Letter Homework
I chose to recreate the letter C, cause it's one of my initials.
- Image of the letter
Source Code
void setup() {
size(400, 400);
noFill();
}
void draw() {
int midsize = 200;
int letter_height = 180;
int letter_width = 150;
int thickness = 30;
int color_bg = 0;
int color_letter = 255;
int line_width = 90;
background(color_bg);
stroke(color_letter);
strokeWeight(thickness);
//Arc
arc(midsize, midsize, letter_width, letter_height, PI-2*QUARTER_PI, PI+2*QUARTER_PI, OPEN);
line(midsize, midsize+letter_height/2, midsize+line_width, midsize+letter_height/2);
line(midsize, midsize-letter_height/2, midsize+line_width, midsize-letter_height/2);
strokeWeight(0.5*thickness);
line(midsize+line_width+0.5*thickness, midsize+letter_height/2-0.5*line_width, midsize+line_width, midsize+letter_height/2+0.5*line_width);
line(midsize+line_width+0.5*thickness, midsize-letter_height/2-0.5*line_width, midsize+line_width, midsize-letter_height/2+0.5*line_width);
}Homework 2.1
This is a very simple Code-Font. It's just for Capital Letters and there are rectangles from A to Z. These Rectangles become smaller from A to Z. A is the biggest and Z a dot.
- Image Simple Font
Source Code Simple Font
//import library
import fontastic.*;
// new Font
Fontastic f;
int version = 0;
// Settings
void setup() {
size(600, 300);
fill(55);
createFont(); // create the font
}
// Zeichnenfunktion
void draw() {
background(255);
PFont myFont = createFont(f.getTTFfilename(), 64); // reading the font that has just been created
textFont(myFont);
textAlign(CENTER, CENTER);
text(Fontastic.alphabet, 0, Fontastic.alphabet.length/2, width/2, height/3);
text(Fontastic.alphabet, Fontastic.alphabet.length/2, Fontastic.alphabet.length, width/2, height/3*2);
noLoop();
}
void createFont() {
version++;
if (f != null) { f.cleanup(); }
f = new Fontastic(this, "simpleFont" + nf(version,4));
f.setAuthor("Constantin");
f.setVersion("1.0");
f.setAdvanceWidth(600);
for (int i=0; i<Fontastic.alphabet.length; i++) {
char c = Fontastic.alphabet[i];
PVector[] points = new PVector[4];
int maxwidth = 512-i*19;
int maxheight = 1024-i*39;
points[0] = new PVector(0, 0);
points[1] = new PVector(maxwidth, 0);
points[2] = new PVector(maxwidth, maxheight);
points[3] = new PVector(0, maxheight);
f.addGlyph(c).addContour(points);
}
f.buildFont();
f.cleanup();
}
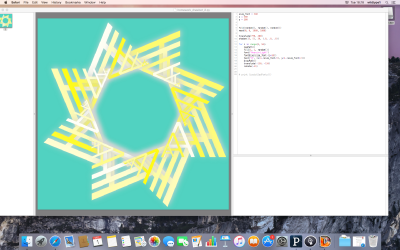
Homework 2.2
This programm "distort" the font "BEBAS" with triangles. There triangles on the contour of 5 origonal letters of this font. With the position of the mouse u change in x-coordinates the size of the triangle and in y-coordinates the y-position of the indiviual retangles. If you have your right position u can click any key to save this font.
