User Research
Research we did
During the course Human Centered Design we conducted an exploratory user study to find out about the acquaintance of Creative Commons, potential pitfalls and caveats of its usage.
Preparation of the interviews
We initially formulated our design goal based on the question "How can we raise the awareness of creative content creators for the CC licenses?". Some of our early ideas consisted of a rough sketch for an advertising campaign directed towards creators, and a software solution which should be incorporated in the workflow of someone publishing his or her own content.
Central questions were:
- "Are users aware of general copyright issues during the process of publishing content on the web?"
- "Do these users take any measures to attribute their work before they publish it?"
Our probands were selected from students of the Bauhaus University Weimar from courses of studies ranging from Media Arts & Design over Visual Communication to Product Design aged between 20 and 28 years. All of them were selected for their unawareness of local copyright jurisdiction and licensing models (e.g. CC). The short interviews took place in their personal environment during the activity of publishing original content on their personal (micro)blogging platforms. In advance our group defined the basic premise of identifying the users motivation of publishing their works in the web. After each interview we presented the participants with the concept of Creative Commons and introduced them to the website and the function of choosing their own fitting license.
In advance we formulated open questions:
- "How do you upload pictures from your last project to your tumblr?"
- "Can you show me which information you attribute to your uploaded content? Do you provide contact and copyright information somewhere?"
One participant gladly allowed us to publish the complete interview which you can download here: (German language)
(Participant #3, "Emily"):
- Part 1 Media:interview-p3-part1.mp3
- Part 2 Media:interview-p3-part2.mp3
Each interview has then been assessed by our group to identify the following problems, motivations and activities.
Problems we identified
One of the major problems we identified was inherent to our target group selection, which is the unawareness of Creative Commons. Most users did not know the full dimension of the rights they hold of their work and along with these how they restrict the usage of it to interested parties.
After the introction to the Creative Commons licenses and its concept most users were quite interested in using them, but as we found out were struggling how to continue from there. Some participants were not familiar with HTML and had no idea how to tag their content properly with their chosen CC license.
We identified the following Motivations and Goals of users
Before the knowledge of CC the users goals consisted of their wish to publish their project work to their models they worked with, friends and potential clients as an impromptu portfolio.
After the introduction to CC all of them were interested in opening parts of their work to the commons and using a less restrictive license.
We identified the following important acitvities
- Usage of a web browser
- Activity in online communities or social networks and especially (micro)blogging platforms (tumblr, soup.io, facebook, fotocommunity)
- Performing image uploads on said platforms and adding tag information
Our Ideas
The non-bothersome CC educator
What is the essence of this solution?
We propose a software solution which is capable of identifying potential users who would be interested in CC and would benefit from it. This process should intercept at a strategically important point in the workflow of the user, for example right after a finished image upload to a website.
Why are current solutions unable to support users in this?
To address this problem domain usually campaigning through advertisements comes to mind. In contrast, our idea addresses only creative users who already participate in some sort of sharing. Furthermore, we pursue the goal of communicating with the user when his attention is focused on his personal sharing activity.
The license manager
What is the essence of this solution?
A piece of software which eases the access to the Creative Commons license generator with the capability of storing a default chosen license. It is a one click solution for tagging content he shares on websites without the need for the user to know HTML or Markdown.
Why are current solutions unable to support users in this?
We know of no current solution which addresses this usage scenario. Not all users are already familiar with a workflow using tabbed browsing to access the information on creativecommons.org and know how to properly tag their content.
Process of development
During the process of evaluating our first prototype we received a short message from one of our participants who complained about a change on her blog platform which messed up the layout of her license tag and rendered it functionally broken.
This call for help gave us the impulse to focus our attention more towards the usability of our proposed license manager application, which will aid the non-tech-savvy user in the process of correctly tagging his works with the approriate license. Our group came to the conclusion to roll back our initial development from behind and decided to approach the problem the opposite way around. We assume that the typical user of our chosen target group decrees an intrinsic motivation to tag his work with appropriate copyright information.
Implementations
We propose a small browser addon which either asks the user of his sharing habits or analyses the history in a way to identify potential users who already publish their work in the web. If the user is a candidate the software would display a teasing comment if he knows about Creative Commons after which he can choose to be never bothered again or get a brief introduction about it. As soon as the software is aware that the user knows about CC it would provide an unobstrusive button on the navigation toolbar acting as a small license selector and manager.
Revised idea
For our final idea we decided to abolish the concept of interrupting the user in his workflow. (Let's be honest, even if we try to be as non-bothersome as we can, it will still be an unwanted interruption, which usually would result in negative feelings. This would not be a good starting point to educate someone)
We condensed the workflow of the license manager down to 3 steps.
- Stage 1: Which media to publish (pictures, audio, video)
- Stage 2: Where (on which platforms) to publish it.
