Dieser Kurs stand im Zeichen von serverseitigen Technologien zur Kommunikation zwischen ebenjenem Server und dessen Clients. Im Laufe des Moduls wurde das angelernte Wissen stets in kleinen Projekten angewandt. Diese sollen im Folgenden nun vorgestellt werden.
PHP
Nachdem in den ersten Veranstaltungen je nach Wissensstand Grundkenntnisse, Auffrischungen und Vertiefungen in PHP geschaffen wurden, war nun das Ziel, essentielle Funktionalitäten eines E-Mail-Handlers zu implementieren. Dazu gehören etwa valide Eingaben, Rückmeldungen, Logging und Speicherung.
In der persönlichen Aufgabe galt es, ein zeitliches Limit für das Senden von E-Mails zu realisieren: Hat ein Nutzer eine E-Mail erfolgreich abgeschickt, muss eine bestimmte Zeitdauer warten, bis er eine weitere verschicken darf. Die Limitierung kann dabei bspw. adressenspezifisch über Cookies, Sessions oder Datenbankeinträge erfolgen. Auch wenn jedes Verfahren seine Hintertüren hat und mit wenig Wissen umgangen werden kann, sind sie schnell implementiert und für einen ersten Schutz sinnvoll.
Cookies [1]
Mit Cookies unterstützt PHP einen Mechanismus, um Informationen beim Client zu speichern und somit etwa wiederkehrende Besucher zu identifizieren. Durch setcookie() kann ein Cookie clientseitig mit einem beliebigen Wert im globalen Array $_COOKIE gespeichert. Eine simple Abfrage von $_COOKIE nach dem Namen des Cookies gibt den Wert wieder aus. So kann man die E-Mail-Adresse mit dem Ablaufdatum speichern und bei Bedarf dem Nutzer angeben, wie lange er noch zu warten hat. Alternativ kann man einem Cookie auch ein Ablaufdatum mitgeben, muss dann allerdings auf die Information zur verbleibenden Zeit verzichten.
Sessions [2]
Sessions bieten in PHP die Möglichkeit, bestimmte Daten während einer Folge von Aufrufen Ihrer Website ähnlich wie Cookies festzuhalten (tatsächlich werden die Informationen standardmäßig in einem Cookie gehalten, kann aber auch über die URL erfolgen). Die Initialisierung erfolgt mit einem Eintrag der gewünschten unter einem Namen in das Array $_SESSION; ebenso geschieht die Abfrage über dieses Array.
Datenbankeintrag [3]
Mittels PHP ist es ein Leichtes, sich zu einer MySQL-Datenbank zu verbinden (mysqli_connect()) und ab Version 4.1 sogar Prepared Statements zu verarbeiten. Mit SQL-Anfragen wird ein simpler Eintrag der E-Mail-Adresse in eine Tabelle unter Angabe des Ablaufdatums realisiert, welche nun bei erneutem Abschicken überprüft werden kann.
Performance von Plain text, JSON, XML und MySQL unter PHP
Im Rahmen des Aufzeigens von Möglichkeit zur persistenten Speicherung und Laden von Daten unter PHP wurde ein simples Framework implementiert, um die Einlese- sowie anschließende Zugriffsgeschwindigkeit verschiedener Formate zu testen. Angewandt wurde ein Datensatz mit 5.000 Einträgen zu je 10 Feldern. Die folgende Tabelle listet die Durchschnittszeit aus 100 Durchläufen:
| Format | Read (s) | Access (s) |
|---|---|---|
| Plain | 0.030051 | 0.004380 |
| XML | 0.067644 | 0.014731 |
| JSON | 0.036181 | 0.005020 |
| MySQL | 0.018481 | 0.007070 |
Der Lesbarkeit und Umsetzbarkeit halber liegt die persönliche Präferenz bei JSON, auch wenn die doppelte Einlesezeit als unter MySQL benötigt wird.
TYPO3
In einem weiteren Projekt sollte eine simple Webseite mit TYPO3 umgesetzt werden. Ziel war es, die standardmäßige Funktionalität des CMS durch beliebige Extensions zu erweitern, sodass man sich einerseits mit dem System vertraut macht, gleichzeitig aber auf für zukünftige Projekte gerüstet ist. Die folgenden drei Extensions wurden für die persönliche Seite eingesetzt:
Lorem Ipsum [4]
Diese Extension ist für Präsentationen und Testläufe eines Layouts geeignet, wenn sich auf der entsprechenden Seite noch keine Texte befinden. Mit einem Klick werden Dummy-Inhalte in die entsprechenden Content-Elemente hinzufügt.
