First touch with Python . . . .gettin to know how to draw basic shapes
Here is my first drawing in class with coding.
my sheep robot. . .

My Aim about this class : " I would like to make imageBot and furthur step would be to make it move as short animated GIF"
Homework 2nd week Assignment to make your own moving robot.
This is my CloudBot. I coded in processing with python language.
Code----
#cloud
width = 400
posx = [width/4,width/3,3*width/5,width/2,width/5,2*width/3,3.8*width/5,width/2.3]
def setup():
size(400,400)
background(255)
frameRate(12)
def draw():
noStroke()
background(179,226,228)
change= sin(frameCount*0.1)
drawcloud(change)
sx= width/2
n = frameCount
textsnow(posx,change)
saveFrame("cloudbot##.jpg")
def drawcloud(change):
print change
fluffy = change*5
fill(255)
#cloud 1 S
ellipse(1.25*width/5,0.9*height/1.8,80+fluffy,80+fluffy)
#cloud 2 M
ellipse(2*width/5,height/1.8-height/10,130+2*fluffy,120+1.5*fluffy)
#cloud 3 L
ellipse(2.7*width/5,0.95*height/1.8-height/10,120+fluffy,145+fluffy)
#cloud 4 M
ellipse(3.5*width/5,height/1.8-height/10,110+2.5*fluffy,110+2*fluffy)
#face
fill(80)
ellipse(width/3,height/2,7,7)
ellipse(2*width/3,height/2,7,7)
def textsnow(posx,change):
fill(255)
textSize(32)
i=0
while i <7:
text("*",posx[i]+change*i,height/1.8+frameCount*(i+1)/5)
i =i+1
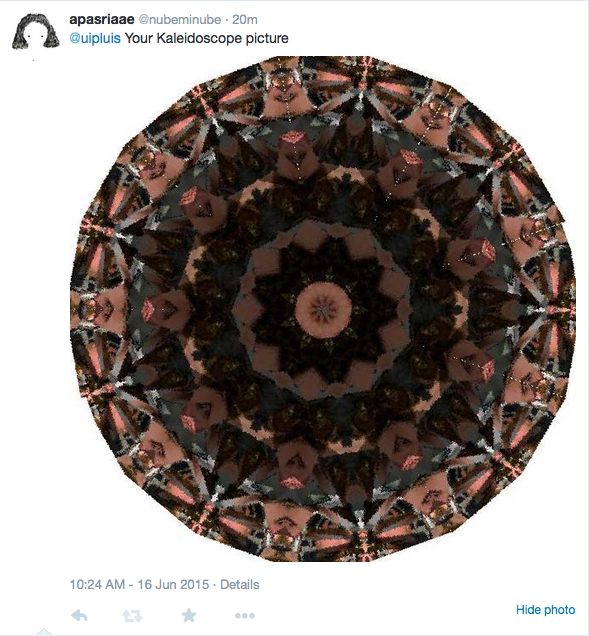
TwitterBot :MID TERM ASSIGNMENT
Kaleidoscope Bot=
RESULT PICTURE
code for the image processing
=================
from PIL import Image, ImageDraw,ImageFilter
import PIL.ImageOps as im
import numpy as np
def makekaleido():
#put image path
imgfile = "img.jpg"
#load Image
source = Image.open(imgfile)
#adjust the source image a bit for nicer result
base = source.rotate(31)
#creat mask base the same size with source image
mask = Image.new('RGBA', base.size, (255,255,255,0))
x, y = base.size
# one variable to vary the size of triangle
var = y/14
# Define triangle mask position (triangle with 20 degree)
(originx,originy) = (x/3,int(0.9*y))
trih = int(12*var) #fix formular for triangle height
triw = int(4.2*var) #fix formular for triangle width
polygonpos = [(originx,originy),
(originx+triw,originy),
(originx+triw/2,originy-trih)]
#print(trih,triw)
# Create mask
draw = ImageDraw.Draw(mask,'RGBA')
draw.polygon(polygonpos,(0,0,0,255))
del draw
mask.save("mask.png")
# Get the Alpha band from the template
tmplt = Image.open('mask.png')
A = tmplt.split()[3]
#make one piece of triangle on transparent bg
[R,G,B]=base.split()
tri = Image.merge('RGBA', (R, G, B, A))
#crop it to the exact size of triangle!! to create primary pattern
#box (left, top , right, buttom)
box =(originx,(originy-trih),(originx+triw),originy)
pattern_plain=tri.crop(box)
pattern_plain.save('pattern_plain.png')
print('....pattern created....')
# add style to pattern
pattern = pattern_plain
#pattern= pattern_plain.filter(ImageFilter.EDGE_ENHANCE)
pattern.save('pattern_tri.png')
print('....stylized pattern....')
