(add codelink) |
(add link for source-code and a photo) |
||
| Line 6: | Line 6: | ||
by the guidelines of the [http://typedia.com/learn/only/anatomy-of-a-typeface/ Anatomy of Typeface]. | by the guidelines of the [http://typedia.com/learn/only/anatomy-of-a-typeface/ Anatomy of Typeface]. | ||
Code can be viewed on [http://www.openprocessing.org/sketch/226645 OpenProcessing] <br> | Code can be viewed on [http://www.openprocessing.org/sketch/226645 OpenProcessing] <br> | ||
[[Image:parametric-r.png|thumb|left|150px]] | |||
<br style="clear:both;"> | |||
== TYPOGRAPHIC SYSTEM == | == TYPOGRAPHIC SYSTEM == | ||
Our task was to create a typographic system from scratch using the Fontastic library and export it as a TrueType-Font. <br> | Our task was to create a typographic system from scratch using the Fontastic library and export it as a TrueType-Font. <br> | ||
The characteristic of my font is inspired by the [http://www.dmc-usa.com/Education/Technique-Overviews/Cross-Stitch/~/media/Media/Education/Technique%2031/Cross%20Stitch%20311/CF_PartialStitches_v3.ashx?h=305&w=400 cross stitch] and the [https://en.wikipedia.org/wiki/Zigzag_stitch zigzag stitch], therefore I named it ''Stitchfont''. <br> I've used the | The characteristic of my font is inspired by the [http://www.dmc-usa.com/Education/Technique-Overviews/Cross-Stitch/~/media/Media/Education/Technique%2031/Cross%20Stitch%20311/CF_PartialStitches_v3.ashx?h=305&w=400 cross stitch] and the [https://en.wikipedia.org/wiki/Zigzag_stitch zigzag stitch], therefore I named it ''Stitchfont''. <br> I've used the X, /, \ to imitate a stitching pattern and converted my [https://www.dropbox.com/s/bdo5w9jzle2o2c8/idee-stitched.png?dl=0 analogue sketch] into code. <br> | ||
The lower-case letters are a bit thinner than the upper-case ones, but got the same shape. <br> | The lower-case letters are a bit thinner than the upper-case ones, but got the same shape. <br> | ||
Downloading the [https://www.dropbox.com/s/kluzypzbqndlim3/stitchfont.ttf?dl=0 .tff file]. | Downloading the [https://www.dropbox.com/s/kluzypzbqndlim3/stitchfont.ttf?dl=0 .tff file] and | ||
[http://www.openprocessing.org/sketch/306059 take a look at my code]. | |||
[[Image:stitchfont.png|thumb|left|470px]] | [[Image:stitchfont.png|thumb|left|470px]] | ||
| Line 26: | Line 29: | ||
== ANIMATED LETTER == | == ANIMATED LETTER == | ||
Simple H, animated with the Ani library, that turns into a house when you press the mouse | Simple H, animated with the Ani library, that turns into a house when you press the mouse | ||
and will be destroyed when you press the key 'd'. | and will be destroyed when you press the key 'd'. <br> | ||
Code can be viewed on [http://www.openprocessing.org/sketch/247518 OpenProcessing] <br> | Code can be viewed on [http://www.openprocessing.org/sketch/247518 OpenProcessing] <br> | ||
| Line 70: | Line 73: | ||
A few glyphs of my geometric alphabet turned into 3D! <br> | A few glyphs of my geometric alphabet turned into 3D! <br> | ||
I modeled some glyphs in Blender to type »WILD TYPE« and displayed them in Processing | I modeled some glyphs in Blender to type »WILD TYPE« and displayed them in Processing using the PeasyCam-library. <br> | ||
I modified the basic-code, because in some way it didn't worked well for me. Code can be viewed on [http://www.openprocessing.org/sketch/300725 OpenProcessing]. | I modified the basic-code, because in some way it didn't worked well for me. Code can be viewed on [http://www.openprocessing.org/sketch/300725 OpenProcessing]. | ||
| Line 87: | Line 90: | ||
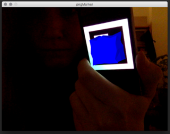
== OCR FONTS == | == OCR FONTS == | ||
Our task was to create a Glyph-Recognition App, that recognizes our grid-based created glyphs and provides us with visual feedback. <br> I used Photoshop for creating my letters and the [http://nyatla.jp/nyartoolkit/wp/?page_id=166 NyARToolkit], especially the PNG-Marker example as a basis for my code | Our task was to create a Glyph-Recognition App, that recognizes our grid-based created glyphs and provides us with visual feedback. <br> I used Photoshop for creating my letters and the [http://nyatla.jp/nyartoolkit/wp/?page_id=166 NyARToolkit], especially the PNG-Marker example as a basis for my code, changed it a bit <br> and added some ambient light. If the camera recognizes a glyph, it displays the related letter from my 3D alphabet as visual feedback. <br> [http://www.openprocessing.org/sketch/303200 Take a look at the code]. | ||
[[Image:wide.png|thumb|left|400px]] | [[Image:wide.png|thumb|left|400px]] | ||
Revision as of 00:54, 5 February 2016
This is the »Wild Type« page of — Jessica Hüttig
PARAMETRIC LETTER
For the first homework I created the capital letter R in Processing and named my variables
by the guidelines of the Anatomy of Typeface.
