Activearts
ActiveArts ist ein persönliches online Protfolio. Die darin dargestellten Arbeiten sind in vier Bereiche unterteilt: Interface Design, Performing Art, Free Working und Video & Animation. Diese Bereiche unterscheiden sich farblich voneinander.
Aufbau und Stuktur
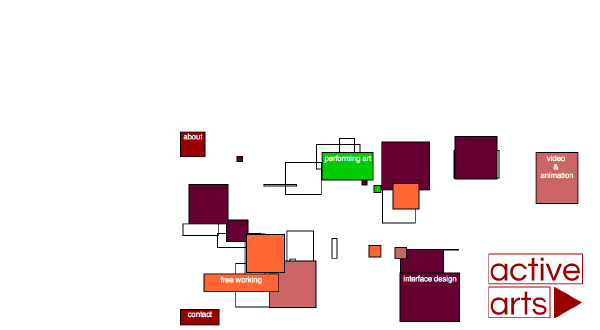
Die Startseite besteht nur aus einem Menü mit folgenden Punkten:
- About - Contact - Interface Design - Preforming Art - Free Working und - Video & Animation
Diese Punkte sind als Rechtecke dargestellt. Zu diesen gehören weitere Rechtecke, die farblich zu ihnen passen und zufällig generiert werden. Dies sind einzelne Arbeiten, von denen man den ersten Eindruck bekommen kann, wenn man über das jeweilige Rechteck mit der Maus hovert. Außerdem gibt es zusätzlich Rechtecke ohne farbliche Füllung. Diese ergänzen das gesamte Bild, haben aber keine weitere Bedeutung.
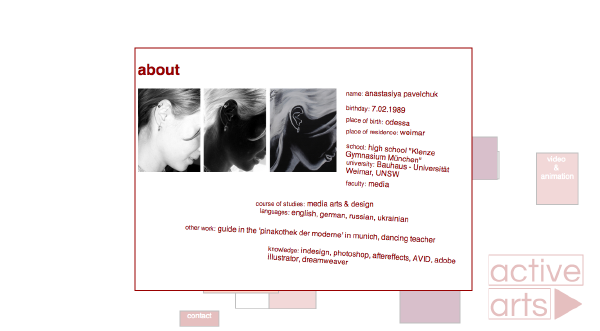
Die Startseite, also auch die Navigation ist immer präsent. Klickt man einen Menüpunkt an, so öffnet sich ein Fenster eine Ebene über der Startseite und der Hintergrund wird leicht ausgeblendet. Das geöffnete Fenster ist entweder ein div oder ein iframe und ist leicht wegzuklicken, indem man auf eine beliebige Stelle außerhalb klickt.
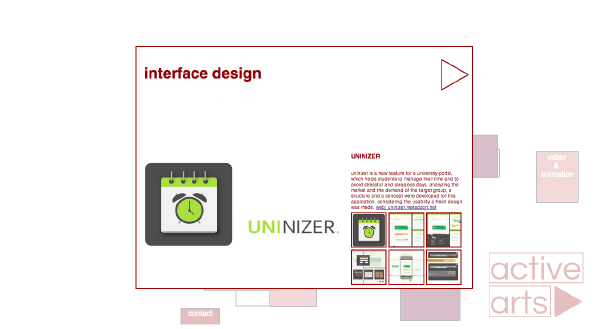
Da zu jedem Überpunkt mehrere Arbeiten gehören, kann man sich durch diese im jeweiligen iframe-Fenster durchklicken.
Der Inhalt der iframes wird von einem 2-spaltigen Layout dominiert. Auf der linken Seite befindet sich immer ein großes Bild und auf der rechten kleine Thumbnails, die man anklicken kann. Über den Vorschaubildern befindet sich ein Text mit der Beschreibung der Arbeit / des Projekts.
Umsetzung
Die Webseite wurde mit HTML, CSS, Javascript / jQuery und PHP umgesetzt. Fast alle Elemente auf der Startseite werden mit Javascript generiert, so entsteht bei jedem Laden ein neues Bild. Auch die iframes werden mit Hilfe von DOM zur HTML-Seite hinzugefügt. Das Scrollen der Arbeiten in der Box, sowie das Durchschauen Bildergalerie ermöglicht jQuery. Das Kontakt-Formular wurde mit PHP umgesetzt.