#make square canvas for the output (wide = double size of height of primary pattern)
canvas =Image.new('RGBA',(2*trih,2*trih), (255,255,255,0))
canvas.save('tmpcanvas.png')
pcanvas=Image.new('RGBA',(2*trih,2*trih), (255,255,255,0))
#put pattern on the canvas
#make sure to put the tip of the triangle at the center of the canvas
#because when we rotate the center of the object is the pivot point
#note: paste command require the coordinate of top left corner
#so point to paste the pattern is . . .
ccenterx = int(trih-triw/2)
canvas.paste(pattern,(ccenterx,trih))
# start rotate the pattern around every 40 degree
for i in range (0,360,40):
tmpcanvas = canvas
tmppat = canvas.rotate(i)
canvas= Image.alpha_composite(tmpcanvas,tmppat)
# now we get half of the things
half = canvas
#mirror the half and put in the space to create simple kaleidoscpoe effect
mirror = im.mirror(half)
half2= mirror.rotate(20)
#merge 2 half
output=Image.alpha_composite(half,half2)
output.save("final.png")
if __name__ == '__main__':
makekaleido()
I also made the gif version of Kaleidoscope by make 35 different images each turning 10 degree of the source image.
Source image : illustration from Oliver Jeffers [[File:JEFFERS>JPG]]
This is the code of Gif Version
Kaleidoscope 360 GIF ==
from PIL import Image, ImageDraw,ImageFilter
import PIL.ImageOps as im
import numpy as np
import moviepy.editor as mpy
def onepic():
global output
#creat mask base the same size with source image
mask = Image.new('RGBA', base.size, (255,255,255,0))
x, y = base.size
print("base size: %sx%s"%(x,y))
# one variable to vary the size of triangle
var = y/28
# Define triangle mask position (triangle with 20 degree)
(originx,originy) = (int(0.4*x),int(y))
trih = int(12*var) #fix formular for triangle height
triw = int(4.2*var) #fix formular for triangle width
polygonpos = [(originx,originy),
(originx+triw,originy),
(originx+triw/2,originy-trih)]
print(trih,triw)
# Create mask
draw = ImageDraw.Draw(mask,'RGBA')
draw.polygon(polygonpos,(0,0,0,255))
del draw
mask.save("mask.png")
# Get the Alpha band from the template
tmplt = Image.open('mask.png')
A = tmplt.split()[3]
#make one piece of triangle on transparent bg
[R,G,B]=base.split()
tri = Image.merge('RGBA', (R, G, B, A))
#crop it to the exact size of triangle!! to create primary pattern
#box (left, top , right, buttom)
box =(originx,(originy-trih),(originx+triw),originy)
pattern_plain=tri.crop(box)
pattern_plain.save('pattern_plain.png')
print('....pattern created....')
# add style to pattern
pattern = pattern_plain
#pattern= pattern_plain.filter(ImageFilter.EDGE_ENHANCE)
pattern.save('pattern_tri.png')
print('....stylized pattern....')
#make square canvas for the output (wide = double size of height of primary pattern)
canvas =Image.new('RGBA',(2*trih,2*trih), (255,255,255,0))
canvas.save('tmpcanvas.png')
pcanvas=Image.new('RGBA',(2*trih,2*trih), (255,255,255,0))
#put pattern on the canvas
#make sure to put the tip of the triangle at the center of the canvas
#because when we rotate the center of the object is the pivot point
#note: paste command require the coordinate of top left corner
#so point to paste the pattern is . . .
ccenterx = int(trih-triw/2)
canvas.paste(pattern_plain,(ccenterx,trih))
# start rotate the pattern around every 40 degree
for i in range (0,360,40):
tmpcanvas = canvas
tmppat = canvas.rotate(i)
canvas= Image.alpha_composite(tmpcanvas,tmppat)
# now we get half of the things
half = canvas
print('half already')
#mirror the half and put in the space to create simple kaleidoscpoe effect
mirror = im.mirror(half)
half2= mirror.rotate(20)
print('mirrored')
#merge 2 half
output=Image.alpha_composite(half,half2)
output.save("output.png")
#def makegif():
#clip = mpy.ImageSequenceClip(outfilename, fps=3)
#clip.write_gif("%s.gif"%filename)
def makekaleido(image) :
global base, filename, source, imgfile, n, outfilename
#IN CASE Working on filename in the laptop
#put image path
imgfile = "tweetimg.jpg"
filename = imgfile[:-4]
print(filename)
#load Image
source = Image.open(imgfile)
#source = image.copy()
x, y = source.size
if x > 1000:
newy = int(1000*y/x)
source =source.resize((1000,newy), Image.ANTIALIAS)
print('resize to %sx%s'%source.size)
#creat mask base the same size with source image
mask = Image.new('RGBA', source.size, (255,255,255,0))
print("mask size:%sx%s"%source.size)
#rotate source n times for a degree
n= 10
outfilename=[]
for a in range(n+n-2):
outfilename.insert(a,'0')
a= 10
base = source
for i in range(n):
base = source.rotate(31+i*a)
onepic()
output.save('%s%s.png'%(filename,i))
outfilename[i] = filename+str(i)+'.png'
if i!=0:
outfilename[2*n-2-i] = filename+str(i)+'.png'
clip = mpy.ImageSequenceClip(outfilename, fps=3)
clip.write_gif("%s.gif"%filename)
image2 = Image.open('tweetimg3.png')
return image2,clip
if __name__ == '__main__':
makekaleido(image)