Dynamic Data Visualisation of the Music Scene of Thuringia
http://heinzeclaudia.de/thuringia
Idee
Der Liedermacher Rainald Grebe besingt Thüringen als das grüne Herz Deutschlands, als ein Land welches er sehr mag, aber eben auch als das Bundesland, welches keiner aus den Thüringern selbst kennt. Den Kölner Grebe hat es 2000 als Dramaturg, Regisseur und Schauspieler nach Jena ans Theaterhaus verschlagen. Laut Spiegelonline gilt Jena beispielsweise als "Musik-Paradies" und mancher sieht Thüringen auch als die Elektro-Hochburg Deutschlands. Was ist dran an der musikalischen Vielfalt Thüringens? Mein Semesterprojekt soll diese Frage keinesfalls beantworten, sondern stellt lediglich ein Experiment dar mit Hilfe von lastFM die sich stetig verändernde Vielfalt der Musikschaffenden Thüringens zu visualisieren.
Umsetzung
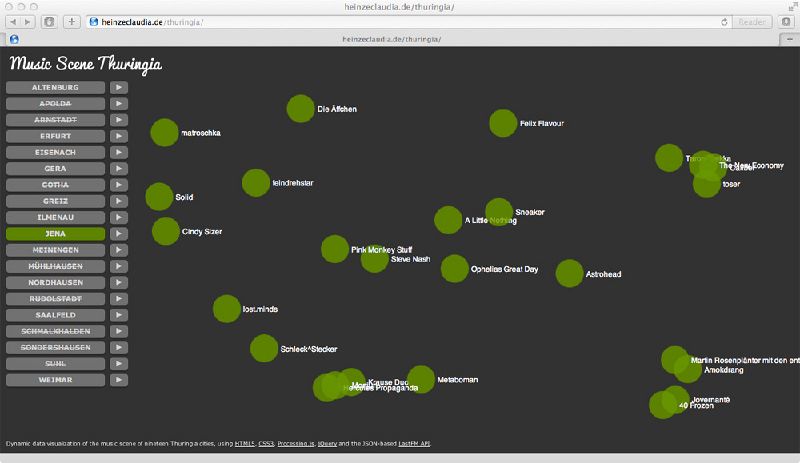
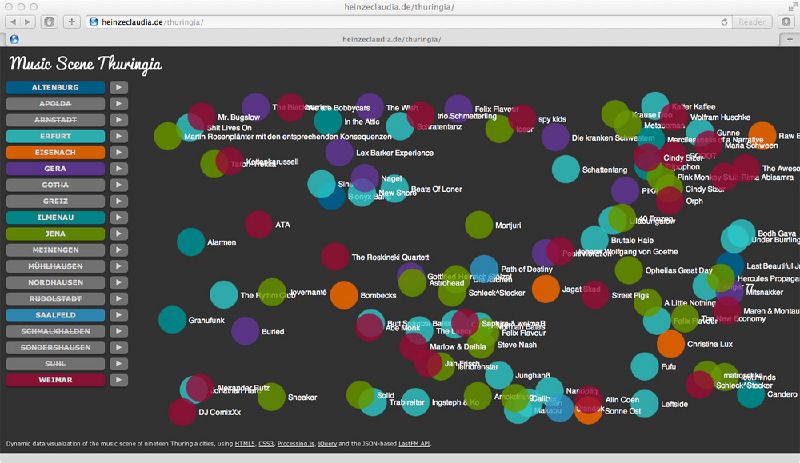
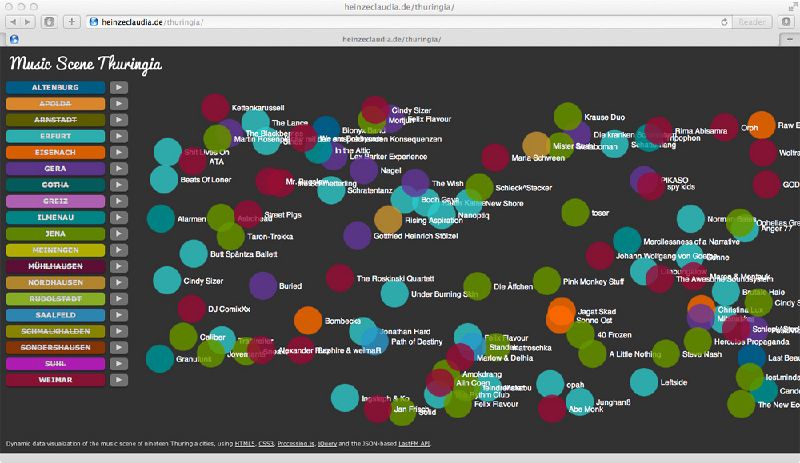
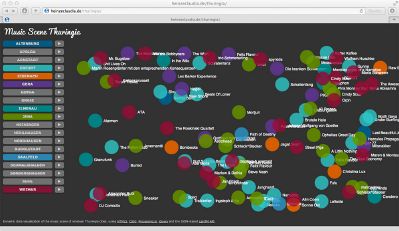
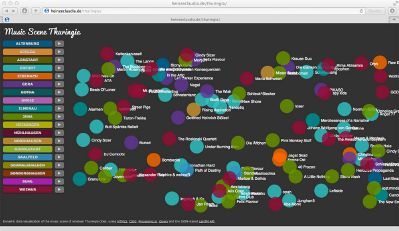
Mittels der auf JSON basierenden LastFM API werden Musikschaffende, die auf LastFM mit jeweils einer der ausgewählten 19 Städte Thüringens getaggt sind, abgefangen. In der Webseite ist mittels HTML5 und CSS3 aufgebaut. Im Canvas werden mittels Processing.js die Daten visualisiert. Mithilfe von jQuery kann die Visualisierung außerhalb des Canvas gesteuert werden.
Last.fm ist Online-Musikkatalog mit integriertem Internetradio. Mit Hilfe sozialer Funktionen wird dem Nutzer neue Musik empfohlen bzw. im Internetradio wird ähnliche Musik abgespielt. Zusätzlich hat der Nutzer auch die Möglichkeit mit andere Nutzer mit einem ähnlichem Musikgeschmack in Kontakt zu treten und es werden Events auf Grundlage des Musikgeschmacks empfohlen. Die meisten Künstler sind neben dem Genre auch mit der Stadt, aus der sie