- Stage 3: Which license or what kind of copyright attribution
Stage 2 would adjust possible options according to the media type selected in stage 1. I.e. it does not make sense to upload images or video to a platform like soundcloud. After the user has made a selection at stage 3 the software should warn him if one or more of his chosen combinations of platforms and license collide with potential clauses in the terms of service of a platform.
We deliberately chose a screen format for our application which can be easily adapted to mobile platforms (smartphones, tablets). We imagine that our solution is not only suitable for desktop use in times where more and more people handle their tasks using mobile devices.
During our midterm presentation one of our mentors mentioned that we should focus on identifying the pain of users of our target group and try to ease it. After a reassessment of our conducted interviews we made the assumption, that creators struggle with the proper attribution of a license or their copyright information of their published work. At this point in time, services like facebook or tumblr do not offer their users to select and attribute a CC license to content they upload on their platform. In case the user wants to attribute basic copyright information or a CC license, he would need to manually add this information (i.e. by watermarking images, adding an intro or outro to a video, or add meta information like an ID3 tag for mp3 files). This process can be rather time consuming, especially if different attributions have to be made for different platforms (i.e. watermarking an image for tumblr, adding a caption containing the information on facebook). A software which can aid the user in this process and save his time should create enough motivation to download and install such a solution. Our chosen tactic to educate the user about the existence of the CC licenses and possible benefits resulting from their usage is to create curiosity for them. We plan to subversively communicate to the user in the process of the license selection stage. The default option of "(c) All rights reserved" would be visible at the top of the interface represented by an image similar to those tags known from the CC website. This icon is deliberately designed to look rather empty, especially in contrast to the CC icons. The visual contrast should communicate to the user that waiving some rights of his work adds benefits to it aswell.
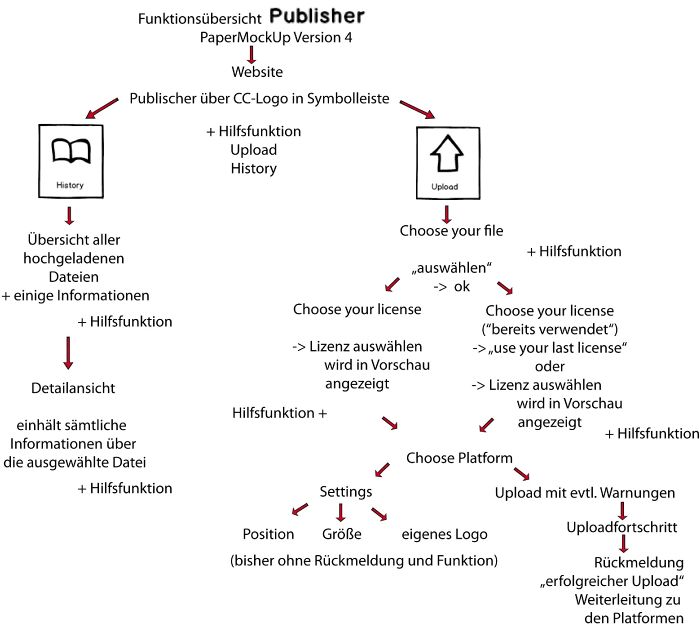
Final work - functional overview
Revised/ final work (4 th) PaperMockUp
Scenario
Szenario 1
Ich bin Bloggerin und teile Bilder in Beruf und Freizeit mit anderen Nutzern. Ich bin Studentin der Gestaltung und lade regelmäßig Bilder auf Microblog hoch, um meine Werke einer breiteren Öffentlichkeit zugänglich zu machen – d.h. Mitstudenten, Agenturen und anderen Interessenten. Wichtig ist mir dabei Feedback zu erhalten durch Kommentare und die ‚Like’-Funktion. Mein Blog dient als kommentiertes digitales Portfolio. Ich würde gern den Aspekt der Professionalität verstärken, indem meine Bilder durch einen juristischen Lizenztext abgesichert werden, der leicht zugänglich ist. Dies ermöglicht mir und anderen Nutzern ein unkompliziertes weiterverwenden der Bilder ohne ständiges Nachfragen, da gestalterische Arbeiten im Netz prinzipiell unter dem Urheberrecht stehen. Ich bin bei meinem Microblog-Account angemeldet und möchte meine aktuellen Arbeiten hochladen. Als erstes wähle ich die zum Upload gewünschten Bilder aus und möchte diese mit einem Klick auf meine Seite stellen. In diesem Moment erscheint ein Hinweisfenster in Form einer Bubble. Dieses macht mich mit einem kokettierenden Text auf die Verwendung von Lizenzen aufmerksam. Das ansprechende Design der Bubble verleitet mich dazu dem Link zu folgen, der zu einem Informationsvideo von Creative Commons führt. Dieses zeigt die Vorteile der Verwendung der verschiedenen Lizenzen unter Creative Commons auf. Danach kann ich mich entscheiden, ob ich das Fenster mit ausgegrautem Hintergrund schließen möchte und ich mich somit vom Anwenden der CC abwende oder ob ich das Add-on installieren bzw. ausführliche Informationen zu CC erhalten möchte. Ich habe mich für das Add-on entschieden und es ist nun mit dem CC-Logo in die Symbolleiste des Browsers integriert. Ich stelle mir im Lizenz-Manager von CC eine individuelle Lizenz für die Werke auf meinem Blog zusammen. Der Lizenz-Manager fügt die zuvor erstellte Lizenz automatisch in Form eines Buttons in den Blog ein. Der Button mit den verschiedenen Lizenz-Symbolen führt mich bei Bedarf auf die Website von CC mit der Erklärung der jeweiligen Lizenz. Im Falle einer Umentscheidung gehe ich auf das nun vorhandene CC-Symbol im Browser und erhalte eine Übersicht der gewählten Lizenz. Ich kann mir eine neue Lizenz zusammenstellen oder nochmals meine Eingaben speichern. Ich habe ebenfalls die Möglichkeit, den Verlauf der auf anderen Seiten gewählten Lizenzen zu überblicken (Ich bin in mehreren Communities aktiv). Bei Anmeldung in einem Blog, bei dem die Inhalte noch nicht unter einer Lizenz der CC stehen, blinkt der CC-Button in der Symbolleiste auf.