Code can be viewed on OpenProcessing
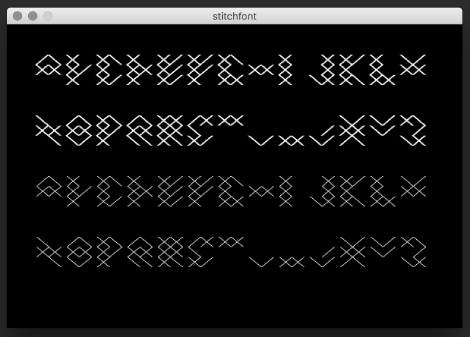
TYPOGRAPHIC SYSTEM
Our task was to create a typographic system from scratch using the Fontastic library and export it as a TrueType-Font.
The characteristic of my font is inspired by the cross stitch and the zigzag stitch, therefore I named it Stitchfont.
I've used the X, /, \ to imitate a stitching pattern and converted my analogue sketch into code.
The lower-case letters are a bit thinner than the upper-case ones, but got the same shape.
Downloading the .tff file and take a look at my code.
TRANSFORM A FONT
coming soon ...
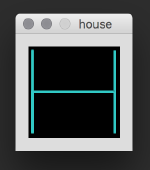
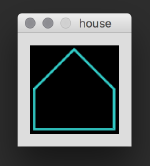
ANIMATED LETTER
Simple H, animated with the Ani library, that turns into a house when you press the mouse
and will be destroyed when you press the key 'd'.
Code can be viewed on OpenProcessing
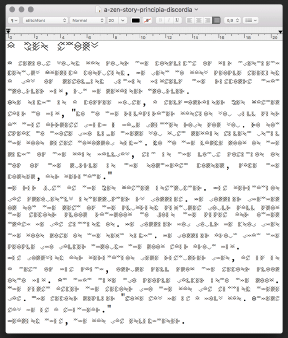
EXAMPLES CREATED WITH DRAWBOT
We had a nice workshop, where we had been introduced in DrawBot and RoboFont.
Our task was, to explore DrawBot and create a few designs by arranging glyphs or typography in an interesting way.
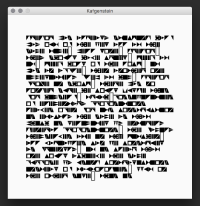
WRITING SYSTEM
Yay, just another geometric alphabet, that I created in RoboFont.
The idea was, to rotate every letter 90 degrees clockwise and to simplify them into filled geometric forms, like triangles and squares.
If the letter has a Counter, I tried to show this with a gap inside the geometric form or between two geometric forms of one letter.
I actually created only upper-case letters, but for the Kafgenstein-example in Processing, I used the same forms for the lower-case ones.
Otherwise you would only see the first character of a noun. Missing punctuation characters are unfortunately displayed as unfilled rectangles.
Take a look at the pretty pictures. ;)
for better resolution: File:Kafgenstein geometric.pdf
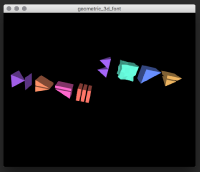
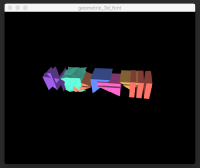
3D ALPHABET
A few glyphs of my geometric alphabet turned into 3D!
I modeled some glyphs in Blender to type »WILD TYPE« and displayed them in Processing using the PeasyCam-library.
I modified the basic-code, because in some way it didn't worked well for me. Code can be viewed on OpenProcessing.
OCR FONTS
Our task was to create a Glyph-Recognition App, that recognizes our grid-based created glyphs and provides us with visual feedback.
I used Photoshop for creating my letters and the NyARToolkit, especially the PNG-Marker example as a basis for my code, changed it a bit
and added some ambient light. If the camera recognizes a glyph, it displays the related letter from my 3D alphabet as visual feedback.
Take a look at the code.