Homework 1 - Wild Type - OK GO Typography
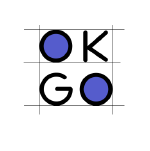
This is homework assignment for Wild Type, I wanted to create a block of letters to experiment with how they can line up correctly. The thin lines initially acted as guides, but I liked the look so I left them in.
You can download my sketch on OpenProcessing
Wild Type - Classroom experiment
Lower case "j" done as part of classwork.
You can download my sketch on OpenProcessing
Homework 2
Part 1
This font was an edit of the FrequencyFont that comes included with the Fontastic library. I based the glyph design off of the Four Giants from Zelda. The data for the frequency comes from the frequency of letters in German, instead of the frequency of letters used in English as shown on this page
The font and Processing project can be downloaded from my GitHub here
Part 2
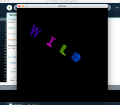
Unfortunately, I was not able to code the functionality to export the font from the program. As a compromise, I had to include the feature to export as png and pdf file formats respectively using the SHIFT key. This font is a further development of a sample font from the Geomerative tutorial library.
The processing project can be downloaded from my GitHub here
Homework 3
A simple animation that has a happy Christmas feel to it. It makes use of animation sequences created using the Ani library.
View the code here
<videoflash type=vimeo>146961279</videoflash>
Homework 4 - Geks Logogram Writing System
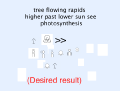
This font is called 'Geks' and is a primative writing system was inspired by Mayan logograms. There are two processing files. The first simply displays a list of the logograms loaded from SVGs with their meanings or context in which the logograms can be used. The second is a mash-up between the RiTa haiku generator and the Geks writing system.
I chose to use SVGs as I did not have time to hand-code all of the necessary shapes for the logograms.
How it works:
- The logograms are loaded as SVGs into Processing
- When the user clicks the mouse, the HaikuGenerator generates a haiku. The program checks against preset words. If the words are located in the haiku, the matching SVGs are displayed.
Things I would do differently:
- I would try to use different methods to actually convert my logograms into a usable font. PShapes were attempted in this project, but would not look as I had originally desired, so SVGs were chosen instead.
- Order the logograms correctly on the output of the haiku. They currently load randomly, which is not the desired result.
- Some SVGs do not display. This is likely due to the logic of the 'if statements', and would need to be modified to work correctly.
Code can be viewed on my GitHub here
Homework 5 - 3D Font
Exploration of 3D Fonts and alternative ways to look at multiple fonts. 3D Fonts created as .stl files within Antimony, imported into Meshmixer to reduce file size considerably and finally output as .obj for Processing project.
3D files and Processing Code can be viewed on my GitHub here
Homework 6 - OCR using OpenCV
Doubled the original OpenCV grid from 7 to 14 to create more detailed letters, used here to spell out "M-A-K-E". Some letters don't orientate correctly, but are still recognised. Also included is a representation of the "man" hieroglyph from my Geks writing system.
Processing Code can be viewed on my GitHub here
Final Project - Geks Logogram Creator
My final project was a continuation of Homework 4. Initially I was going to build it within Processing, but I was more interested in developing it as a web application. It can be found online here
More information about the project can be viewed here
A short sample story written in Geks can be found here as a presentation.
The code can be viewed on my GitHub here