No edit summary |
No edit summary |
||
| Line 60: | Line 60: | ||
<font size="+2"> | <font size="+2"> | ||
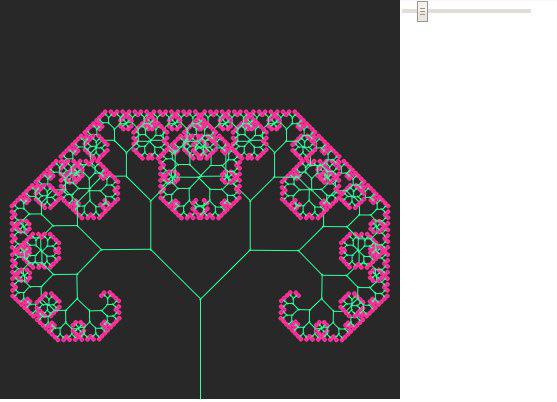
3. [http://codepen.io/Bita-Rezazadegan/pen/xRpeaP Fractal tree ] <font size="+1">(Curve) </font> <br> | |||
</font> | </font> | ||
</font> | </font> | ||
| Line 84: | Line 84: | ||
<font size="+2"> | <font size="+2"> | ||
4. [https://codepen.io/Bita-Rezazadegan/pen/OWpqvv Vehicles] <br> | |||
</font> | </font> | ||
</font> | </font> | ||
| Line 96: | Line 96: | ||
[[File:week 6. | [[File:week 6.png|thumb|left|600px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
<br><br><br><br> | <br><br><br><br> | ||
Revision as of 13:10, 25 February 2017
**Week 03 **
1. Random
This Homework focuses on Random Curve. First I define a point in x=100 and y=100 as my variable. The color as a variable with R=255, G=200 and B=150 is defined. I specify the Canvas like in all other programs and I manage it to be the same as widow width and widow height. Then I define points randomly which has their X from 0 to Window Width and their Y are from 0 to Window Height. I draw different circles which show a curve that is controlled by a Random. I also show my Random Curve in another way in which I define some squares that has their X and Y the same as the X and Y for Mouse. So when you move your mouse you will draw a curve that randomly affect the previous curve which was the circles. Approximately in the middle of the Canvas, I put some squares by a range in color between 0 to 255 and the same height for all that I put height= 70 and with different X. So these squares appear like different Barcodes which in my point of view can be my source of Randomness.
** Week 04 **
2. Turtle Walk
** Week 06 **
3. Fractal tree (Curve)
** Week 05 **
4. Vehicles