3D Web Interfaces II Documentation.
The Contents.
- Introduction in the topic based on examples of simulated or real time rendered 3D on web (Old and new tools.
- First approach using a secuence of images .
- Second approach using webGL API.
- Third approach using the Threejs library.
- Closer look and prototyping exercises using the Threejs library and the 3D model of "Haus am Horn".
- Quick look to the possibilities using augmented reality.
State of Art
Paper Prototyping
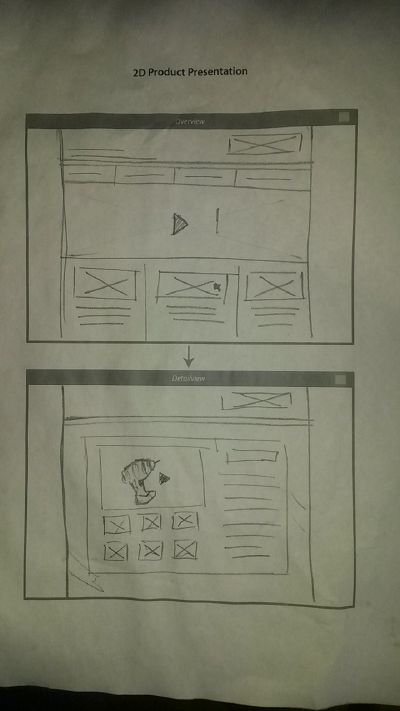
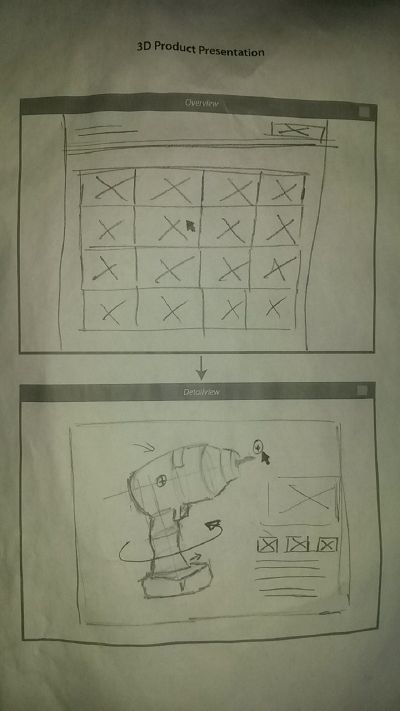
The idea here, was to create a simple prototype but considering the possibility of translate the same 2D principle into a 3D version. In this case the 2D version was a simple home page with a list of all the products, and at the moment the user select one, could check the details of the product not only because a big image, but because several control points that highlight the best features of the product.
