No edit summary |
No edit summary |
||
| Line 222: | Line 222: | ||
It is also exist in Code Pen. You should just copy the codes in P5JS and also save its library from “assets” folder in P5JS folder.<br><br> | It is also exist in Code Pen. You should just copy the codes in P5JS and also save its library from “assets” folder in P5JS folder.<br><br> | ||
[https://files.fm/u/ | [https://files.fm/u/fd8yqskm Final Project ] (P5.JS file)<br> | ||
[[File:final Bita.jpg|thumb|left|600px| Final ]]<br> | [[File:final Bita.jpg|thumb|left|600px| Final ]]<br> | ||
Latest revision as of 20:50, 26 February 2017
**Week 03 **
1. Random
This Homework focuses on Random Curve. First I define a point in x=100 and y=100 as my variable. The color as a variable with R=255, G=200 and B=150 is defined. I specify the Canvas like in all other programs and I manage it to be the same as widow width and widow height. Then I define points randomly which has their X from 0 to Window Width and their Y are from 0 to Window Height. I draw different circles which show a curve that is controlled by a Random. I also show my Random Curve in another way in which I define some squares that has their X and Y the same as the X and Y for Mouse. So when you move your mouse you will draw a curve that randomly affect the previous curve which was the circles. Approximately in the middle of the Canvas, I put some squares by a range in color between 0 to 255 and the same height for all that I put height= 70 and with different X. So these squares appear like different Barcodes which in my point of view can be my source of Randomness.
________________________________________________________________________________________________________________
** Week 04 **
2. Turtle Walk
________________________________________________________________________________________________________________
** Week 05 **
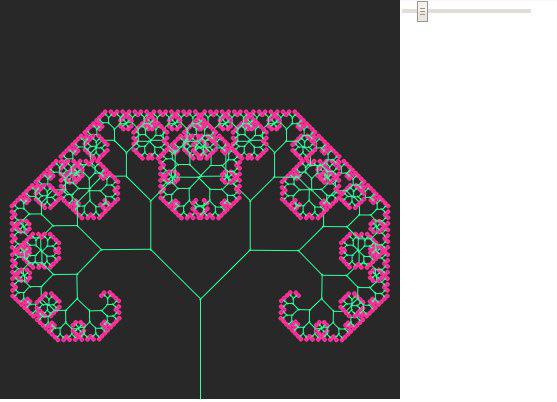
3. Fractal tree (Curve)
________________________________________________________________________________________________________________
** Week 06 **
4. Vehicles
________________________________________________________________________________________________________________
** Week 07 **
5. Vehicles in their Environment
Please open the image link before opening my sketch.
________________________________________________________________________________________________________________
** Week 11+12 **
6. Create and Draw Sound's Factors
Please be careful to write the exact name of the factors and then click submit.
________________________________________________________________________________________________________________
** Final Project **
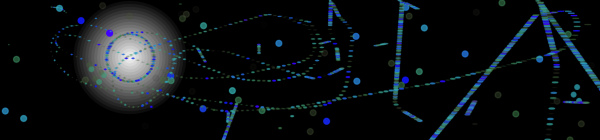
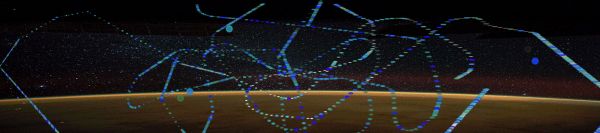
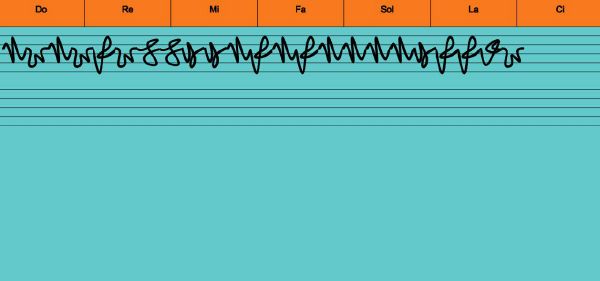
I define my final project as a combination of sounds and curves. Curves which are specially belongs to each note of Piano and these curves are considered as a finger print of them. I want people who does not know music to come to my sketch and run it then, create and play their own music with that and try to deal with the frequency and characteristic aspect of each notes of music.