- Images Font Distor Font
Source Code Triangle Font
//Libraries
import fontastic.*;
import geomerative.*;
Fontastic f;
RFont font;
PFont myFont;
int version = 0;
int charWidth = 512;
boolean fontBuilt = false;
void setup() {
size(800, 800);
fill(0);
// always initialize the library in setup
RG.init(this);
// load the initial font
font = new RFont("BEBAS.TTF",150);
// get the points on the curve's shape
// set style and segment resultion
RCommand.setSegmentLength(10);
RCommand.setSegmentator(RCommand.UNIFORMLENGTH);
initFont();
updateFont();
}
void draw() {
updateFont();
background(255);
int numberOfLetters = 5; // the number of letters to display
for (int i=0; i<numberOfLetters; i++) {
pushMatrix();
translate(width/2, height/2);
scale(charWidth/500f / 5f);
translate(-(numberOfLetters -1)*charWidth / 2 + i*charWidth, 0);
translate(-charWidth/2, charWidth/2);
noStroke();
fill(55);
renderGlyphSolid(Fontastic.alphabet[i]);
popMatrix();
}
if (fontBuilt) {
pushMatrix();
textFont(myFont);
textAlign(CENTER, CENTER);
fill(0);
textSize(charWidth / 5f);
text(new String(subset(Fontastic.alphabet, 0, numberOfLetters)), width/2, height*0.6);
popMatrix();
}
}
void initFont() {
f = new Fontastic(this, "font_distor" + nf(version,4)); // create new Fontastic object
// add letters to the font, without adding glyph shapes
for (char c : Fontastic.alphabet) {
f.addGlyph(c); // add all uppercase letters from the alphabet
}
f.setFontFamilyName("font_distor");
f.setAuthor("Constantin");
f.setVersion("0.0");
f.setAdvanceWidth(int(charWidth * 1.1));
}
void updateFont() {
for (char c : Fontastic.alphabet) {
RShape shp = font.toShape(c);
RPoint[] pnts = shp.getPoints();
f.getGlyph(c).clearContours();
for (int i=0; i<pnts.length-1; i++) {
RPoint p = pnts[i];
PVector[] points = new PVector[4];
float circleSize = 40;
int resolution = 3;
points = new PVector[resolution];
for (int j=0; j<resolution; j++) {
float angle = TWO_PI/(resolution * 1f) * j;
float x = p.x * 5 + sin(angle) * circleSize;
float y = -p.y * 5 + cos(angle) * circleSize;
y -= (mouseY - height/4f) / height/4f * noise(i * 2+millis()/1000000000000f) * 8000;
points[j] = new PVector(x, y);
circleSize = circleSize-(mouseX-mouseX*0.85);
}
f.getGlyph(c).addContour(points);
}
}
}
void createFont() {
f.buildFont(); // write ttf file
f.cleanup(); // delete all glyph files that have been created while building the font
fontBuilt = true;
myFont = createFont(f.getTTFfilename(), 200); // set the font to be used for rendering
version++;
initFont(); // and make a new font right away
}
// A function to preview a glyph in Processing
void renderGlyphSolid(char c) {
FContour[] contours = f.getGlyph(c).getContoursArray();
for (int j=0; j<contours.length; j++) {
FPoint[] points = f.getGlyph(c).getContour(j).getPointsArray();
if (points.length > 0) { //just to be sure
// Draw the solid shape in Processing
beginShape();
for (int i=0; i<points.length; i++) {
FPoint p1 = points[i];
FPoint p2 = points[(i+1)%points.length];
if (p1.hasControlPoint2() && p2.hasControlPoint1()) {
if (i == 0) {
vertex(points[0].x, -points[0].y);
}
bezierVertex(p1.controlPoint2.x, -p1.controlPoint2.y, p2.controlPoint1.x, -p2.controlPoint1.y, p2.x, -p2.y);
}
else {
vertex(p1.x, -p1.y);
}
}
endShape();
}
}
}
void keyPressed() {
if (key == 's') {
createFont();
}
}
Ani C
import de.looksgood.ani.*;
import de.looksgood.ani.easing.*;
float arcbegin = PI-2*QUARTER_PI;
float arcend = PI+2*QUARTER_PI;
float newbegin = 0;
float newend = PI;
int line_width = 0;
int thickline = 0;
int thickserif = 0;
Ani linesAni;
Ani serifAni;
Ani linethickAni;
void setup() {
size(400, 400);
noFill();
smooth();