The 3D version would be the same, but with the plus of being able to move the product, pan and zoom in into the details that could also incluide technical or materials, using the control points.
Click Dummy
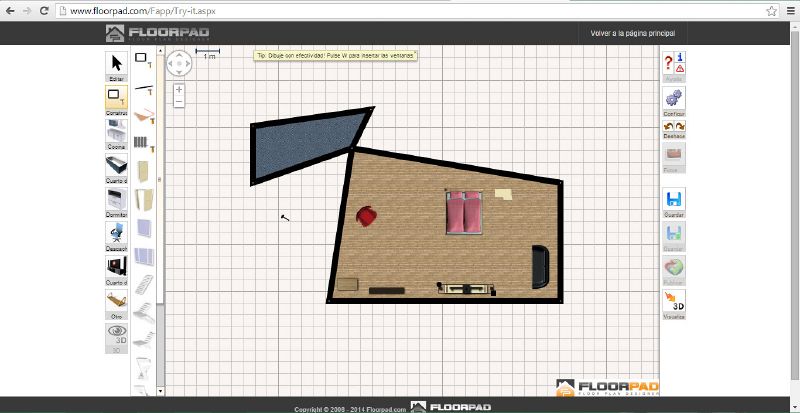
2D Version
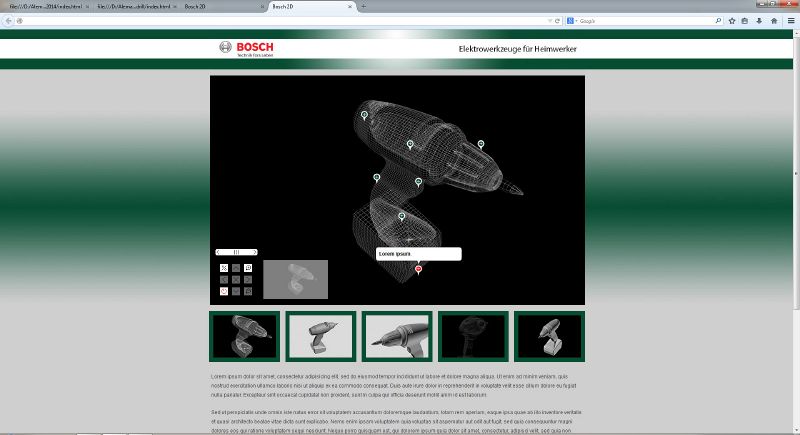
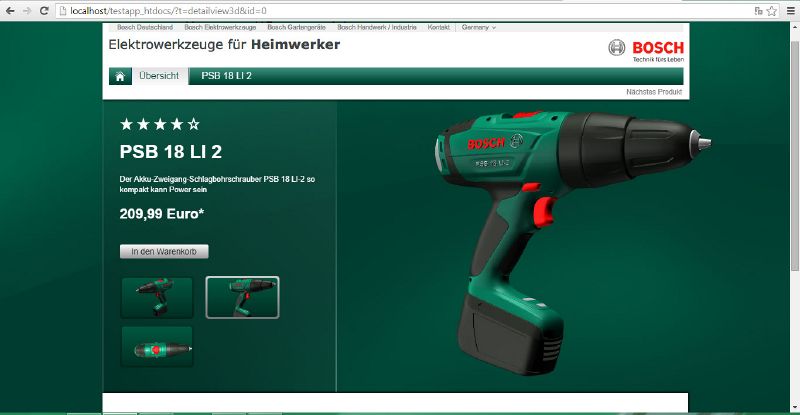
According to the paper prototype, the idea in the 2D Clickdummy, is to create control points over the images, and in each case add important information about the product plus a zoom in the static image. Because it's not 3D, the user can find thumbnails at the bottom of the page, to change into a more detailed image.
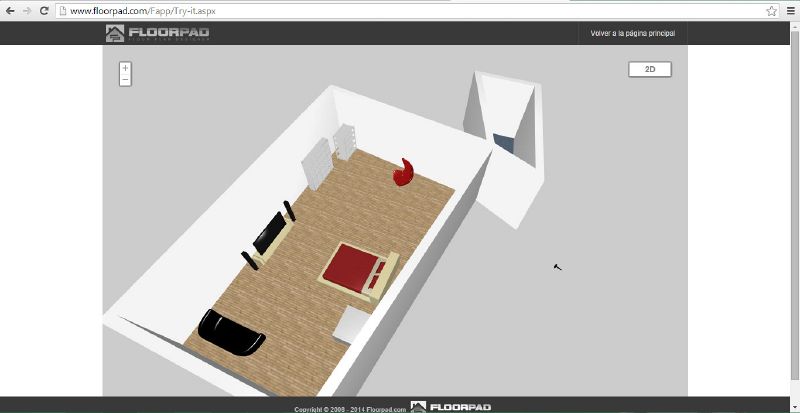
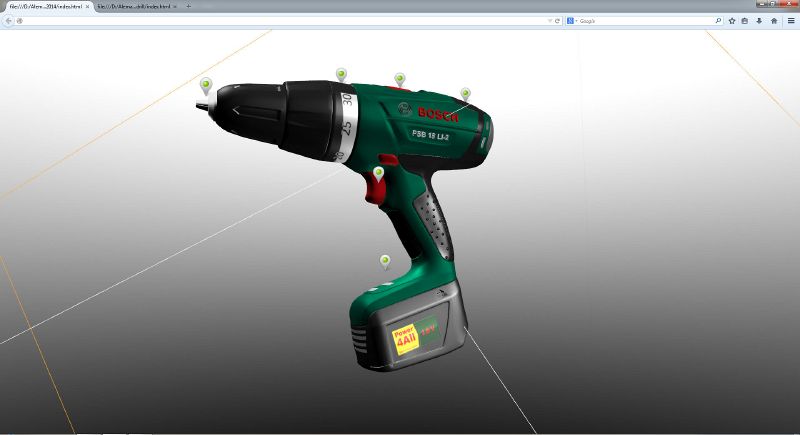
3D Version
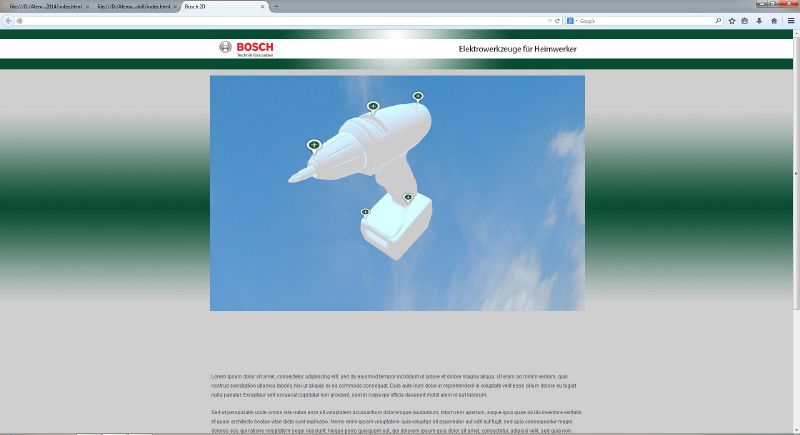
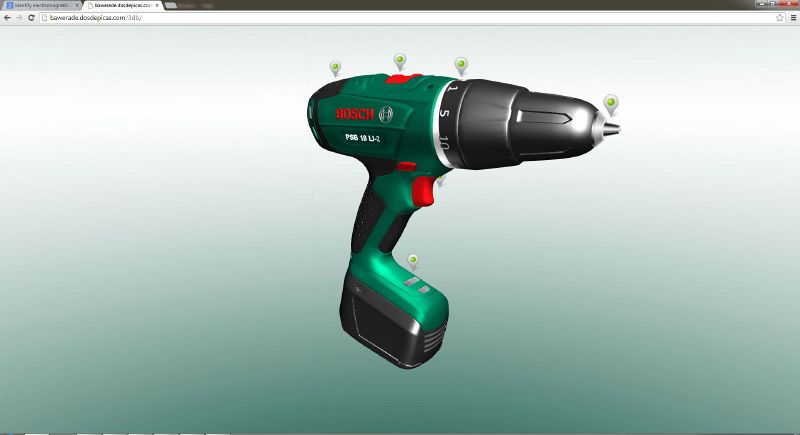