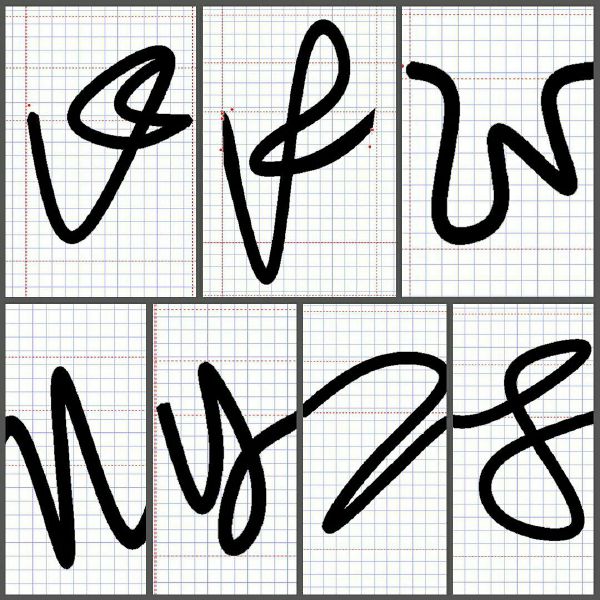
I can remember that when I did not know any Literacy I used to keep the pen in my hand and try to just draw something spiral and curves on the paper. So because the user of this sketch would be the beginners of knowing music, I define a font which I created myself in “Font Creator” and also “Corel Draw” programs. So each of these 7 fonts are specified to one of the notes and when the user press each of notes the finger print of that note would be appear. Consequence of the notes make lines of curves continuously on the 5 music guide lines.
So if I am a user and I try to make a music, and if you are the second user and come to my music, you can Understand which notes with which sound I am playing because you can understand it from the curve that is going to be appear as the nots character.
Also, this sketch can show the height of frequency of sounds by showing transparent half ellipse. In this case, this sketch tries to help general people to understand and challenge more with music.
Sketch:
In the codes of My Sketch as always I define a Canvas and then by For loop I put 7 boxes in my Canvas and then by text syntax and For loop syntax I write the name of the notes in the boxes. I colored the Canvas and the boxes. With Function Preload the notes and the fonts are loaded. I put the sounds of Do, Re, Mi, Fa, Sol, La, Ci for each keys and also I manage 7 button on keyboard, D, F, G, H, J, K ,L, which has the same function. These button or the mouse play the role of an interface in my idea. In Function mousePressed With subfunction If, I specify the area which belongs to each note and the area which by clicking on it, the sounds of the related note would be played and also the related font will be saved in array. This is the same also for function keytype. On one hands, The fonts which are saved in the specified array will be drawn with 2 funtion Draw. When the fonts make the music guide lines full, all the writings will be reset. On the other hands, the FFT character of each note will be analyzed and drawn with the function P5.FFT.
The process of dealing with this idea before reaching the Final sketch is like the below:
1. Figuring out how to load sound in P5jS
Process 1 (P5.JS file)
2. Making 7 grids with the name of notes and project the sounds of piano for each notes on the related grid.
Process 2 (P5.JS file)
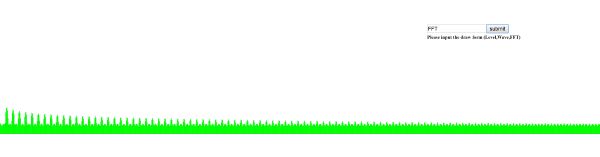
3. Here I load a music in P5JS and the result show that how we can analyze the frequency.
Process 3 (P5.JS file)
4. Add the keys on keyboard. D=do F=re G=mi H=fa J=sol K=la L=ci
Process 4 (P5.JS file)
5. Drawing the FFT shape with transparent ellipse to make it more enjoyable and then mix all the previous process together
Process 5 (P5.JS file)
6. Making 7 fonts to use as the finger prints of each note
7. Changing theme, drawing a music guide line and put the fonts in p5js. And arrange each font for each note.
Process 6 (P5.JS file)
How to run and play this script:
Open the p5js which is attached and run it. You can click on the boxes with the mouse or try to play ypur piece of music with your keyboard by pressing keys consist of D, F, G, H, J, K, L. The curve of music fonts and music frequency will be appeared.
It is also exist in Code Pen. You should just copy the codes in P5JS and also save its library from “assets” folder in P5JS folder.
Final Project (P5.JS file)
________________________________________________________________________________________________________________