Pictures: [3]
Codes: [4]
Algorithm for Humans 1 — 19.10.18
| Result | Algorithm |
|---|---|

|
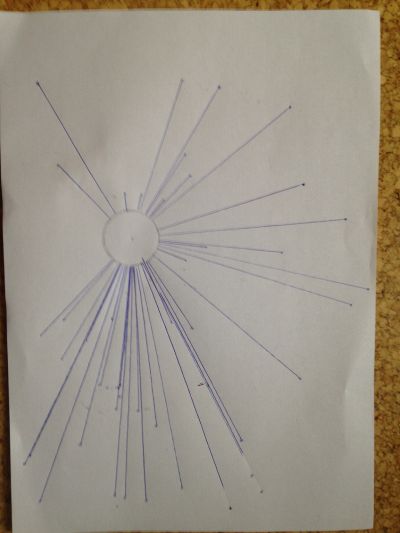
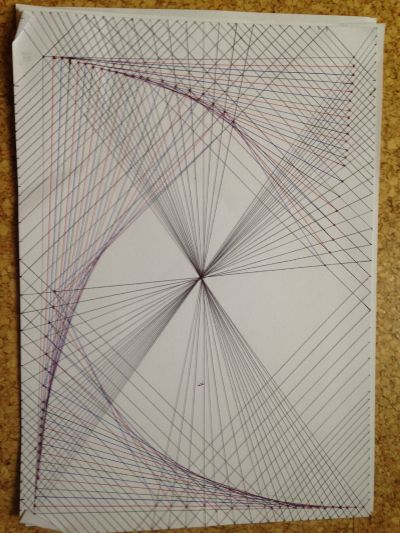
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. Introductory Algorithm Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can. |
Algorithm for Humans 2 — 19.10.18
| Result | Algorithm |
|---|---|

|
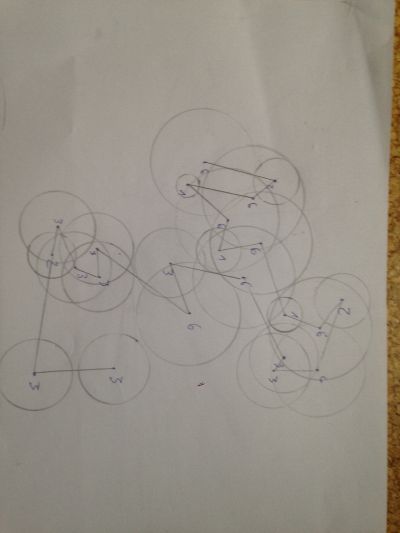
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. Introductory Algorithm Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can. |
Algorithm for Humans 3 — 19.10.18
| Result | Algorithm |
|---|---|

|
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. Introductory Algorithm Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can. |
GridBox
| Result | Algorithm |
|---|---|

|
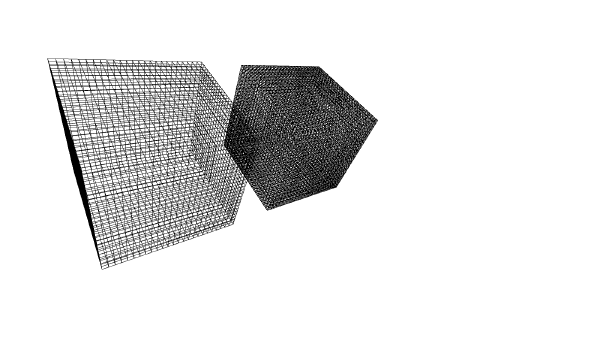
I was annoyed by the way the Box Object works in P3D, so i created a simple sketch with 2 ways to make Boxes out of 6 Grids, one with rects, one with vertex. The aim was to have more control over the attributes and surfaces of a box.
https://gitlab.com/1889667/processings-codes/tree/master/GridCube02%20Default%20Version |
Algorithm for Computers 1
| Result | Algorithm |
|---|---|

|
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Algorithm for Computers 2
| Result | Algorithm |
|---|---|

|
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Algorithm for Computers 3
| Result | Algorithm |
|---|---|