The same principle is used here but the difference is that the user can turn the 3D model, finding the control points also in various parts of the model.
Bosch 3D model and 3js prototype
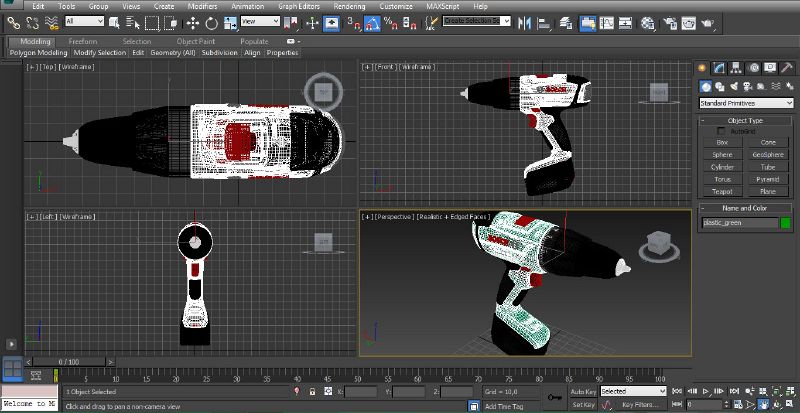
The workflow in this case is: Modeling with 3ds max, because of it's interface and tools, was better to develop the initial model using this and not blender. The idea was also to include all details like brand name, model and plastic instruction components, such as arrows, divisions inbetween the drill and the battery, even the holes for screws and ventilation.
Afterwards, it is exported to blender in order to optimize the model and to once again export the JS from blender
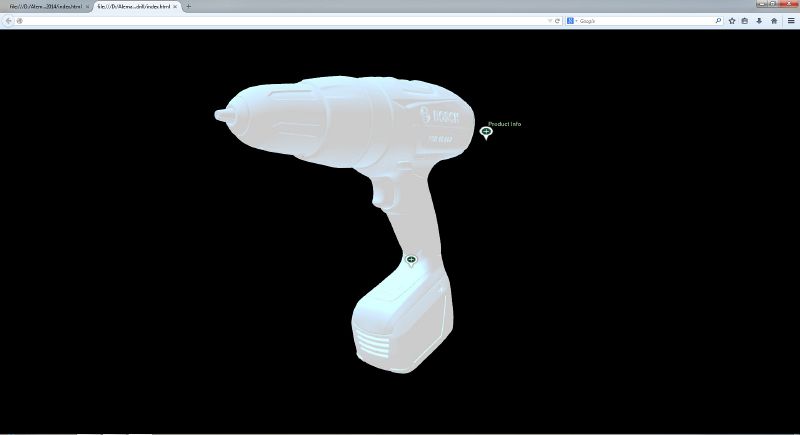
After a while, using some images in order to make textures, normals and adding some light this is the result, but not the final one.
