Letter M
Homework for 29.10 was to create a letter with Processing.
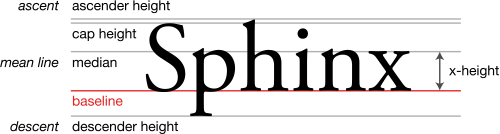
I used capital M, because it is a unit (em) in typography, just like point. My variables also derive from typographic line terms seen in the image below.

You can download and tweak the sketch on OpenProcessing, but it is super slow, so you can also see it on my [astreinerbaum.github.io/letter.html personal page], which runs on github.
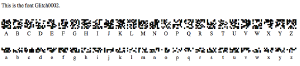
GlitchFont
This font is inspired by MissingNo from Pokemon. I used the Labyrinth example and changed it so it would create rectangles instead of lines and used a new for-loop for lower Cases.
You can try out the font on [astreinerbaum.github.io/glitchfont.html my Page] and see and download the code on OpenProcessing (which seems to run nicely again)
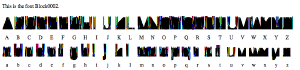
BlockFont
The Idea is to transform Type into Sound. Using the Outline of a Letter to create a describing waveform, which then can be transformed into sound. It's a lot of spaghetti code, but it magically works and can be downloaded from OpenProcessing. Also you can check out the result again on my site
Animation
Quick animated M, where I explored the different Easing Methods of the "Ani-Library". Code can be viewed on OpenProcessing

DrawBot
size(400,400)
w = width()
h = height()
rect(0,0,w,h)
fill(255,0,0)
oval (0,0,w,h)
translate(w/2,h/2)
linearGradient(
(0,0),
(h/2,0),
[(1,0,0,0.0),(0,0,1,1)],
[0.2,1]
)
#circling with triangles
fill(0,0,1,0.01)
save()
for i in range(180):
rotate(40)
polygon((0,-w/2),(0,w/2),(h/2,0))
restore()
#TEXTEXTEXTEXT
shadow((0, 0), 100, (1, 0, 0))
font('Helvetica') #Use font that is on your Computer
fill(1)
fontSize(100)
save()
for i in range(9):
rotate(40)
text("{", (0,0))
restore()
Writing System
The Concept for "Colphabet" is to use the ASCII HEX number and display it as a color. The first letter will define RED, second GREEN, third BLUE. Thus the same word can be displayed in a lot of variations depending on the context and is only readable, when you decode the colors again.
--work in progress--
Here is Hello World! quickly done in kuler
3D Letters
Each letter is rotated in the middle around the z-axis to create iconic looking vases. This sketch shows "ABCDE". The source
Final Project
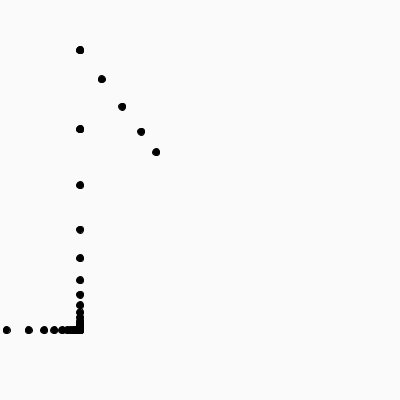
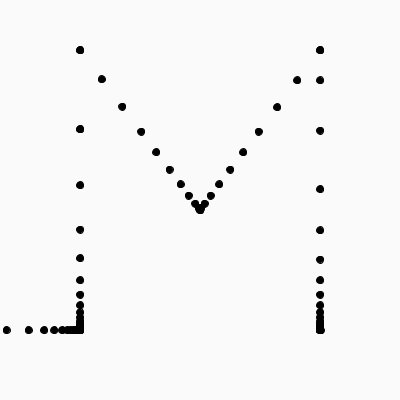
The Idea was to create an Ant Simulation based on Pheromone Trails and being able to create a Font that those virtual Ants want to travel to thus creating the Typeface with their tiny bodies. I looked into Daniel Shiffmans Nature of Code to learn about Vectors, Forces and Particle Systems. I was doing some research into Ant Colony Optimization Algorithms, which are used to solve for an optimal path between to points using swarm intelligence. Despite from Dan Shiffman I used this sketch as a reference. During my research I got distracted quite a bit with searching for information on how to keep Ants at home and getting to know their social and individual behavior better (I don't want to elaborate on this, but they are fascinating creatures). It is possible to make Ants walk a specific trail (with a chemical compound on the floor), so It might be possible to generate a typeface with actual biological agents. As far as it comes to my processing sketch I discarded the idea of using virtual pheromones and trails and decided on creating a programm that looks like Ant (Insect) Behavior, but really is a particle simulation with lots of randomly walking pixels, that get slower and repel when they are inside type.
Check out the video (I chose youtube because of 1080p support) Download the source
Future development: - Make Pheromone system work - Rewrite in p5.js (for browser support) - Use biological Ants