No edit summary |
No edit summary |
||
| Line 52: | Line 52: | ||
<br><br><br><br> | <br><br><br><br> | ||
<p> | |||
<font face="Giorgia"> | |||
<h2>**<font size="+2"> Week 06</font> **</h2> <br> | |||
<font color="red"> | |||
<font size="+2"> | |||
4. [https://codepen.io/Bita-Rezazadegan/pen/OWpqvv Vehicles ] <br> | |||
</font> | |||
</font> | |||
<font size="+1.5"> | |||
<div align="justify"> | |||
<font face="Giorgia"> | |||
<table cellspacing="0" cellpadding="0" border="0"> | |||
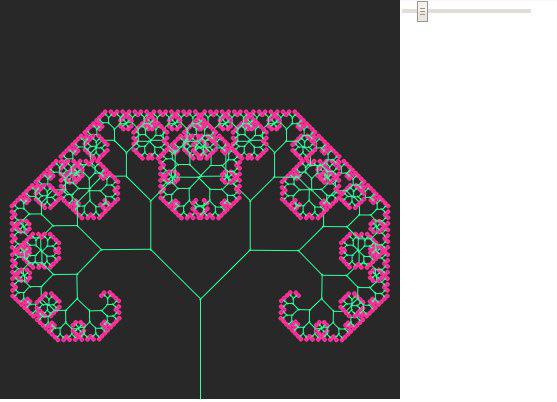
This homework is about Fractal Curves. I decide to draw a fractal tree to make it more interesting. First I define the angle variables and the slider. As always the Canvas is defined. And then I make a slider with the syntax of Create Slider and also define variable between 0 to Two-PI with the beginning amount of PI/4 and steps of 0.01. In the Draw Function I define the amount of Angle the same as integer number of slider. Then I define the first movement point with Translate syntax. Here we call the Branch function with the first amount of 100. Then a line will be drawn from translate point to the first point of Branch. After that, I change the left/write translation and also up/down translation to (0, -LEN), in order to achieve the new point. This point is the end of tree trunk. So from this point I start to draw the sticks of the tree. I multiple the dimension of the trunk to 0.7 until the point which is bigger than 4. I do the same but in opposite direction for negative angles. In this level, the fractal tree is existed and then I put some circles at the end of the sticks. By this I mean at the end of the smallest sticks.<br><br> | |||
[[File:week 5.jpg|thumb|left|600px]] | |||
<br style="clear:both;"> | |||
<br><br><br><br> | |||
<p> | <p> | ||
<font face="Giorgia"> | <font face="Giorgia"> | ||
| Line 72: | Line 96: | ||
[[File:week | [[File:week 6.jpg|thumb|left|600px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
<br><br><br><br> | <br><br><br><br> | ||
Revision as of 13:07, 25 February 2017
**Week 03 **
1. Random
This Homework focuses on Random Curve. First I define a point in x=100 and y=100 as my variable. The color as a variable with R=255, G=200 and B=150 is defined. I specify the Canvas like in all other programs and I manage it to be the same as widow width and widow height. Then I define points randomly which has their X from 0 to Window Width and their Y are from 0 to Window Height. I draw different circles which show a curve that is controlled by a Random. I also show my Random Curve in another way in which I define some squares that has their X and Y the same as the X and Y for Mouse. So when you move your mouse you will draw a curve that randomly affect the previous curve which was the circles. Approximately in the middle of the Canvas, I put some squares by a range in color between 0 to 255 and the same height for all that I put height= 70 and with different X. So these squares appear like different Barcodes which in my point of view can be my source of Randomness.
** Week 04 **
2. Turtle Walk
** Week 06 **
4. Vehicles
** Week 05 **
3. Fractal tree (Curve)