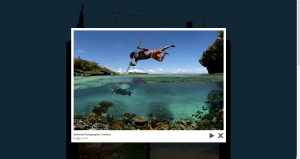
Perfect Lightbox [5]
Durch diese Extension kann das standardmäßige Klick-Vergrößern der Bilder durch eine Lightbox ersetzt werden. Zusätzlich bietet die Lightbox auch die Möglichkeit einer Slideshow.
Comments [6]
Mit dieser Extension können Besucher Kommentare zu einzelnen Seiten oder einem Thema der Webseite hinterlassen. Durch die individuellen Einstellungen können etwa Captchas hinzugefügt werden.
Weiterhin wurde ein Kontaktformular erstellt, mithilfe dessen sich Nutzer mit dem Admin in Verbindung setzen können.
AngularJS - Bücherei
Durch AngularJS kann man komfortabel Single-Page-Anwendungen erstellen, die auf dem Modell-View-Controller-Pattern basieren. Nach einer Einführung in die Grundlagen von AngularJS galt es wieder, diese in einem eigenen Projekt anzuwenden, wobei dieses die Möglichkeit der Eingabe, Manipulation und Entfernen bereithalten sollte, ähnlich einer Datenbank.
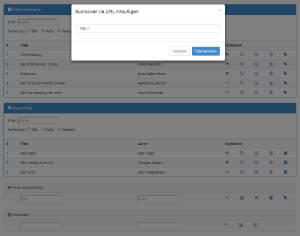
Dabei wurde eine digitale Bibliothek implementiert, welche zum einen bereits vorhanden Bücher listet, aber auch eine Wunschliste bietet. Folgende Funktionen stehen dabei zur Verfügung:
- Hinzufügen neuer Bucheinträge: Neben Titel und Autor und einer Cover-URL kann ebenfalls angegeben werden, ob das Buch bereits gelesen wurde und ob es anstelle der Sammlung auf die Wunschliste kommen soll.
- Bearbeiten vorhandener Bucheinträge
- Löschen von Bucheinträgen
- Verschieben eines Bucheintrags von der Wunschliste in die Sammlung
- Anzeigen einer Detailansicht eines Bucheintrags inklusive Cover
- Filtern sowohl in der Sammlung als auch in der Wunschliste nach Bucheinträgen durch eine Zeichenkette
- Sortierung nach Titel, Autor und der Gelesen-Option
Die Bibliothek ist auf der persönlichen Uni-Webseite unter folgendem Link erreichbar: http://webuser.uni-weimar.de/~rabu3082/library
Screenshots
Node.js - Foosball
Das umfassendste Projekt gestaltete sich bei der Arbeit mit dem JavaScript-Framework Node.js, welches die Programmierung von serverseitigen Anwendungen ermöglicht.
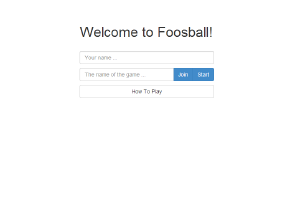
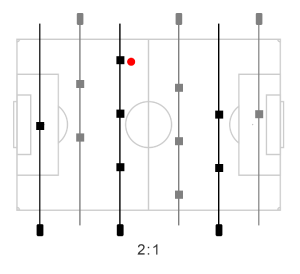
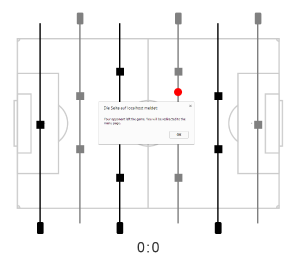
Nach freier Themenwahl wurde die Entscheidung zugunsten eines Tischfußballspiels gefällt. Wegen der limitierten gestalterischen Fähigkeiten eines Informatikers wurde dabei der Fokus auf die technische Umsetzung gelegt. Das Spielkonzept ist schnell erklärt: Ein Spieler eröffnet unter einem eindeutigen Namen eine Partie. Sobald sich ein zweiter Spieler zu ebendieser verbindet, wird die Begegnung gestartet. Die Spieler steuern ihre Griffstangen per Drag & Drop; bei Loslassen wird ein Schuss ausgeführt. Banden, Tore und eine Toranzeige komplettieren das Spiel.
In der ersten Phase wurde das Front-End des Clients umgesetzt, insbesondere die Spielphysik und die genutzten Objekte. Dabei wird die Arbeit durch Node.js erleichtert, indem geforderte Animationen und Objekte komfortabel in ein Canvas-Element gezeichnet werden können. Anschließend wurde die Anwendung für ein serverseitiges Spiel angepasst, indem benötigte Ressourcen über das Framework socket.io kommuniziert werden.
Screenshots