Pictures: [3]
Codes: [4]
Algorithm for Humans 1 — 19.10.18
| Result | Algorithm |
|---|---|

|
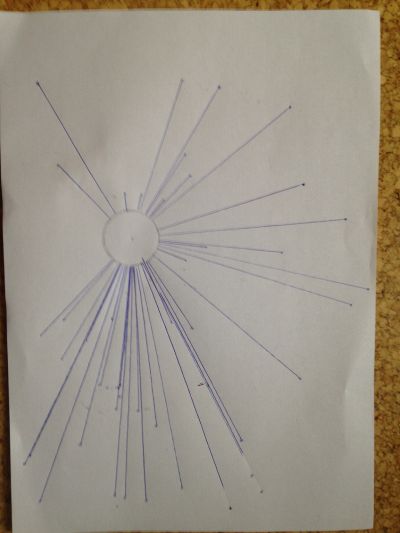
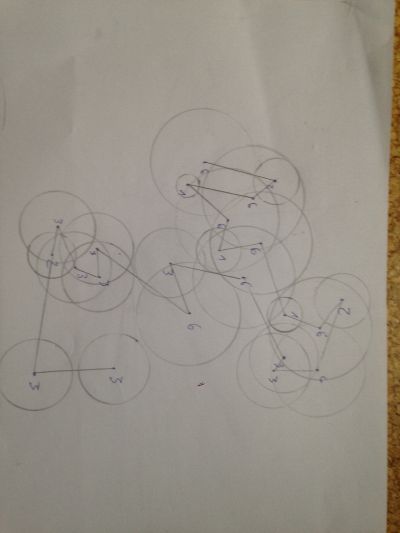
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. Introductory Algorithm Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can. |
Algorithm for Humans 2 — 19.10.18
| Result | Algorithm |
|---|---|

|
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. Introductory Algorithm Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can. |
Algorithm for Humans 3 — 19.10.18
| Result | Algorithm |
|---|---|

|
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. Introductory Algorithm Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can. |
Algorithm for Computers 1
| Result | Algorithm |
|---|---|

|
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Algorithm for Computers 2
| Result | Algorithm |
|---|---|

|
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Algorithm for Computers 3
| Result | Algorithm |
|---|---|

|
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Numberss
| Result | Algorithm |
|---|---|

