| Line 31: | Line 31: | ||
|- | |- | ||
| [[File:ForLoopDev290.jpg|300px|reactiveGridCells]] <br> <br> [[File:test493.jpg|300px|adjustedBrownianMotion]] | | [[File:ForLoopDev290.jpg|300px|reactiveGridCells]] <br> <br> [[File:test493.jpg|300px|adjustedBrownianMotion]] <br> <br> | ||
| | | | ||
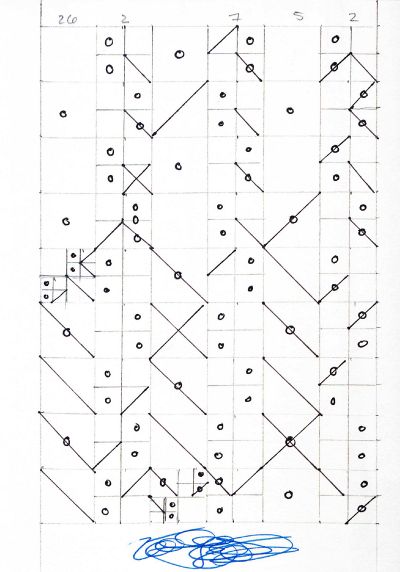
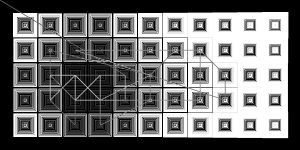
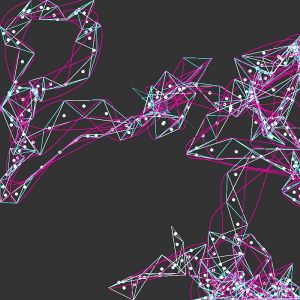
[[Media:AA_L3_ForLoopingDev.pde|ReactiveGridCells]]<br> <br> Combining For Loops for a Gride of Squares which have multiple offsets within each cell. The cell offset strokeWeight values are deteremined by the mouseXY, and lines are drawn between middle points that the hidden cursor hovers over for an amount of time. <br><br> | [[Media:AA_L3_ForLoopingDev.pde|ReactiveGridCells]]<br> <br> Combining For Loops for a Gride of Squares which have multiple offsets within each cell. The cell offset strokeWeight values are deteremined by the mouseXY, and lines are drawn between middle points that the hidden cursor hovers over for an amount of time. <br><br> | ||
Revision as of 14:00, 2 November 2018
Human Processed Algorithm 1 // 261018
| Result | Algorithm |
|---|---|

|
Human Processed Algorithm 1 Inspiration // Recursion
As a source of inspiration, architectural examples of recursive operations within facade design, such as LAVA : KACST HQ, form a basis for environmental and aesthetic building design, but the inclusion of personal data adds an additional layer of complexity. Following a basic level of recursion, the question of human ease was a driver in the specific operations which take place. The thought being, 'if the algorithm is too mathematically complex, then why not just have a computer act as operator', the instructions and dimensions were orchestrated into a regimented set of operations, while never crossing the line of expecting time-consuming computations to take place.
|
Algorithms for Computers 1 // 021118
| Result | Algorithm |
|---|---|
  |
ReactiveGridCells AdjustedBrownianMotion
|