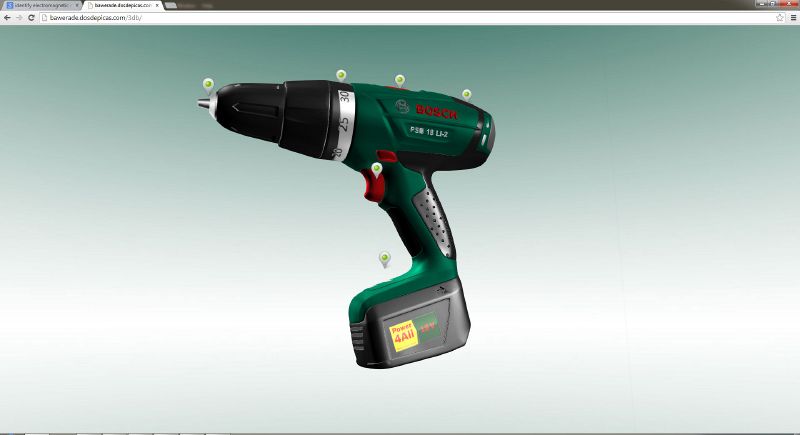
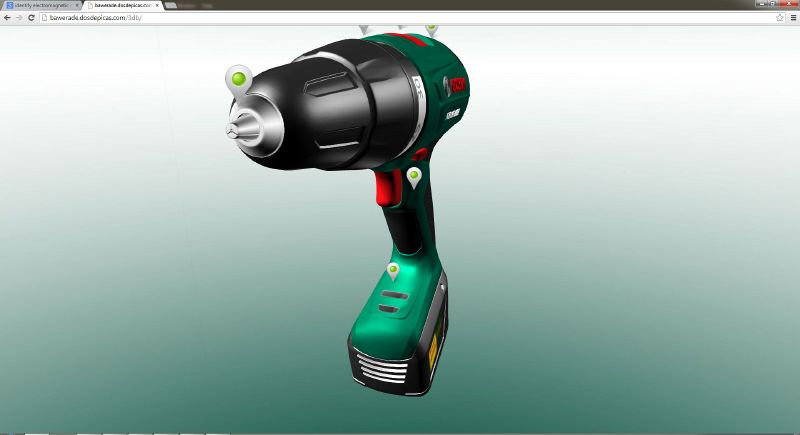
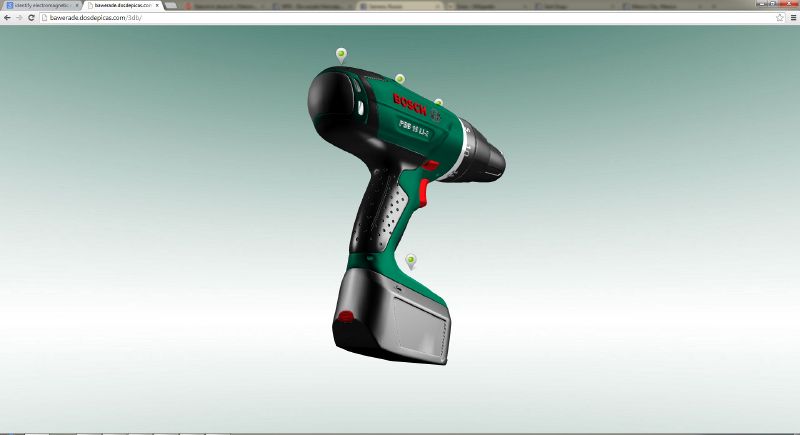
Final Result of the model
This is the final result of the modeling, and also the texturing and illuminating process. After changing a lot of staff, the final result includes two different cubic map, one for creating the green background, and the other one for creating the "chrome effect" in the metal components.
Click HERE to see it, but even after the compression it's 14 MB, so it could take a while to load.
In order to make a more realistic chrome effect, the cube map is not just black and white, but a image that contains series of black and white over and over again.
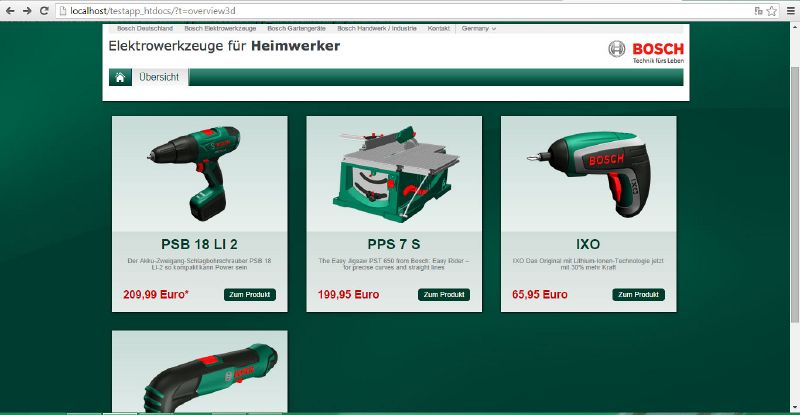
Test App
- This is the result of the test app using several 3d models. There's also the 2D version of the same app.