Algorithm for Humans 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
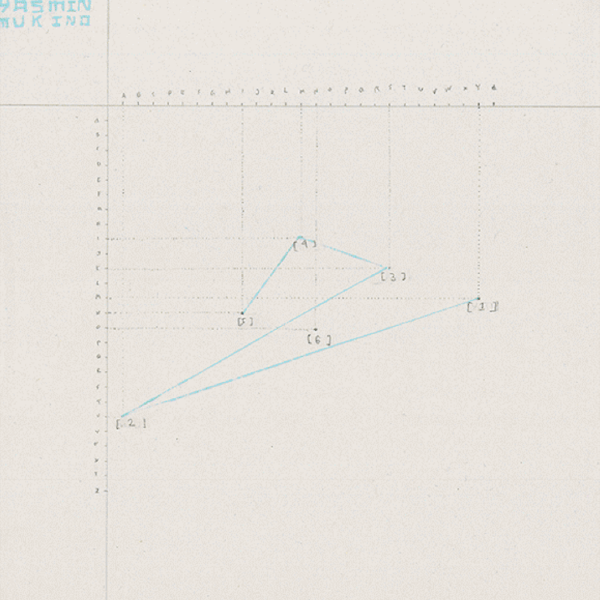
Homework from Week 1 / Introduction Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. |
Algorithm for Computers 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
In-Class Practice 2.1 | |
In-Class Practice 2.2 | |
In-Class Practice 2.3 | |
Homework 2.1 |
Algorithm for Computers 2 — 26.10.18 / Week 3
In-Class Practice 3.1 | |
In-Class Practice 3.2 | |
Home Practice 3.1 | |
Home Practice 3.2 | |
Home Practice 3.3 | |
Home Practice 3.4 | |
Home Practice 3.5 | |
Home Practice 3.6 | |
Home Practice 3.7 | |
Home Practice 3.8 | |
Home Practice 3.9 | |
Home Practice 3.10 |
Algorithm for Computers 3 — 02.11.2018 / Week 4
| Result | Algorithm |
|---|---|
|
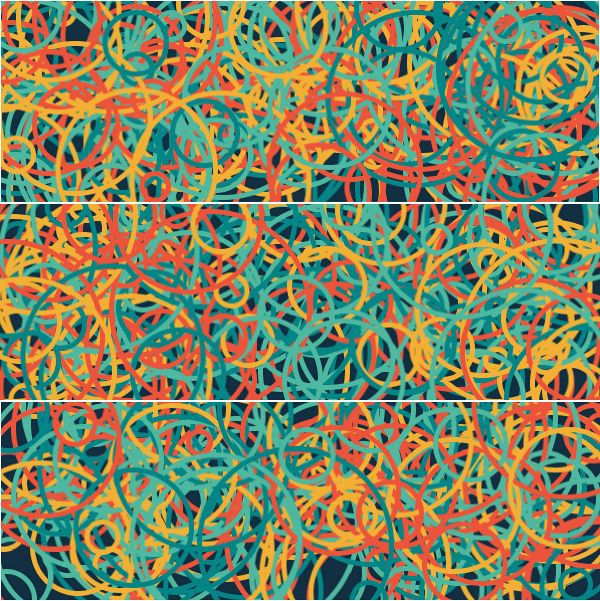
Homework from Week 3 / Assignment III: Digital Programming Task = Create a Processing sketch based on a 2D grid structure, using nested for loops. Experiment with different shapes and use the loops variables to achieve different visual effects for different elements of the grid. |
Algorithm for Humans 2 — 02.11.18 / Week 4
| Result | Algorithm |
|---|---|
Hey! Whoever got my sketchbook, here is the instruction for the Human Graphical Processors assignment for week of November 2nd: File:Human Graphical Processors HGC MukinoY.rtf. I look forward to seeing the ~ c r e a t i v i t y ~. (Pardon for my inadequate description skill) | |
Homework from Week 3 / Assignment IV: Generative Image/Animation |