Human Processed Algorithm 1 // 261018
| Result | Algorithm |
|---|---|

|
Human Processed Algorithm 1 Inspiration // Recursion
As a source of inspiration, architectural examples of recursive operations within facade design, such as LAVA : KACST HQ, form a basis for environmental and aesthetic building design, but the inclusion of personal data adds an additional layer of complexity. Following a basic level of recursion, the question of human ease was a driver in the specific operations which take place. The thought being, 'if the algorithm is too mathematically complex, then why not just have a computer act as operator', the instructions and dimensions were orchestrated into a regimented set of operations, while never crossing the line of expecting time-consuming computations to take place.
|
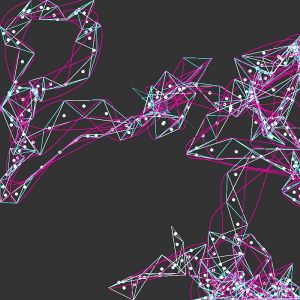
Algorithms for Computers 1 // 021118
| Result | Algorithm |
|---|---|
  |
ReactiveGridCells AdjustedBrownianMotion
|
Human Processed Algorithm 2 // 091118
| Result | Algorithm |
|---|---|
 
|
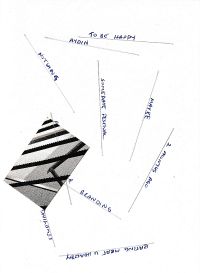
Human Processed Algorithm 2 Inspiration // Human Process
Counterbalancing the more or less strict routines of the first Human Processed Algorithm, HPA2 involves writing prompts and gap-solving from the operator. While the implementation is limited, instructions which skip the process for achieving and outcome and merely state the outcome desired are an interesting way to require creative input from the operator. Additionally, the end of the algorithm asks for the archival process to take place internally, thus utilizing the more algorithmic nature as a traditional time-saving device.
Inspiration //Multi-Media
Something that seems complex with computer operation is material manipulation or application. Due to this, HPA2 investigates the simple requests of multi-media involvement in a fashion that would be prohibitive in a computationally driven algorithm. In personal perspective, the personal or 'random' content which comes from the operator is much less of interest than the processes which are personally chosen - i.e. how to attach the cut images, how to attach the thread, how to create the margin limitations.
|
Algorithms for Computers 2 // 091118
| Result | Algorithm |
|---|---|

|
HallwayScenePlaythrough AleatoricMotionAgents
|
Algorithms for Computers 3 // 091118
| Result | Algorithm |
|---|---|

|
SinusoidalForLooping SinusoidalParticleMovement |
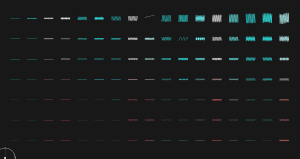
Algorithms for Computers 4 // 091118
| Result | Algorithm |
|---|---|
|
|
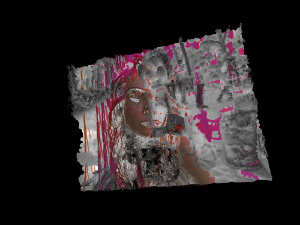
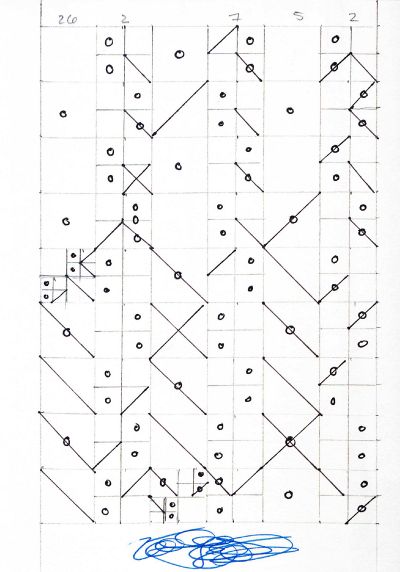
Image Based Agent Start Point
In building as static image for use in plotting, two trials were undergone. The first, pictured on pink paper, were simple overlayed arrays of randomly generated closed shapes. The second was developed via simple Image Processing methods, which evaluate the the color of pixels and store them (within ranges) to three lists of gray, white, and black pixels. These lists are used to enact differentiated responses, which thus give image to the underlying Cat image input. The second trial is divided so that the A4 can but divided once the three processes have been enacted, and used as Christmas Postcards.
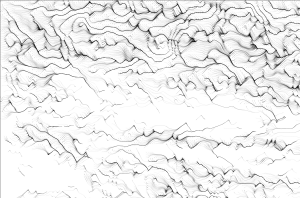
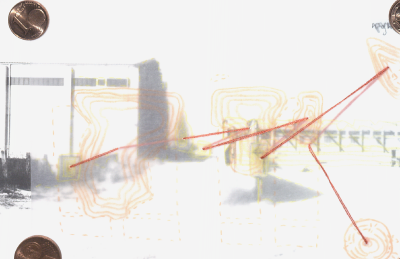
File:AA L6 BlueValueAngling.zip Moving forward from only utilizing pixel coloration for starting points, in this series of trials the blue value for each image is aquired and used to determine the further movement of each Balloon type agent. While a few different methods were tried, the most succesful outcomes came from the code posted here, which simply switches out the range of noise2D with the coloration range. In applying this simple substitution, I was expecting some light form of interact with the image, but it seems that if the scale is correct, the level of formal outlining is quite detailed. This is obviously because line deviation would only take place if the coloration would change dramatically, so when edges of color are found, the agents tend to along these lines. Still the level to which they adhere to the image components, and the range to which the scale affects the feeling of line transitions was quite surprising. |
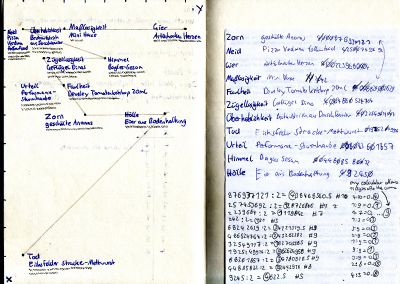
Human Processed Algorithm 3 // 301118
| Result | Algorithm |
|---|---|
 
