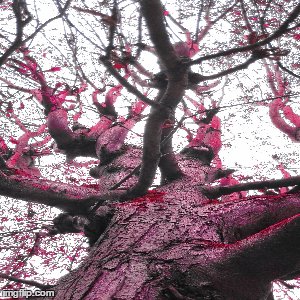
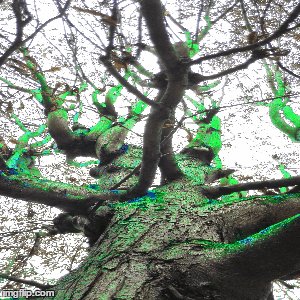
[[File:Pixelsorting_01.PNG| 300px]] | |||
[[File:Pixelsorting_02.PNG| 300px]] | |||
[[File:Pixelsorting_04.PNG| 300px]] | |||
[[File:Pixelsorting_03.PNG| 300px]] | |||
Revision as of 23:05, 18 January 2016
Justine Barthel
- Meine Seite zu "Processing im Park"
Hausaufgabe 1
- Bilder werden in einem Raster angeordnet
- Quellcode:
size(300, 300);
PImage image1 = loadImage("Baum_001.jpg");
PImage image2 = loadImage("Baum_002.jpg");
PImage image3 = loadImage("Baum_003.jpg");
PImage image4 = loadImage("Baum_004.jpg");
PImage image5 = loadImage("Baum_005.jpg");
PImage image6 = loadImage("Baum_006.jpg");
PImage image7 = loadImage("Baum_007.jpg");
PImage image8 = loadImage("Baum_008.jpg");
PImage image9 = loadImage("Baum_009.jpg");
image(image1, 0, 0, 100, 100);
image(image2, 0, 100, 100, 100);
image(image3, 0, 200, 100, 100);
image(image4, 100, 0, 100, 100);
image(image5, 100, 100, 100, 100);
image(image6, 100, 200, 100, 100);
image(image7, 200, 0, 100, 100);
image(image8, 200, 100, 100, 100);
image(image9, 200, 200, 100, 100);
saveFrame("Park_grid.jpg");
- Danach wird eine Slideshow erstellt
- Quellcode:
int numFrames = 9;
int frame = 0;
PImage[] images = new PImage[numFrames];
void setup()
{
size(450, 500);
background(0, 0, 0);
images[0] = loadImage("Baum_001.jpg");
images[1] = loadImage("Baum_002.jpg");
images[2] = loadImage("Baum_003.jpg");
images[3] = loadImage("Baum_004.jpg");
images[4] = loadImage("Baum_005.jpg");
images[5] = loadImage("Baum_006.jpg");
images[6] = loadImage("Baum_007.jpg");
images[7] = loadImage("Baum_008.jpg");
images[8] = loadImage("Baum_009.jpg");
frameRate(0.90);
}
void draw()
{
frame = (frame) % numFrames;
image(images[frame], 0, 0, 450, 500);
if (frame<9)
{ frame++;
}
else frame = 0;
}
- Link zu den Bildern: [1]
Hausaufgabe 2
- Image Slicer
- Quellcode:
PImage img;
PImage sourceImage;
void setup(){
size(500, 500);
sourceImage = loadImage ("Bild_2.jpg");
image (sourceImage, 0, 0, 500, 500);
}
void draw(){
img = loadImage("Bild_1.jpg");
img.resize(500, 500);
int x = 20;
int width = 450;
int height = 10;
for (int i = 40; i < 441; i = i + 20) {
copy(img, x, i, width, height, x, i, width, height);
}
}
- Weitere Bilder
- Link zu den Bildern: [2]
Hausaufgabe 3
- Brush
- Quellcode
int n = 1;
PImage[] images = new PImage[n];
int dx = 100;
int dy = 100;
int slowdown = 2;
float zoom = 0.5;
void setup() {
size(700, 700);
background(0, 102, 0);
for(int i=0; i < n; i++) {
images[i] = loadImage("Schaf.png");
}
}
void draw() {
int pick = (frameCount / slowdown) % n;
translate(mouseX , mouseY);
scale(zoom / 4);
translate(-dx, -dy);
image(images[pick], 0, 0);
}
Link zum Schäfchen: [3]
Bilder aus dem Schlosspark Belverdere:
Hausaufgabe 4
Coming soon
Hausaufgabe 5
- Pixel Sorting
- Ursprüngliches Bild
- Quellcode für dieses Bild (Ich habe mit dem ursprünglichen Bild begonnen und dann den Quellcode immer wieder verändert.)
PImage img;
int id = 1;
int sortMode = 1;
void setup() {
size(500, 500);
reset();
}
void reset() {
img = loadImage("IMG_001.jpg");
}
void draw() {
img.loadPixels();
color[] pxls = img.pixels;
switch(sortMode) {
case 1:
sortLeft(pxls);
break;
case 2:
sortDown(pxls);
break;
case 3:
sortUp(pxls);
break;
}
img.updatePixels();
image(img, 0, 0, 500, 500);
}
void sortLeft(color[] pxls) {
for(int y = 400; y < height; y++) {
for(int x = 400; x < width-1 ; x++) {
int left = y * img.height + x;
int right = x * img.width + (x+50);
int posx = mouseX - width / 2;
if(green(pxls[right]) - green(pxls[left]) < posx) {
color tmp= pxls[left];
pxls[left] = pxls[right];
pxls[right] = tmp;
}
}
}
}
void sortDown(color[] pxls) {
for(int x = 450; x < width; x++) {
for(int y = height - 20; y > 0 ; y--) {
int top = y * img.height + x;
int bottom = (y+1) * img.width + x;
int posx = mouseX - width / 10;
if(green(pxls[top]) - green(pxls[bottom]) < posx) {
color tmp= pxls[top];
pxls[top] = pxls[bottom];
pxls[bottom] = tmp;
}
}
}
}
void sortUp(color[] pxls) {
for(int x = 90; x < width; x++) {
for(int y = 50; y < height +5 ; y++) {
int top = y * img.height + 6;
int bottom = (y+1) * img.width + x;
int posx = mouseY - height / 2;
if(green(pxls[top]) - green(pxls[bottom]) < posx) {
color tmp= pxls[bottom];
pxls[bottom] = pxls[top];
pxls[top] = tmp;
}
}
}
}
void keyPressed() {
switch(key) {
case ' ':
reset();
break;
case '1':
sortMode = 1;
break;
case '2':
sortMode = 2;
break;
case '3':
sortMode = 3;
break;
}
}
- Weitere Bilder