|
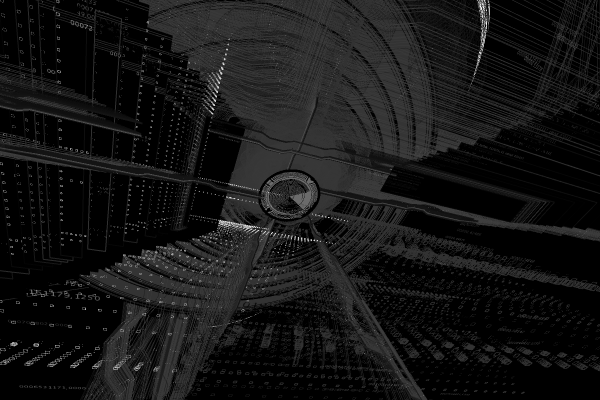
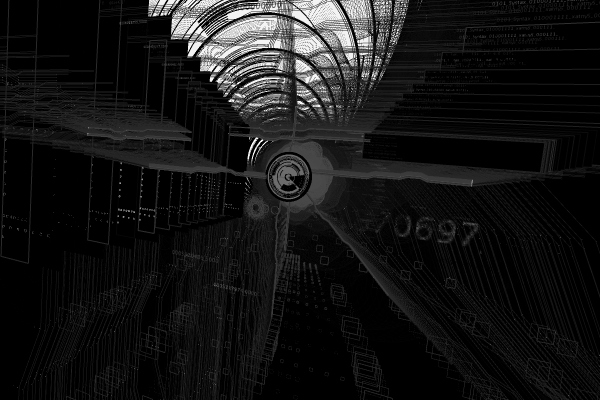
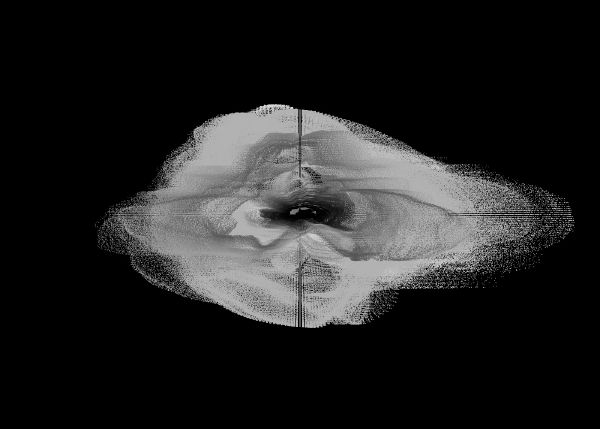
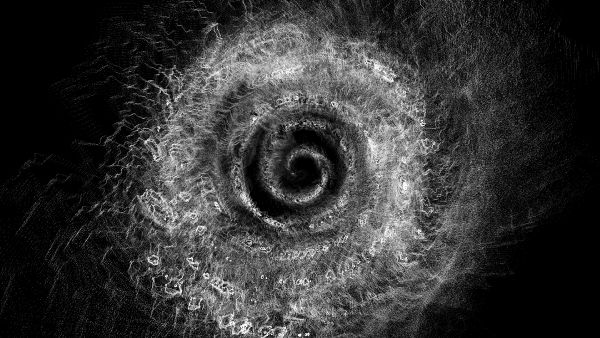
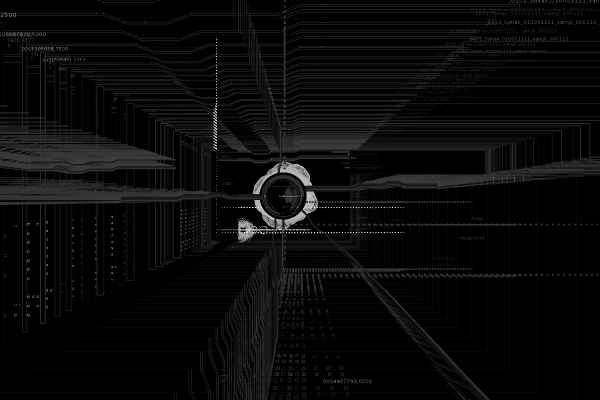
Single Frames out of the PDE-Code "Numberss" (https://gitlab.com/1889667/processings-codes/tree/master/Numberss), abstraction made with PeasyCam. The basic idea of this Sketch was to display Random Numbers with Strings, however out of that grew a kind of
procedual workflow. Which leads into something like a display of a machine or engine, which can be controlled by several MouseX and MouseY positions. For example - MouseX>ca.width/2 - creates a abstract noisy mass of circles behind the "Core"-Circle in the middle, like an energetic output of the core. This Core is made out of different, moving arc's. Some kind of wires or connections lines go into the Core, on these lines i created moving points to make the impression some energy is running through them in different tempi. |
Algorithm for Computers 3
| Result | Algorithm |
|---|---|
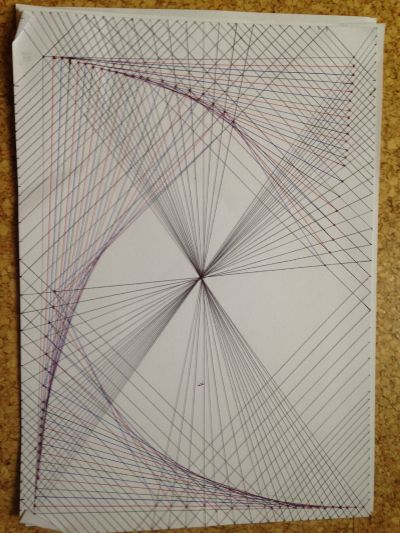
| Lines on circle points are animated with a noise in x & y direction using mouse as input. At a certain point, the lines of the last figure are connected to the mouse. sin_cosin_mouse.pde |