Homework 1: Create A Letter With Processing!
Date:29.10.2015
- unfortunately I can't get it how to upload the files on OpenProcessing, it's too slow...
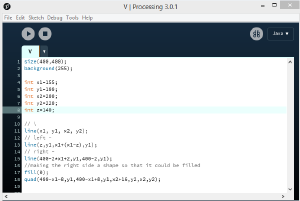
First attempt: Letter V
Letter V made of three lines and a filled rhomboid + code screenshot
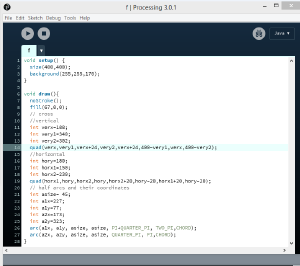
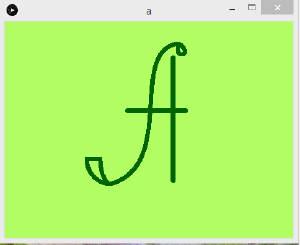
Second attempt: Letter f
Okay, here a bit more creative: small f made of two rhomboids and two half-closed arcs. Light background, dark red letter + code, of course
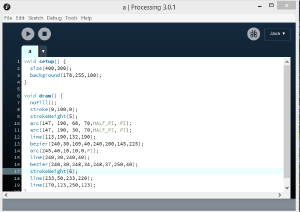
Third attempt (it's getting pretty serious): Letter A
Okay, here is a letter A, made of bezier curves, arcs and lines, strokes with different weights and... green! + code
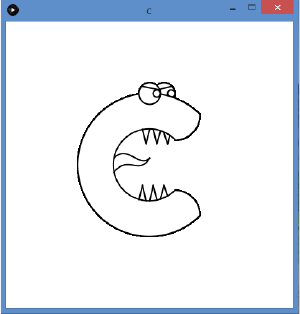
And last, but not least Fourth attempt: Letter C
My personal favourite, made just for fun: everything you can imagine, lines, arcs, ellipses.. but the code is too long for a screenshot.. RAWR!
Homework 2: Create A Font
Date:19.11.2015
Part 1: Create a font using Fontastic
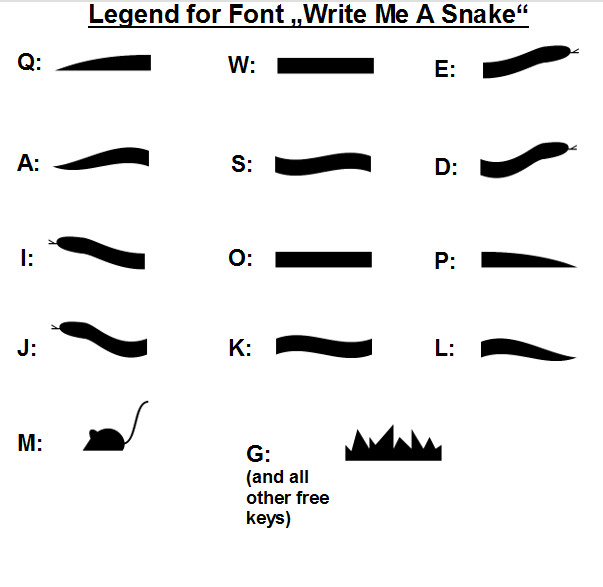
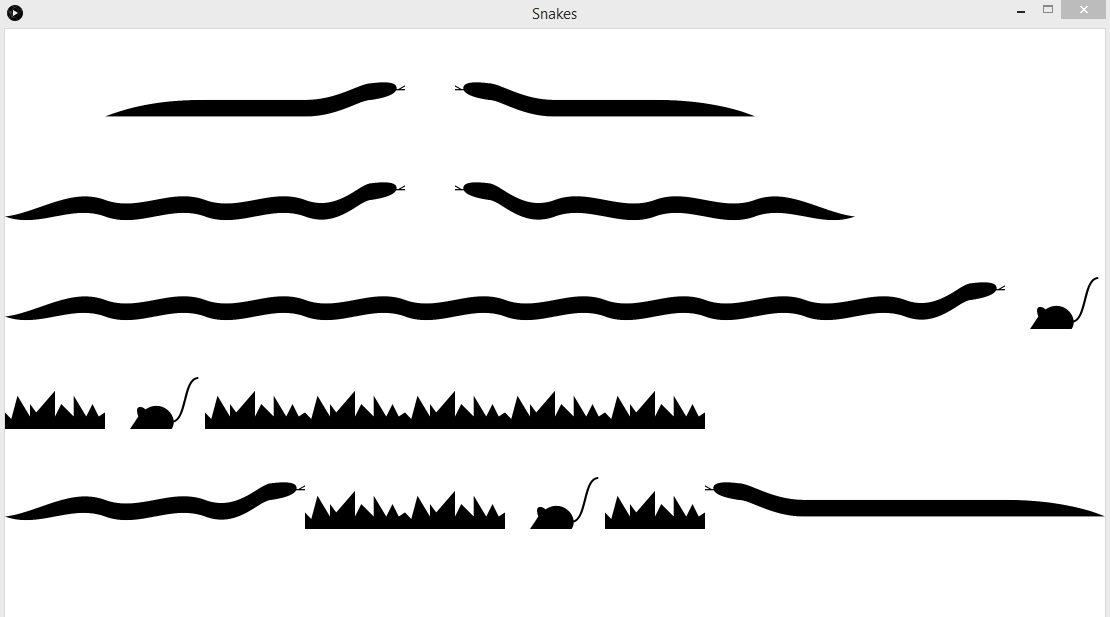
I created the font 'Write me a snake', which, obviously, uses parts of snake's body to write a whole one. And there is a bonus too - grass and mice! Anyway, it doesn't use all the keys, and every from the keys used has a certain symbol. Here is the legend for the keys and a test screenshot, you can see the code on GitHub
Part2: Using Geomerative and Fontastc
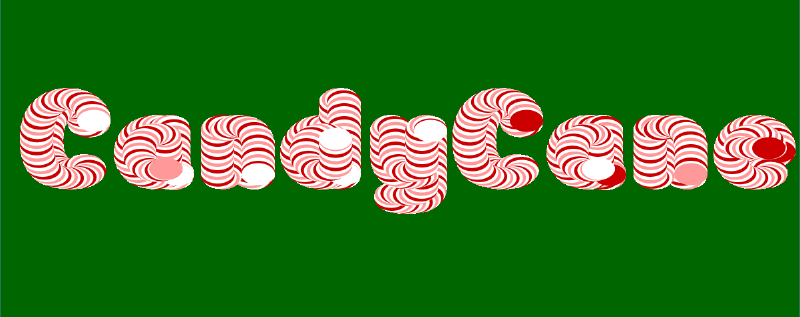
I used a ready TTF-file, where I used Geomerative to change the contour of the letters and make them look like a christmas candy cane. Code available on GitHub
Still not a font, work with Fontastik in progress.
How it should look like (for now):

