Benjamin Voßler
— Benjamin Voßler 15:14, 27 October 2015 (UTC)
Letter G/g
I decided to design the letter "G" for any reason.
I added a slider and a button from the controlP5 Library. Maybe that's the reason why the sketch isn't working properly on "openprocessing.org".
http://www.openprocessing.org/sketch/226732
Sketch
import controlP5.*;
ControlP5 cp5;
Slider abc;
int posX = 350;
float radiusKlein = 200;
float radiusGross = 350;
float linienStaerke = 1;
float sliderValue = 0.1;
boolean buttonState1 = true;
boolean buttonState2 = false;
void setup() {
size(450, 450);
cp5 = new ControlP5(this);
// add a horizontal sliders, the value of this slider will be linked
// to variable 'sliderValue'
cp5.addSlider("sliderValue")
.setPosition(10, 10)
.setSize(100, 10)
.setRange(0.5, 60)
;
cp5.addButton("switchCapitals")
.setValue(0)
.setPosition(10, 25)
.setSize(100, 20)
;
};
void draw() {
background(255);
linienStaerke = sliderValue;
strokeWeight(linienStaerke);
//////////// g ////////////////
if (buttonState1 == true) {
pushMatrix();
translate(350, 50);
ellipseMode(CORNER);
rotate(PI/2);
ellipse(0, 0, radiusKlein, radiusKlein);
popMatrix();
line(350, 50, 350, 300);
ellipseMode(CENTER);
arc((posX - 200/2), 300, 200, 200, 0, HALF_PI*1.4);
noFill();
};
//////////// G ////////////////
if (buttonState2 == true) {
arc(225, 225, radiusGross, radiusGross, 0, PI*1.75);
line(200, 225, 400, 225);
};
};
// change state of buttonA for lower g
public void switchCapitals(int theValue) {
println("a button event from buttonA: "+theValue);
buttonState1 = !buttonState1;
buttonState2 = !buttonState2;
};Encrypted School Font
In Grammar School a friends of mine and I, we designed a set of letters to write encrypted letters, which, if our teacher find, he cannot read.
This font is an tribute to this school font.
This font has been designed with Adobe Illustrator. I spent 2 days to import the .svg's into Processing and then generate the font out of it. But I found no way.
So I generated it with: https://icomoon.io
Download it here
Manipulating Fonts
I tried to manipulate the font with Geomerative, but somehow it could't be detected as a font. I spent another 2 days to figure out why, but I found no solution.
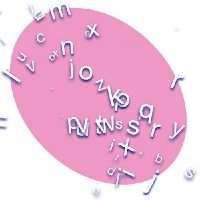
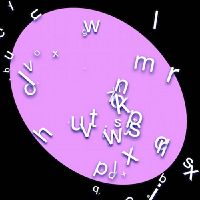
Animating Fonts
I took the letters A and B of my Encrypt-School-Set Font and drew the intersection points between the letters and a animated ellipse.
<videoflash type=vimeo>147027181</videoflash>
And have a look at the code here:
import processing.opengl.*;
import geomerative.*;
import de.looksgood.ani.*;
RShape shp;
RShape shp2;
float incr = 0;
float swing = 0;
void setup() {
size(600, 600, OPENGL);
smooth();
// you have to call always Ani.init() first!
Ani.init(this);
// VERY IMPORTANT: Allways initialize the library before using it
RG.init(this);
RG.setPolygonizer(RG.ADAPTATIVE);
shp = RG.loadShape("A.svg");
shp = RG.centerIn(shp, g);
shp2 = RG.loadShape("B.svg");
shp2 = RG.centerIn(shp2, g);
RG.ignoreStyles();
}
void draw() {
//let the incr variable grow
incr = incr+0.025;
//set it to randomRad variable
float randomRad = noise(incr);
randomRad = randomRad*50;
//let the ellipse swing
float swing = sin(incr);
translate(width/2, height/2);
background(#FFFFFF);
noFill();
stroke(0);
// Draw the shape
if (keyPressed == true) {
if (key == 'a') {
//Ani.to(this, 0.5, "swing", width-100, Ani.BOUNCE_OUT);
//println("swing"+swing);
RG.shape(shp);
// Create and draw a cutting line
RShape cuttingLine = RG.getEllipse(width/2-width/2, height/2-height/2, (width)*swing, (height)*swing);
RG.shape(cuttingLine);
fill(0, 255);
noStroke();
// Get the intersection points
RPoint[] ps = shp.getIntersections(cuttingLine);
if (ps != null) {
for (int i=0; i<ps.length; i++) {
ellipse(ps[i].x, ps[i].y, randomRad, randomRad);
strokeWeight(1);
stroke(0);
}
}
if (ps != null) {
for (int i=0; i<ps.length-1; i++) {
line(ps[i].x, ps[i].y, ps[i+1].x, ps[i+1].y);
stroke(0);
}
}
strokeWeight(0);
};
if (key == 'b') {
RG.shape(shp2);
// Create and draw a cutting line
RShape cuttingLine2 = RG.getEllipse(width/2-width/2, height/2-height/2, (width)*swing, (height)*swing);
RG.shape(cuttingLine2);
fill(0, 255);
noStroke();
/*(if(mousePressed == true){
// animate the variables x and y in 1.5 sec to mouse click position
println("BAM");
Ani.to(this, 1, "x", random(width-randomRad*1.3), Ani.BOUNCE_OUT);
Ani.to(this, 1, "y", random(height -randomRad*1.3), Ani.BOUNCE_OUT);
}*/
// Get the intersection points
RPoint[] ps2 = shp2.getIntersections(cuttingLine2);
if (ps2 != null) {
for (int i=0; i<ps2.length; i++) {
ellipse(ps2[i].x, ps2[i].y, randomRad, randomRad);
strokeWeight(1);
stroke(0);
}
}
if (ps2 != null) {
for (int i=0; i<ps2.length-1; i++) {
line(ps2[i].x, ps2[i].y, ps2[i+1].x, ps2[i+1].y);
stroke(0);
}
}
strokeWeight(0);
};
};
// Saves each frame as line-000001.png, line-000002.png, etc.
//saveFrame("data/Frames/line-######.png");
}DrawBot Examples
3D Typo
Object:
https://www.dropbox.com/sh/qk613aj9p8buo0n/AABj9bmtXLfS2rH2kQQlIRSVa?dl=0
Code:
import peasy.*;
PShape H;
PeasyCam cam;
void setup() {
size(1920, 800, P3D); cam = new PeasyCam(this, 100); cam.setMinimumDistance(50); cam.setMaximumDistance(500);
H = loadShape("H.obj");
H.scale(50);
} void draw() {
H.rotateX(-.005); H.rotateY(-.002); float fov = PI/3; float cameraZ = (height/2.0) / tan(fov/2.0); perspective(fov, float(width)/float(height), cameraZ/200.0, cameraZ*200.0); background(0); lights();
pushMatrix(); //translate(1500, -400, 0); H.setFill(color(200, 50, 70)); shape(H); popMatrix();
}