Inhalt
Im Projekt überarbeite ich eine bereits von mir in der näheren Vergangenheit erstellte Webanwendung.
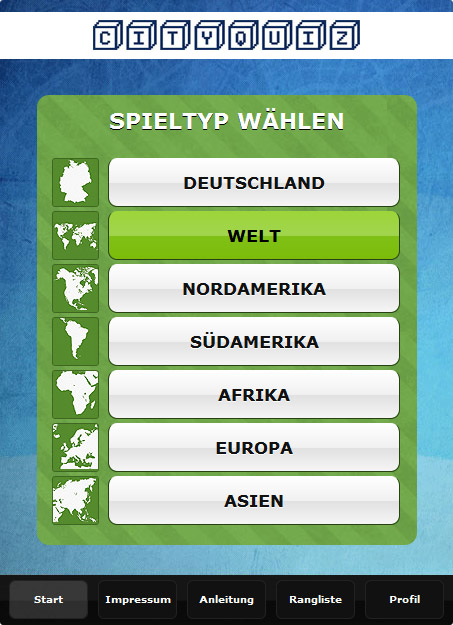
Das Ziel ist es in einer vorgegebenen Zeit möglichst treffsicher nach 10 gefragten Städten zu suchen und diese dann zu markieren. Es werden sowohl nach deutschen Städten als auch nach internationalen Städten gefragt. Dies kann beim Spielstart festgelegt werden.
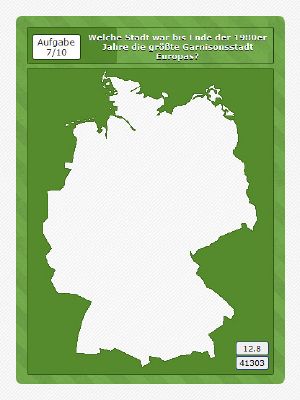
Für deutsche Städte gibt es ausserdem schwerere Aufgaben, bei dem der Spieler nicht nur nach Städtenamen gefragt wird, sondern durch Wissen die gefragten Orte finden muss. [Eine Implementierung für andere internationale Städte ist geplant.]
Für das Finden hat man allerdings nur eine bestimmte Zeit. Je länger man braucht, desto weniger Punkte erhält man. Ausserdem erhält man eine imaginäre Schulnote - je näher man dran ist, desto besser -- unabhängig von der gebrauchten Zeit.
Am Ende bekommt man eine Auswertung, bei der Punkte zusammengezählt werden und eine Schulnote berechnet wird. Das Spielergebnis wird in eine Highscore eingetragen, sortiert nach Gesamtpunktzahl.
Daten & Fakten
- 74 deutsche Städte
- einfache Abfrage nach Städtenamen
- erschwerte Wissensfrage
- 182 internationale Städte
- einfache Abfrage nach Städtenamen
- erschwerte Wissensfrage geplant
- Highscore
- sortierbar nach Karte und Schwierigkeitsstufe
Was kommt noch?
- Spielernamen wählbar [gekoppelt an Session-IDs]
- neue Städte
- Fragen für internationale Städte
- CSS-Anpassung für M$ Internet Explorer
- eventuell Portierung als native App für Smartphones
Umsetzung
- verkleinerte Karten (7)
- Adobe Photoshop CS5
- phpDesigner 7
- SQL-Datenbank
Sprachen
( HTML, CSS )
- PHP
- Javascript
- AJAX
Prinzip
Die Entfernung wird berechnet durch den Satz des Pythagoras. Nach dem Klicken auf die Karte werden die x- und y-Koordinaten übergeben und somit die Entfernung berechnet.
Die Städte Deutschlands und die der Welt befinden sich in zwei voneinander getrennten Datenbanken. Dies hat sich im Lauf der Arbeit so ergeben. Die Koordinaten der internationalen Städte sind alle einer großen Karte entnommen. Aus dieser Karte werden bestimmte Abschnitte zu kleineren Karten (Afrika, Europa usw.) verwendet. Die Punkte werden von absolut auf relative/proportionale Koordinaten umgerechnet. Somit ist ein einfaches Hinzufügen weiterer Städte möglich.
Design
Das Design ist ursprünglich auf Facebook ausgelegt. Ich habe mich dafür entschieden, da man dort eine Vielzahl an Spielern generieren kann und diese durch Statusmeldungen usw. motivieren kann, sich gegenseitig herauszufordern. Für den Test ausserhalb, habe ich eine separate Version veröffentlicht.
Beim Test auf einem IPad hat das Spiel ganz gut geklappt, da kein Flash oder ähnliches benötigt wird und die Anforderungen ziemlich niedrig sind. Das einzig -für mich- Negative war, dass man den Zoom bei jeder Aufgabe neu einstellen musste. Eine Lösung ist in Planung.
Screenshots
Changelog
20/01/2011
- nach Land und Schwierigkeit sortierbare Highscore
- Advance-Fragen für Deutschland hinzugefügt
- Ajax Ladebalken für bessere Usability
24/01/2011
- Design final
27/01/2011
- Button neugestaltet
- Design vom Spielfenster überarbeitet/angepasst
- Zeitleiste verbessert --> Sekundenanzeige und "Ladebalken" im Fragebereich
- JS überarbeitet --> onclick stoppt nun die Zeitnahme
14/03/2011
- 182 Städte hinzugefügt
- 7 Karten hinzugefügt
17/03/2011
- Design überarbeitet --> nun auf mobile Endgeräte optimiert
- Anleitung hinzugefügt
- Highscore überarbeitet
- viewport Metatag hinzugefügt für optimale Auflösung/Zoom auf mobilen Endgeräten