Ani.init(this);
linesAni = new Ani(this, 2, 3, "line_width", 90, Ani.LINEAR);
linethickAni = new Ani(this, 1, 3, "thickline", 30, Ani.LINEAR);
serifAni = new Ani(this, 1.5, 3, "thickserif", 15, Ani.LINEAR);
}
void draw() {
int midsize = 200;
int letter_height = 180;
int letter_width = 150;
int thickness = 30;
int color_bg = 0;
int color_letter = 255;
background(color_bg);
stroke(color_letter);
strokeWeight(thickness);
//Arc
arc(midsize, midsize, letter_width, letter_height, arcbegin, arcend, OPEN);
strokeWeight(thickline);
line(midsize, midsize+letter_height/2, midsize+line_width, midsize+letter_height/2);
line(midsize, midsize-letter_height/2, midsize+line_width, midsize-letter_height/2);
strokeWeight(thickserif);
line(midsize+line_width+0.5*thickness, midsize+letter_height/2-0.5*line_width, midsize+line_width, midsize+letter_height/2+0.5*line_width);
line(midsize+line_width+0.5*thickness, midsize-letter_height/2-0.5*line_width, midsize+line_width, midsize-letter_height/2+0.5*line_width);
}
void mousePressed() {
if (mouseButton == LEFT) {
Ani.from(this, 3, "arcbegin", newbegin, Ani.BOUNCE_IN_OUT);
Ani.from(this, 3, "arcend", newend, Ani.BOUNCE_IN_OUT);
linesAni.start();
linethickAni.start();
serifAni.start();
}
}
//Ani.to(object, duration, variable name, target position, easing);
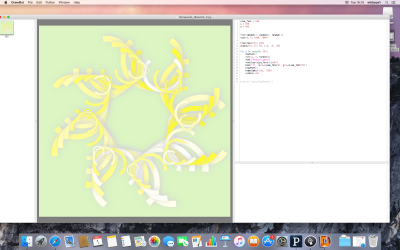
Robo Flowers
3D Letters
Bubble Type
This is my final Project for this Course. You can see it here.
My Intention was to make something "growing" which runs without special programms on every computer. For this I used javascript to animate the letters of this 3 Fonts inside the html5 canvas. U can use the buttons to control what you want.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Type</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<div id="Title">
Welcome to Bubble Type
</div>
<div id="Buttons-Color">
<input type="image" src="img/buttons/green.png" id="green-button"/>
<input type="image" src="img/buttons/red.png" id="red-button"/>
<input type="image" src="img/buttons/blue.png" id="blue-button"/>
<input type="image" src="img/buttons/yellow.png" id="yellow-button"/>
<input type="image" src="img/buttons/multi.png" id="multi-button"/>
<input type="image" src="img/buttons/grey.png" id="grey-button"/>
<!--
<button type="button" id="green-button">Green</button>
<button type="button" id="red-button">Red</button>
<button type="button" id="blue-button">Blue</button>
<button type="button" id="yellow-button">Yellow</button>
<button type="button" id="multi-button">Multi</button>
<button type="button" id="grey-button">Grey</button>
-->
</div>
<div id="Buttons-Font">
<input type="image" src="img/buttons/sans.png" id="sans"/>
<input type="image" src="img/buttons/serif.png" id="serif"/>
<input type="image" src="img/buttons/hand.png" id="hand"/>
<input type="image" src="img/buttons/thin.png" id="thin"/>
<input type="image" src="img/buttons/medium.png" id="medium"/>
<input type="image" src="img/buttons/big.png" id="big"/>
<!--
<button type="button" id="sans">Sans</button>
<button type="button" id="serif">Serif</button>
<button type="button" id="hand">Hand</button>
</div>
<div id="Buttons-Size">
<button type="button" id="thin">Thin</button>
<button type="button" id="medium">Medium</button>
<button type="button" id="big">Big</button>
</div>
-->
<div id="Buttons-Faktor">
<input type="image" src="img/buttons/x1.png" id="x1"/>
<input type="image" src="img/buttons/x2.png" id="x2"/>
<input type="image" src="img/buttons/x3.png" id="x3"/>
<input type="image" src="img/buttons/x4.png" id="x4"/>
<!--
<button type="button" id="x1">X1</button>
<button type="button" id="x2">X2</button>
