This Homework focuses on Random Curve. First I define a point in x=100 and y=100 as my variable. The color as a variable with R=255, G=200 and B=150 is defined. I specify the Canvas like in all other programs and I manage it to be the same as widow width and widow height. Then I define points randomly which has their X from 0 to Window Width and their Y are from 0 to Window Height. I draw different circles which show a curve that is controlled by a Random. I also show my Random Curve in another way in which I define some squares that has their X and Y the same as the X and Y for Mouse. So when you move your mouse you will draw a curve that randomly affect the previous curve which was the circles. Approximately in the middle of the Canvas, I put some squares by a range in color between 0 to 255 and the same height for all that I put height= 70 and with different X. So these squares appear like different Barcodes which in my point of view can be my source of Randomness.
________________________________________________________________________________________________________________
** Week 04 **
2. Turtle Walk
This homework is about Turtle walk. First of all, I define my variable that I need during the programming. I use “framerate” as a syntax to manage the speed of processing. As always I define Canvas in Setup and also I define a Function for creating Turtles. In Sub functions of Turtle, I put X=0 and Y=0 as the first point and I managed the first vector variables. I define the X and Y of the Turtle in Distance Function between Window Width and Window Height and I put this in other variable in order to define new points as a vector point. The X and Y of this new point consist of the X and Y of previous point plus an Integer unit of Cos(heading) and Sin (Heading) respectively. The “heading” is also achieved from an Integer number plus an angle. it makes circles, which are our turtle here, sequential and the previous circles are seemed as footstep of the Turtle on the floor. I wanted to make this walking more interesting so I change the colors randomly and transparently Then by using HSB system in color, I use transparent colors and I put the amount of its transparency as Random. If the turtle goes out of the Canvas, I move the point’s position. Also the Reset Function is defined that make the heading Zero and it goes to WindowWidth/2 and WindowHeight/2 .
________________________________________________________________________________________________________________
** Week 06 **
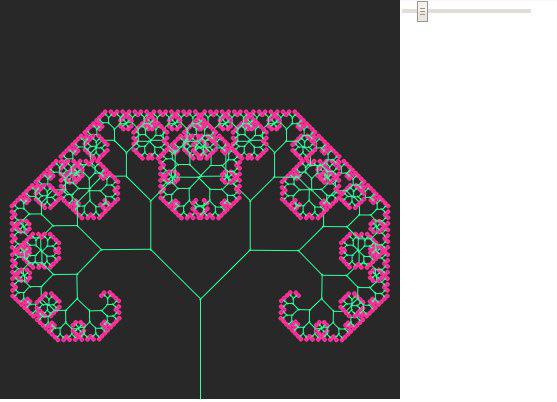
3. Fractal tree (Curve)
This homework is about Fractal Curves. I decide to draw a fractal tree to make it more interesting. First I define the angle variables and the slider. As always the Canvas is defined. And then I make a slider with the syntax of Create Slider and also define variable between 0 to Two-PI with the beginning amount of PI/4 and steps of 0.01. In the Draw Function I define the amount of Angle the same as integer number of slider. Then I define the first movement point with Translate syntax. Here we call the Branch function with the first amount of 100. Then a line will be drawn from translate point to the first point of Branch. After that, I change the left/write translation and also up/down translation to (0, -LEN), in order to achieve the new point. This point is the end of tree trunk. So from this point I start to draw the sticks of the tree. I multiple the dimension of the trunk to 0.7 until the point which is bigger than 4. I do the same but in opposite direction for negative angles. In this level, the fractal tree is existed and then I put some circles at the end of the sticks. By this I mean at the end of the smallest sticks.
________________________________________________________________________________________________________________
** Week 06 **
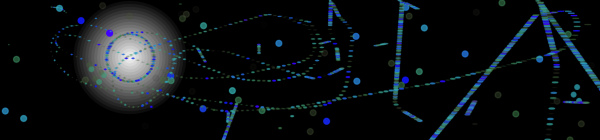
4. Vehicles
This homework is about vehicles that are aggressively driving towards the light. First of all, I define the canvas and the variables. Then decrease sequential one unit from the amount of shadow. I map the points between 0 and the new units, to the 0 and Dspotlight. And also I map the mouse to the density point. I also draw the circles which are the lights on the mouse position and with the diameter that we mapped before. So this lights will move with the mouse movement. I define some vehicles that start to move from specific points and their movement have vector and direction. I use the scheme of animal hands in the direction of movement to make more aesthetic aspect for my drawing. These hands or I can say foot steps are colored in a transparent way to look as spatial vehicles. The direction of these vehicles have vector and if we make the light close to vehicles (by mouse movement), their direction will be same as the light and will fallow it.
________________________________________________________________________________________________________________