Prasentation(15.06.2021) File:Immersive-art.pdf
Project Concept File:5e-project concept.pdf
In the Five Elements philosophy, everything in the world can be divided into five phases: water, wood, fire, earth (soil), and metal, which also includes the human senses. They overcome each other and generate each other, which in turn constitute this complicated and fascinating world. In this project, I chose water, wood and fire elements, and combined human touch, body movement and visual sence to explore new ways of interaction.
In the overcoming cycle, the sense of touch belongs to the soil, which has an overcoming interaction with the element water: touching water produces ripples. In terms of visual representation, besides simulating the effect of water waves, I wanted to show the trajectory of the finger sliding on the screen, which is an interesting pattern, and to display the position of the touch point in real time in the x-y coordinate system. The screen is connected to the sensor inside the pad.
The experiment process is as follows:
Version 1 Use ipencil to simulate human touch: File:Wvsion1.pdf
Version 2 Actual finger touch on screen: File:Wvsion2.pdf
The wood element experiment is based on the Lindenmayer-System to simulate the growth process of plants and combined with kinetic figure tracking to present the work. The aim is to discuss the need for nature, in order to integrate better into our daily lives, while digital media can reconnect us to the natural world. The work could seek to explore more possibilities on digital billboards in public areas of the city.
The experiment process is as follows: File:Wd.record.pdf
Part 1 L-System-based plant growth:
Part 2 Kinetic figure tracking:
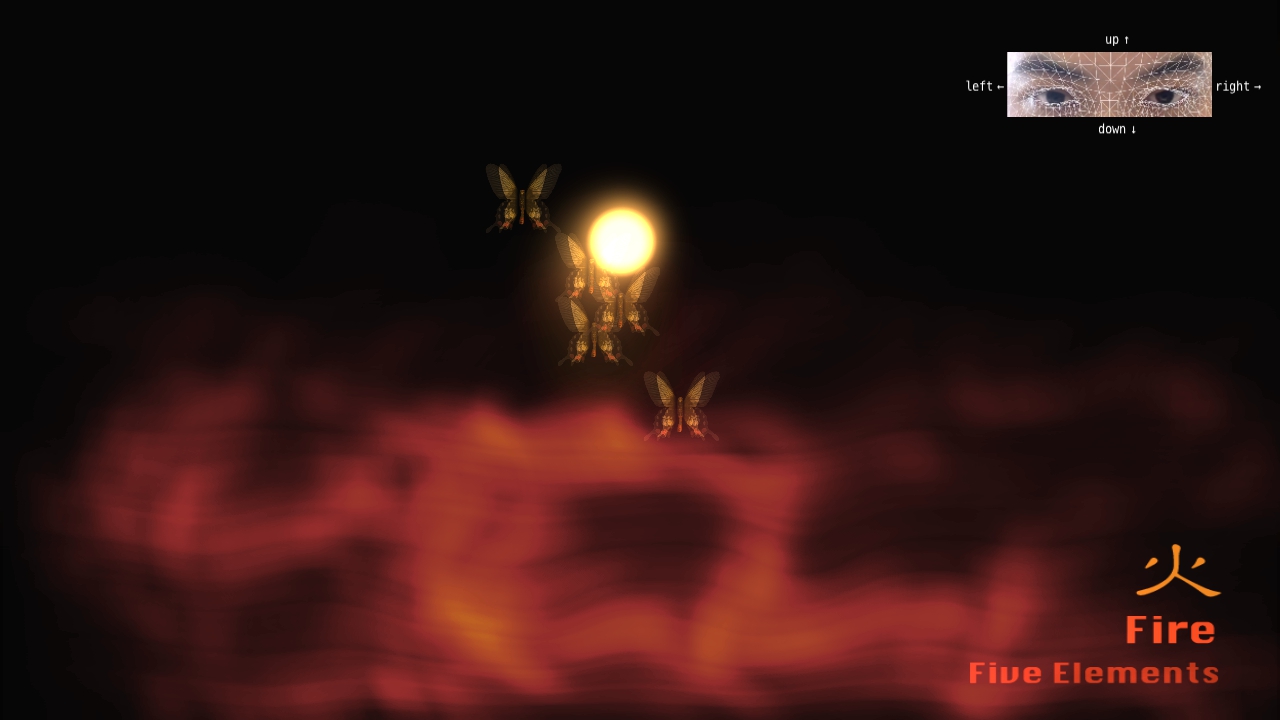
The experiment of Fire Element involves a system of visual engagement. Through eye-tracking technology, the viewer controls the position of the fire by moving their eyes up and down, left and right, and the butterfly flutters with the fire. In the second version, it is further combined with a background of flames that moves in rhythm with music, the work aims to bring a new interactive experience to viewers.
The experiment process is as follows: File:F.record.pdf
Part 1 Eye-tracking test:
Part 2
To be continued...
Fachmodul - Critical VR Lab
Phase 1
concept The inspiration for this project came from one time when I saw Travis Scott’s Music event—Astronomical on YouTube. It was impressive and the scenes were very cool, such as models with different scales with details as well as the audio reactive patterns which were generated in the scene…so I also want to try to build a virtual music event in this semester project, so as to bring people a dynamic cool experience.
In the first stage, I mainly realized the part of audio visualisation, and this part is also the part that I think is not easy: No experience! I followed the online tutorials to implement it step by step. Below are screenshots of the C# scripts and prefabs of the scene involved.
As well as the first video demo I’ve recorded at the end. (Link here-> [1])
Enjoy!