Katja Bliß
Homework 1
left picture: Sourcecode
right picture: Sourcecode
Homework 2
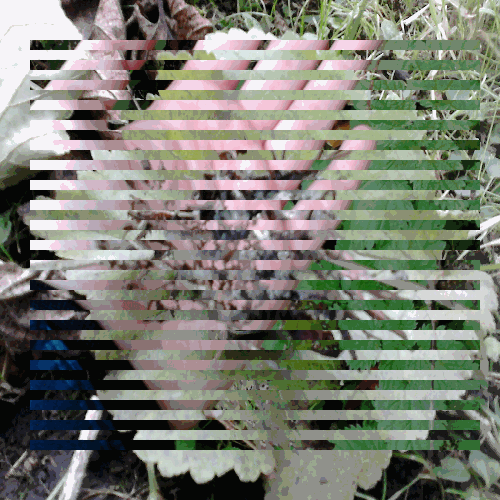
PImage img;
PImage sourceImage;
void setup(){
size(500, 500);
sourceImage = loadImage ("bild2.jpg");
image (sourceImage, 0, 0, 500, 500);
}
void draw(){
img = loadImage ("bild3.jpg");
int x = 30;
int width = 450;
int height = 10;
img.resize(500, 500);
for (int i = 40; i < 441; i = i + 20) {
copy(img, x, i, width, height, x, i, width, height);
}
}Homework 3
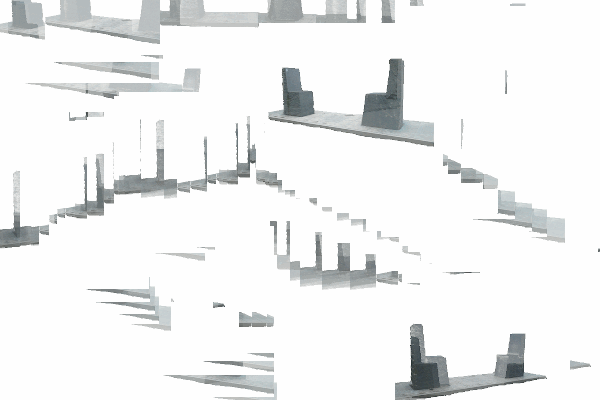
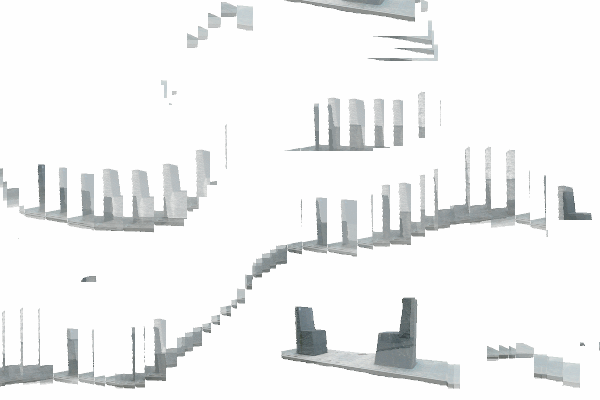
int n = 3;
PImage[] images = new PImage[n];
// offset to the reference point
int dx = 100;
int dy = 200;
// factor to slow our animation down
int slowdown = 4;
// zoom factor for our image
float zoom = 0.5;
void setup() {
// canvas size
size(600, 400);
// start out with a white background
background(255);
// load images into the array using a loop
for(int i=0; i < n; i++) {
// load the image
images[i] = loadImage("chair_" + i + ".gif");
images[i].mask(images[i]);
}
}
void draw() {
// pick the index of an image
int pick = (frameCount / slowdown) % n;
// move to the mouse position
translate(mouseX , mouseY);
// scale the image
scale(zoom);
// move to the reference point
translate(-dx, -dy);
// get image from the array and display it
image(images[pick], 0, 0);
save("image.gif");
}