|
Human Processed Algorithm 3 Inspiration // Subjective Connection to the Mundane
While the concepts evoked in The Seven Deadly Sins by Hieronymous Bosch are quite dramatic and personally interpreted, they also are incredibly defined and clear. In comparison, the mundane article, such as anything found in the grocery market, is much less subjective in its inate definition, but its operative values are much less clear. The operations enclosed tie the subjective dramatic to the objective mundane. Additionally, (although this could only be derived from many different simulations of the algorithm), the author hypothesis would be that the subjective natures of mundane are less heterogenous than expected, and that the connections of moral evaluation trend in scattered groupings, rather than truely disparate subjective conjurations.
|
Algorithms for Computers 5 // 091118
| Result | Algorithm |
|---|---|

|
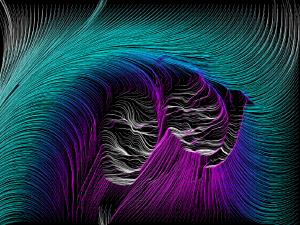
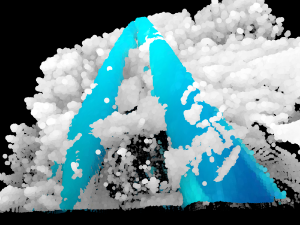
Peasy Cam Image Testing With limited scope, these Peasy Cam trials aim to begin integrating 3D space with the same image data parameters which have been used in a 2D fashion previously. The Z axis of the image is manipulated by pixel color values, along with the size and coloration of points from the image. In the final turn, two images are manipulated in the same space simultaneously. |
Human Processed Algorithm 4 // 111218
| Result | Algorithm |
|---|---|
 
|
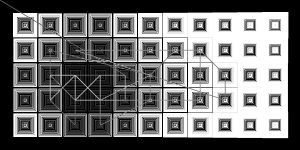
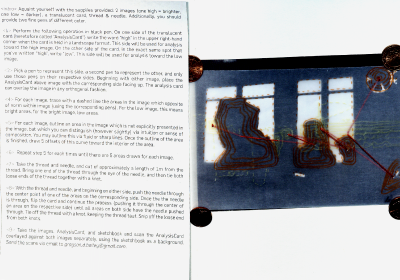
Human Processed Algorithm 4 Inspiration // Mimetic Operations
In response to the question of human value in image processing, I am not quite sure that there remain any. When it comes to mimetic operations, obviously the computer has a much higher capacity for reproduction through various methods, but it is also a strong argument that the discrete operations that are computationally possible for image processing determine that human image processing is never quite comparable. In this algorithm, the user is asked to divine compositional areas on transparent 'analysis card'. The element of divining areas 'compositionally' is still innately human, although the concept of 'composition' is challenged by the superior state of computational logic. It is the opinion of the author, at least, that the in the pure pursuit of image processing, the human ingenuity that is involved in human image processing is not enough to define it as a valued asset, and can be seen as more as a sentimental remnant of aesthetics, rather than an operative advantage.
|
Final Project // 011819
| Result | Algorithm |
|---|---|

|
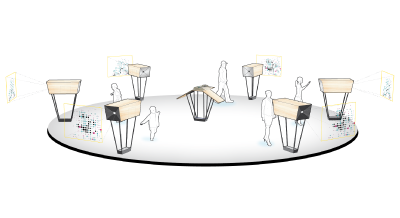
ProcessedOasen_Presentation
In order to mechanically process these operations, an HP7475A plotter is used, with some light modifications. First, the pen carriage system has been modified with some 3D printing, so that the carriage system can take Faber-Castell pens. Second, and more interestingly, the setup has been augmented with an arduino linked servo, which mechanically engages the paper set lever, allowing the system to print on a continuous roll of material. This second modification introduces most of the more complex organizations of the printing sketch, because any process will need to happen dynamically if it will be repeated, and because it thusly involves writing to a plotter port and a servo port within the sketch. The Output of these processes is to be printed on fabric, which can be used in a number or ways. Long tapestries could be produced, or tote bags could be produced. The time stamp of when the location data was taken will printed along with the abstract lines, so spectators at each location could potentially coordinate which bag they would take based on their presence at the given location at the given time. Inspiration // human-computer vision A large part of the inpsiration for the use of motion detection as the sparking input for drawing, as well as the drawings processes themselves, come from Lazlo Moholy-Nagy and his specific approach to the technical and its relationship to aesthetics. The obfuscation of two locations represented by abstract lines creates simultaneously a sentimental composition of two iconic locations, but only through the vision of process that can not immediately nor easily understood. Optimistically, this asks the spectator to question for themselves what these processes might be, and how they can distinguish the actions of one overlay to another. Pessimistically, it brings up the question of whether the development of an algorithm dependent world requires such algorithms to explain themselves in plainly human terms. Additionally, Moholy-Nagy's writings on the techniques of PolyCinema, as well his creation of the light modulation machine, tests the overlaps of media, particularly in terms of 'projection'. While 'Processed Oasen' does not deal with exclusively with projection along these terms, it consistently engages with the idea of casting information from source to site of operation.
|