kommen, getaggt. Für Entwicklern und Design stellt Last.fm eine API zu Verfügung, um eigene Programme zu erstellen, die auf die Daten(bank) von Last.fm zugreifen. Das Rückgabeformat der Last.fm API ist JSON. JSON Bibliotheken sind in allen gängigen Programmiersprachen verfügbar, so auch in der JavaScript Library jQuery.
Processing.js ist der JacaScript Port von Processing. Damit ist es möglich im Browser Animation, Spiele usw. darzustellen, ohne dass der Nutzer ein Java Applet oder ein Flash Plugin installiert haben muss. Processing.js benutzt JavaScript um 2D- und 3D-Inhalte im HTML5 Canvas Element zu rendern. Das Canvas Element wird von den aktuellsten Version von Mozilla Firefox, Safari, Google Chrome, Opera und Internet Explorer 9 unterstützt.
Baustellen
Baustelle I
Bei LastFM sind beispielsweise vier verschiedene Musikschaffende mit dem Tag "Apolda" versehen. Keiner davon wird jedoch momentan auf meiner Seite angezeigt. Ähnlich verhält es sich beispielsweise auch mit Jena. Bei LastFM wurden 62 verschiedene Künstler mit dem Tag "Jena" versehen, aber nur ca. 25 werden angezeigt. Dies hat zur Folge das für zehn von 18 Städten keinerlei Ergebnis angezeigt werden kann (durchgestrichene Städtenamen). Bei der Abfrage mit der Methode tag.getWeeklyArtistChart stehen unter anderem auch die Parameter from, to und limit zur Verfügung. Aber auch durch deren Manipulation konnte ich kein anderes Ergebnis erreichen. Lösungsansatz: Nutzung einer anderen Methode zur Abfrage der mit einer der Städte getaggten Künstler.
Baustelle II
Momentan sind die Interaktionsmöglichkeiten mit dem Programm noch vergleichsweise gering. Gerne würde ich noch eine Funktion hinzufügen, bei der nach Mausklick auf einen Ball, der jeweilige Ball stehen bleibt und sich einer Box mit dem Bild des zugehörigen Künstlers samt Namen und Link öffnet.