Homework: Writing Systems
Date:28.02.2016
Here for I used the Fontastic library to create an alphabet Geometrics, where the letters are made of simple geometric figures; there are the ',','.','?','!'-characters too.

For the second part I used the Rita library (the Kafkenstein example) and the Geometrics font to generate a text written in this font.


Homework: Physical Fonts
Date:27.02.2016
For this homework I created some 3D-objects in Blender, based on the letters from the Geometrics font, which I created for the previous homework, and adapted the example code to them, writing the word OBJECT.
Here you can see the word captured from different angles and a bug, which I found cute




Bug:

Homework: OCR
Date:28.01.2016
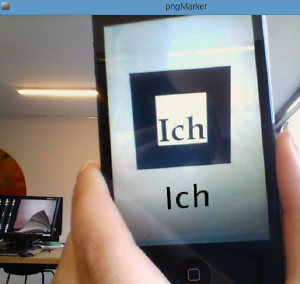
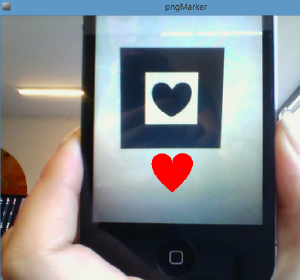
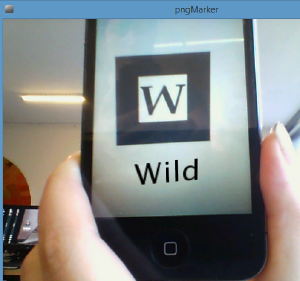
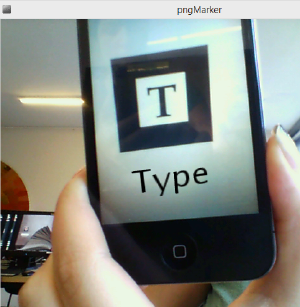
This is a very simple recognition system, based on the pngMarker from the NyARToolkit. When the glyph is recognized the system shows the correspondent text/image, as you can see on the pictures: recognized text/image appears under the image.
FINAL PROJECT
For my final project I decided to create a special memory game - Secret Message, for which I made letters and pictures styled as cross-stitch.
How it works?
First, after starting the program you should write and submit your message. The program then creates a memory game, where the letters from your message are mixed with pictures and placed randomly under the cards. Here you can play the memory game - if two pictures match they disappear; the letters don't disappear, even if you find two same letters; in some cases there is an extra card - Joker, which has no matching card and disappears only if it's the first card of the flipped pair. When all pictures are found and matched the letters rearrange and build your message.
Developing process
Before starting to code I did a research, sketched the game mechanism and rules, wrote the table creating algorithm and sketched all the letters and pictures which I wanted to use. Here are some of the sketches:

Then there came the first coding problem: how to code the letters with the chosen pattern? Do I have to code every single x there? Nope, too much work (thousands of x-es with their coordinates).. Maybe a mask over an image? Well, 10 lines code in average for every mask for more than 70 symbols… Hmm.. Not the best idea..
At the end I decided to draw all the letters and pictures as SVG files, which lowered significantly the number of lines of code and made the program faster with no difference in the appearance - win win! Here are some of them (I know, very very potato quality, but I just don't have a better one...):

You can see all the letters and pictures in the data folder of the program!
After writing the main mechanism of the game I made the animations for flipping and disappearing and completed successfully the challenge to match the (which was a real pain in the ass and took much time till it worked properly). Just to show you what I have to deal with most of the time:

But at the end it all worked, I made some final changes on the letters and here is the video of how it looks like now:[[1]]
The source code: SecretMessage on GitHub
When you try it please use shorter words, it still doesn't work that well with long messages (the speed gets lower)
There are still some improvements I'm working on at the moment.