|
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Numberss
| Result | Algorithm |
|---|---|
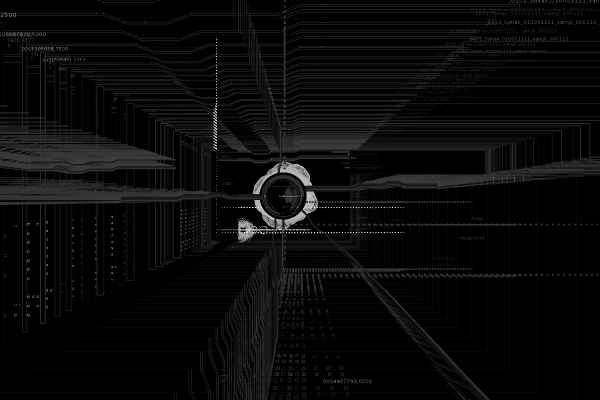
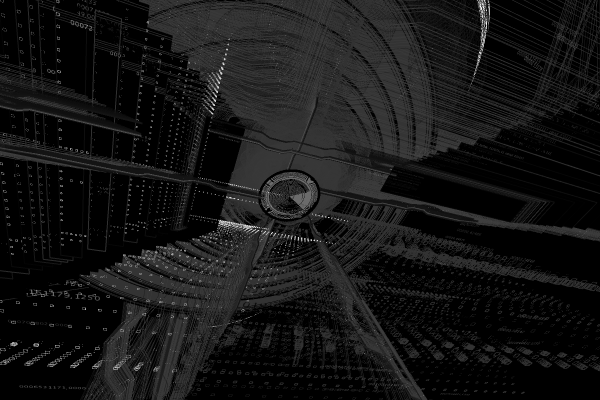
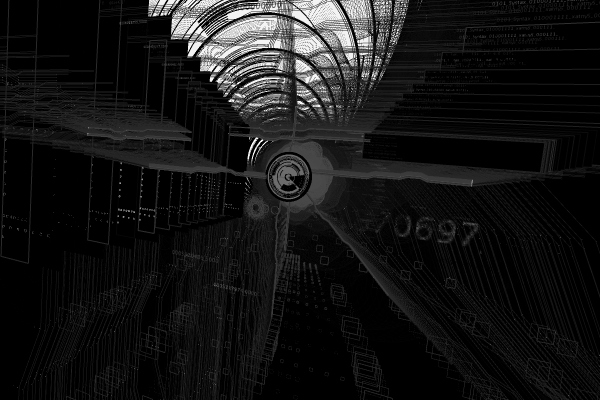
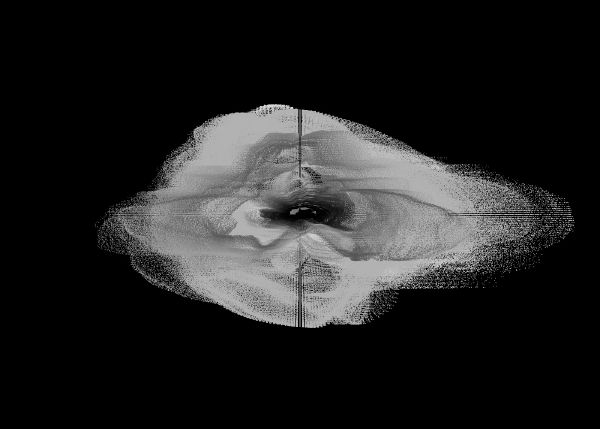
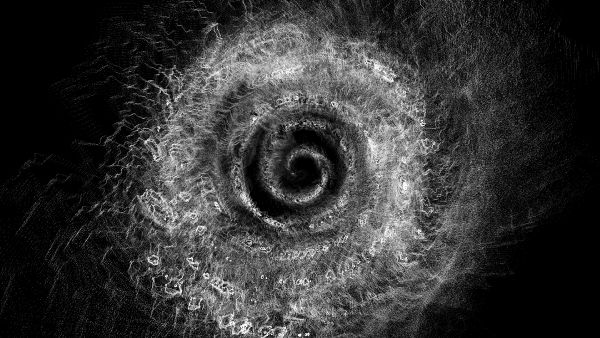
| Single Frames out of the PDE-Code "Numberss" (https://gitlab.com/1889667/processings-codes/tree/master/Numberss), the Picture abstractions are made with PeasyCam. The basic idea of this Sketch was to display Random Numbers with Strings, however out of that grew a kind of
procedual workflow. Which leads into something like a display of a machine or engine, which can be controlled by several MouseX and MouseY positions. For example - MouseX>ca.width/2 - creates a abstract noisy mass of circles behind the "Core"-Circle in the middle, like an energetic output of the core. This Core is made out of different, moving arc's. Some kind of wires or connections lines go into the Core, on these lines i created moving points to make the impression some energy is running through them in different tempi. The work on this turned out as a good introduction for me to work with P3D Renderer, although there are (nearly) just 2D Elements, because the arrangement of all elements seemed to me much easier when working with the Z-Axis and Push/PopMatrix to find a good position for single objects. |
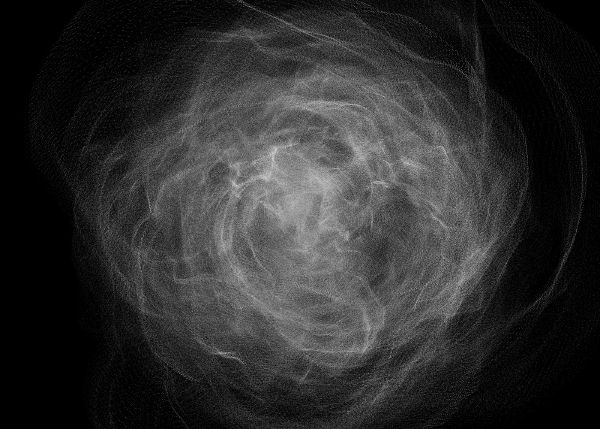
VertexMass
| Result | Algorithm |
|---|---|
| Array with PVector, modulated by noise and random movements. Like in the Walker example with limitation of amount of arraySteps. The Although it was created in P3D, i had some Problems first creating the PseudoFadeOut effect with the simple rect/fill way, so i used my GridBox Code to create a filled, big box without strokes around the vertexMassObjects to got the same PseudoFadeOut effect in 3D. |