<button type="button" id="x3">X3</button>
<button type="button" id="x4">X4</button>
-->
</div>
<div id="Canvas">
<canvas id="canvas"></canvas>
<script src="main.js"></script>
</div>
</body>
</html>style.css
@import url(https://fonts.googleapis.com/css?family=Pacifico);
@import url(https://fonts.googleapis.com/css?family=Gabriela);
@import url(https://fonts.googleapis.com/css?family=Stalemate);
html, body {
margin: 0;
padding: 0;
overflow: hidden;
background: #ebebeb;
}
#Title {
padding-top: 40px;
padding-bottom: 20px;
text-align: center;
color: #d1d1d1;
text-shadow: 2px 2px #919191;
font-size: 50px;
font-family: 'Pacifico', cursive;
}
#Buttons-Color {
text-align: center;
padding: 8px;
}
#Buttons-Font {
text-align: center;
padding: 8px;
}
#Buttons-Size {
text-align: center;
}
#Buttons-Faktor {
text-align: center;
padding: 8px;
padding-right: 6px;
}
#Canvas {
position: relative;
display: block;
z-index: 1;
}main.js
//Globale Variablen
var greens = new Array('#1fad0c','#199508','#1b710f','#4d7e0c','#6cba07');
var reds = new Array('#66200a','#96391d','#d34317','#ec6338','#fb997b');
var blues = new Array('#064077','#2565a0','#5c97cf','#63acef','#a8d3fc');
var yellows = new Array('#d8d62c','#edeb4c','#f7f56f','#dcdb82','#f6f5b3');
var multis = new Array ('#1b710f','#4d7e0c','#d34317','#ec6338','#63acef','#a8d3fc','#dcdb82','#f6f5b3');
var greys = new Array('#272727', '#4a4a4a', '#717171', '#a0a0a0', '#c8c8c8');
var fill_color_circle = greens;
var gLetter = 'A';
var gText = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var gLetterIndex = 0;
var gAnimation = true;
var Heigh_or_Width = Math.min(window.innerHeight, window.innerWidth);
var gLetterHigh = Heigh_or_Width*0.4;
var loadfont = 'Arial';
var font = gLetterHigh + 'px ' + loadfont;
var canvas = document.getElementById('canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight - document.getElementById('Title').offsetHeight;
var ctx = canvas.getContext('2d');
var Grid_Scale = 250;
var Grid_Cell_Size = Math.ceil(Heigh_or_Width / Grid_Scale);
var Clips = [];
var activeCells = [];
var intv = 6;
var minc = 1;
var maxc = 5;
var res;
var faktor = 1;
//Color Buttons
document.getElementById('green-button').onclick=function(){
fill_color_circle = greens;
return fill_color_circle;
};
document.getElementById('red-button').onclick=function(){
fill_color_circle = reds;
return fill_color_circle;
};
document.getElementById('blue-button').onclick=function(){
fill_color_circle = blues;
return fill_color_circle;
};
document.getElementById('yellow-button').onclick=function(){
fill_color_circle = yellows;
return fill_color_circle;
};
document.getElementById('multi-button').onclick=function(){
fill_color_circle = multis;
return fill_color_circle;
};
document.getElementById('grey-button').onclick=function(){
fill_color_circle = greys;
return fill_color_circle;
};
//Font Buttons
document.getElementById('sans').onclick=function(){
loadfont = 'Arial';
font = gLetterHigh + 'px ' + loadfont;
return font;
};
document.getElementById('serif').onclick=function(){
loadfont = 'Gabriela';
font = gLetterHigh + 'px ' + loadfont;
return font;
};
document.getElementById('hand').onclick=function(){
loadfont = 'Stalemate';
font = gLetterHigh + 'px ' + loadfont;
return font;
};
//Size Buttons
document.getElementById('thin').onclick=function(){
minc = 1;
maxc = 5;
return minc;
return maxc;
};
document.getElementById('medium').onclick=function(){
minc = 1;
maxc = 5;
minc = minc*3;
maxc = maxc*3;
return minc;
return maxc;
};
document.getElementById('big').onclick=function(){
minc = 1;
maxc = 5;
minc = minc*6;
maxc = maxc*6;
return minc;
return maxc;
};
//Faktor Buttons
