(added homework furry webcam) |
No edit summary |
||
| Line 82: | Line 82: | ||
>> [https://vimeo.com/156191598 INTERACTIVE VIDEO RECORDING] | >> [https://vimeo.com/156191598 INTERACTIVE VIDEO RECORDING] | ||
[[Image:webcam-manipulation-03.png|thumb|left| | [[Image:webcam-manipulation-03.png|thumb|left|315px]] | ||
[[Image:webcam-manipulation-01.png|thumb|left|250px]] | |||
[[Image:webcam-manipulation-01.png|thumb|left| | [[Image:webcam-manipulation-02.png|thumb|left|250px]] | ||
[[Image:webcam-manipulation-02.png|thumb|left| | |||
<br style="clear:both;"> | <br style="clear:both;"> | ||
Revision as of 22:42, 21 February 2016
This is the »Processing im Park« page of — Jessica Hüttig
I uploaded some pictures, I took for this course on Flickr.
The code for my sketches can be viewed on OpenProcessing.
Homework I – SLIDESHOW
For the first homework we had to create an animation of nine photos, we took in the Ilmpark
Code for this sketch can be viewed here.
Additionally we created a simple grid of nine photos.
Code for this sketch can be viewed here.
Homework II – CUT THE IMAGE UP
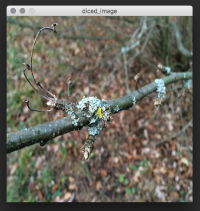
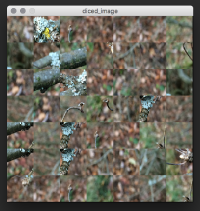
In class we learned how to dice images into any number of tiles and how to arrange them in a random order
or a systematic one. The first image is the original one and in the second example it's diced and rearranged randomly
into 49 tiles. Click here to view the code.
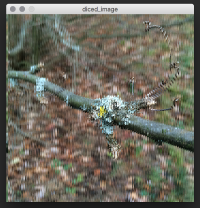
Furthermore one example diced into only one row and flipped horizontal and the second one diced
into one column and rearranged randomly.
For the second homework we had to pick a type of collage, we want to recreate from a link section.
I've choosen this one for reference. c o d e
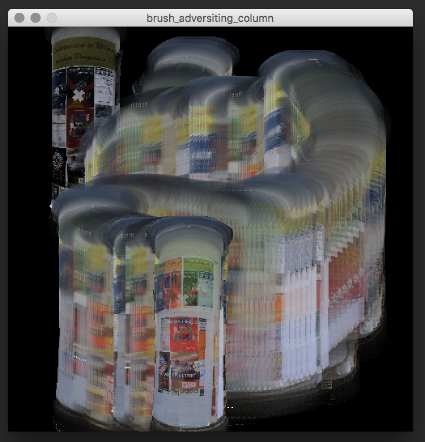
Homework III – BRUSH
Let's animate a bit more!
We had to walk around an object and take a few photos, so we will have a panorama-ish view of it.
I've chosen an adversiting column. Code can be viewed here.
Homework IV – SOUNDBOARD
Our task was to create a soundboard of the Ilmpark by using the audio-snippets we recorded a few weeks ago
in the Parkhöhlen. Additionally we had to draw a map of the park, mark several points, where we want to play our
audio-files and highlight the location, that is currently playing. Code can be viewed on OpenProcessing.
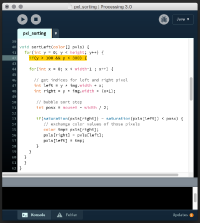
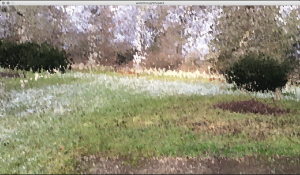
Homework V – PIXEL SORTING
I've changed our sketch we did in class a bit, so only a specific part of the photo gets sorted left.
Therefor I've added one line of code in the function sortleft. The second image is sorted by the green value.
Homework VI – VIDEO PROCESSING
We had to create a sketch, that loads one of our videos from the park, change the characteristic of it and export
it using the Movie Maker in Processing. I've decided to display every pixel as a stroke. You can change the width
of the stroke by moving the mouse on the y-axis. View the video and the code.
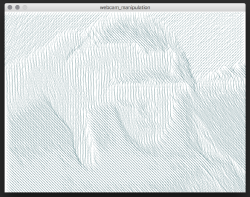
Homework VII – WEBCAM-MANIPULATION
I got inspired by an example of the book »Generative Design«, that was based on image-manipulation. I've adapted
the code for my idea and added the feature, that it will change the characteristic of the webcam-output and not only of an image.
It is some kind of video delay and every pixel is translated into a new element by displaying them as a stroke, that is wiggling.
So the characteristic of a webcam-video gets a furry look. See the code here.
>> INTERACTIVE VIDEO RECORDING
Homework VIII – SOLVING A MAZE
coming soon ...