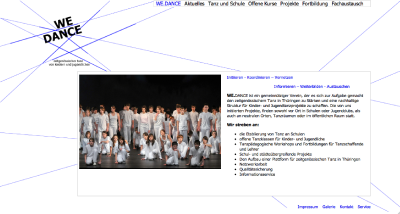
WE.DANCE CI
Corporate Identity für WE-DANCE
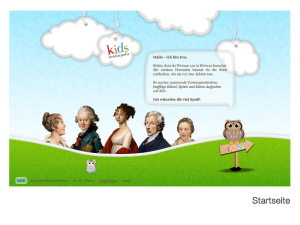
Weimarpedia-Kids
Redesign von Weimarpedia Kids Webseite
UNINIZER
Entwicklung eines neuen Produkts.
WebApps
Gestaltung und Etwicklung einer dynamischen Web-Seite
Beschreibung
Online-Tanzschule
- Startseite (html, css, Flash): Es soll auch eine Möglichkeit für diejenigen, die tanzen lernen möchten, geben, dies unabhängig vom Ort und der Zeit zu tun. Auf der Startseite wird beschrieben, wie das mölich werden kann.
- Preisübersicht (html, css, Flash): Einfach mit einer Tabelle
- Anmeldung (html, css, php): Nach der Anmeldung werden die eingetragenen Daten in einer Datenbank gespeichert.
- Lexikon (Beschreibung der Tanzschritte mit Bildern) (html, css, jquery): Natürlich muss es auch ein Lexikon geben, in dem die wichtigsten Tanzschritte beschrieben werden. Beim Klick auf den Namen einer Tanzfigur kommt ein Foto zur Veranschaulichung (jQuery: imgPreview).
- Unterrichtsvideos (html, css, jquery, php) + Login: Es gibt ein Testvideo, das sich die noch nich registrierten Besucher anschauen können, um eine bessere Vorstellung davon zu bekommen, wie eine Online-Tanzschule funktioniert. Sobald man dann aber die Unterrichtsvideos anschauen will, kommt ein Fenster, wo man sich anmelden muss, um am "Unterricht" teilzunehmen.
- Kontaktformular / Impressum (html, css, php, Flash): Man kann seine Verbesserungsvorschläge oder Wünsche, aber auch Fragen mit Hilfe von einem Kontaktformular abschicken.
Digital Bauhaus Vorkurs
Formkontraste mit Processing (Java)
- Form-an-sich Kontrast
- Die Grundformen bilden den einfachsten und stärksten Kontrast
- Qualitätskontrast
- regelmäßig - unregelmäßig
- geschlossen - offen
- scharf - weich
- unterschiedliche Helligkeit - ähnliche Helligkeit
„Alles was wir sehen, hören , riechen, schmecken, tasten, fühlen, ist in Relation gesetzt zu einem Zweiten, das dem Ersten entgegengesetzt ist.“ Johannes Itten, Elemente der Bildenden Kunst (JI98)