document.getElementById('x1').onclick=function(){
faktor = 1;
return faktor;
};
document.getElementById('x2').onclick=function(){
faktor = 3;
return faktor;
};
document.getElementById('x3').onclick=function(){
faktor = 8;
return faktor;
};
document.getElementById('x4').onclick=function(){
faktor = 20;
return faktor;
};
//Funktion: Stop Funktion die Animation anhält
function myStopFunction(b) {
clearInterval(b);
}
//Funktion: Random Choice
function choice(random_choice) {
return random_choice[Math.round(Math.random())]; //0 oder 1
}
//Funktion: Clean Canvas
function cleanup() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
console.log ('Clean');
}
//Funktion: Fonteinstellungen
function start() {
ctx.fillStyle = 'white';
ctx.font = font;
ctx.textAlign = 'center';
ctx.fontWeight='bold';
ctx.fillText(gLetter, canvas.width/2, gLetterHigh);
}
//Funktion: Grid erkennen / Array erstellen / x Werte an y Position speichern oder false wnn nicht auf buchstabe
function clip_grid()
{
for (var y = 0; y < Grid_Scale; y += 1)
{
var clipColumn = [];
clipColumn.length = Grid_Cell_Size;
for (var x = 0; x < Grid_Scale; x += 1)
{
var data = ctx.getImageData(x * Grid_Cell_Size, y * Grid_Cell_Size,Grid_Cell_Size,Grid_Cell_Size);
var v = data.data[(Grid_Cell_Size + Grid_Cell_Size)];
if (v > 0)
{
activeCells.push(data);
clipColumn[x] = activeCells.length - 1;
}
else
{
clipColumn[x] = false;
}
}
Clips[y] = clipColumn;
//console.log (clipColumn);
}
console.log ('Grid');
}
//Funktion: Kreis zeichnen
function circle(centerX,centerY,radius)
{
ctx.beginPath();
ctx.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
ctx.fillStyle = fill_color_circle[getRandomInt(0,fill_color_circle.length)]; // Füllen mit zufälliger Farbe aus Liste
ctx.fill();
ctx.lineWidth = 2;
ctx.strokeStyle = fill_color_circle[getRandomInt(0,fill_color_circle.length)]; // Füllen mit zufälliger Farbe aus Liste
ctx.stroke();
}
//Funktion: Randomvariable Kreise
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
//Funktion: Grid in finale Liste speichern
function prepare()
{
var tx = 0;
var ty = 0;
var a = [];
if (canvas.width > canvas.height)
{
tx = (canvas.width - Heigh_or_Width) / 2;
}
else
{
ty = (canvas.height - Heigh_or_Width) / 2;
}
var count=0;
for (var y = 0; y < Grid_Scale; y += 1)
{
for (var x = 0; x < Grid_Scale; x += 1)
{
var cellData = Clips[y][x];
if (cellData !== false)
{
a[count]= [];
var imgData = choice(activeCells);
a[count]['0']=true;
a[count]['1']=x*Grid_Cell_Size;
a[count]['2']=y*Grid_Cell_Size;
count++;
}
}
}
res = a;
//console.log (res);
console.log ('Prepare');
}
//Funktion:Circle zeichnen auf Punkte im Buchstaben Grid
function draw(a)
{
var n=-1;
if (n<0)
{
n=getRandomInt(0,a.length);
while(a[n]['0']===false)
{
n=getRandomInt(0,a.length);
}
}
var rad=getRandomInt(minc,maxc);
circle(a[n]['1'],a[n]['2'],rad);
console.log ('Draw');
}
//Funktion: Event Listener auf Keyboardeingabe - beendet Alphabet
window.addEventListener('keypress', function (getLetter) {
gAnimation = false;
var newLetter = String.fromCharCode(getLetter.keyCode);
gLetter = newLetter;
render();
});
//Funktion: Alphabet
function nextLetter(bl) {
if (gAnimation) {
myStopFunction(bl);
gLetterIndex = (gLetterIndex + 1) % gText.length;
gLetter = gText[gLetterIndex];
render();
}
console.log ('Next Letter');
}
//Funktion: Alles aufrufen
function render() {
cleanup();
start();
clip_grid();
cleanup();
prepare();
var drw=window.setInterval(function(){draw(res);},intv/(2*faktor));
var stp=window.setTimeout(function(){nextLetter(drw);},intv*res.length/(faktor/2));
console.log ('Render');
}
//Funktionsaufruf
console.log ('Start Project');
render();