Szenario 2
Ich bin Bloggerin und teile Bilder in Beruf und Freizeit mit anderen Nutzern. Ich bin Studentin der Gestaltung und lade regelmäßig Bilder auf mehreren Platformen hoch, um meine Werke einer breiteren Öffentlichkeit zugänglich zu machen – d.h. Mitstudenten, Agenturen und anderen Interessenten. Ich würde gern den Aspekt der Professionalität verstärken, indem meine Bilder durch einen juristischen Lizenztext abgesichert werden, der leicht zugänglich ist. Dies ermöglicht mir und anderen Nutzern ein unkompliziertes weiterverwenden der Bilder ohne ständiges Nachfragen, da gestalterische Arbeiten im Netz prinzipiell unter dem Urheberrecht stehen. Das Konzept der Creative Commons ist mir bekannt, daher öffne ich den CC-Publisher, der in der Taskleiste des Browsers erscheint. Dieser ist in einem Format gestaltet, das es erlaubt, den Publisher auch als App für ein Smartphone zu nutzen. Zuerst habe ich die Wahl zwischen dem direkten Upload und der History. Ich öffne diese und erhalte einen Überblick zu meinen veröffentlichten Dateien mit all ihren Details wie Dateiname, Dateiart, Bildgröße, verwendete Lizenz, Datum des Uploads und Plattformen, auf denen das Bild hochgeladen wurde. Ein Pfeil-Button bringt mich zu weiterführenden Schritten. Ich gehe zurück zur Ausgangsansicht. Nun möchte ich eine neue Bildserie hochladen und gehe auf 'Upload' im Publisher, ich wähle die gewünschten Dateien aus. Im zweiten Schritt des Uploads habe ich die Möglichkeit, mir eine individuelle Lizenz zusammenzustellen. Ich kann die zuletzt genutzte Lizenz verwenden oder aber aus den verschiedenen Kombinationen von Namensnennung, Weitergabe unter gleichen Bedingungen, nicht kommerziell und keine Bearbeitung wählen. Hilfestellung zur Lizenzauswahl erhalte ich über den Fragezeichen-Button. Im finalen Schritt wähle ich noch die Plattformen aus, auf denen die Bildserie veröffentlicht werden soll. Als ich Facebook ankreuze, erscheint ein Hinweis-Fenster. Dieses besagt, das Facebook seine eigenen Lizenzbestimmungen hat, die ich auf der Website des sozialen Netzwerks nachlesen kann. Ich entscheide mich gegen das Hochladen meiner Bilder auf Facebook, demnach werden diese nur auf meinem Blog veröffentlicht. Bevor ich den Upload-Button betätige, gehe ich zu dem Menü der Settings, um weitere Einstellungen an meinen Bildern vorzunehmen, ich befinde mich in einer Art 'Profi-Modus' des Programms. Ich wähle die Position des Lizenzlogos im Bild und die Auflösung. Das eigene Logo kann ebenfalls eingesetzt werden. Den Uploadfortschritt kann ich schließlich über einen Balken mitverfolgen und erhalte nach erfolgreichem Upload eine Nachricht.
Prototypes and Prototyping
Paper-MockUp
Revised (2nd) MockUp
Revised (3 rd) PaperMockUp
User study
During the course we conducted a quantitive user study to verify our assumptions if there is a real need for creative users to attribute their work and publish on several online platforms.
Poster - summaery
Our conclusion
We can say that we were introduced to a robust set of tools to tackle different problems arising during the human centered design process. The course offered us a good opportunity to experiment with different approaches of designing a software solution. We underestimated the huge effort we had to invest into our final prototype. The component of abolishing ideas during different iterations in the process was a painful but educative experience. Several participants of our user studies showed great interest in our proposed solution, so we would like to actually implement our idea and test it under real life conditions.