No edit summary |
|||
| Line 32: | Line 32: | ||
| [[File:ForLoopDev290.jpg|300px|reactiveGridCells]] <br> <br> [[File:test493.jpg|300px|adjustedBrownianMotion]] <br> <br> | | [[File:ForLoopDev290.jpg|300px|reactiveGridCells]] <br> <br> [[File:test493.jpg|300px|adjustedBrownianMotion]] <br> <br> | ||
[[File: | [[File:FL2.jpg|100px|ForLoopBoxing2]][[File:FL3.jpg|100px|ForLoopBoxing3]][[File:FL4.jpg|100px|ForLoopBoxing4]]<br> <br> | ||
| | | | ||
| Line 38: | Line 38: | ||
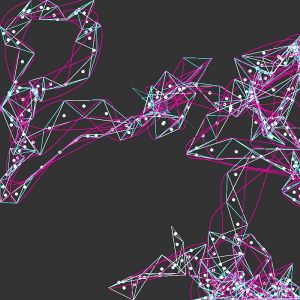
[[Media:AA_L1_BrownianMotion.pde| AdjustedBrownianMotion]]<br> <br> | [[Media:AA_L1_BrownianMotion.pde| AdjustedBrownianMotion]]<br> <br> | ||
Taking the basic algorithm for Brownian Motion as a format, additional interactions are introduced in order to develop a better understanding of Array methods. While lines are drawn from the calculated 'random' motion which comes from the basic Brownian motion, the color of lines are incrementally manipulated and the fading affect of the background is toggled upon mousePressed(). Additionally, triangles are drawn at the end of the pointList, and the centroid of the 2D triangles are calculated and indicated with a point, and a curve is drawn via vertex points from the Brownian Motion points. | Taking the basic algorithm for Brownian Motion as a format, additional interactions are introduced in order to develop a better understanding of Array methods. While lines are drawn from the calculated 'random' motion which comes from the basic Brownian motion, the color of lines are incrementally manipulated and the fading affect of the background is toggled upon mousePressed(). Additionally, triangles are drawn at the end of the pointList, and the centroid of the 2D triangles are calculated and indicated with a point, and a curve is drawn via vertex points from the Brownian Motion points. <br> <br> | ||
[[Media:AA_L3_ForLoopingDev3.pde| ForLoopBoxing]]<br> <br> | |||
Working with ForLoops for 2D grid generation and cell offset, this attempt varies the x and y grid input for the grid offset number along with the visualized color of the cells. | |||
<br> | <br> | ||
|- | |- | ||
|} | |} | ||
Revision as of 14:16, 2 November 2018
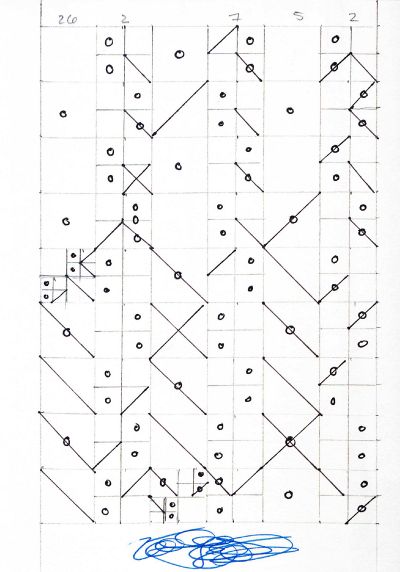
Human Processed Algorithm 1 // 261018
| Result | Algorithm |
|---|---|

|
Human Processed Algorithm 1 Inspiration // Recursion
As a source of inspiration, architectural examples of recursive operations within facade design, such as LAVA : KACST HQ, form a basis for environmental and aesthetic building design, but the inclusion of personal data adds an additional layer of complexity. Following a basic level of recursion, the question of human ease was a driver in the specific operations which take place. The thought being, 'if the algorithm is too mathematically complex, then why not just have a computer act as operator', the instructions and dimensions were orchestrated into a regimented set of operations, while never crossing the line of expecting time-consuming computations to take place.
|
Algorithms for Computers 1 // 021118
| Result | Algorithm |
|---|---|
  |
ReactiveGridCells AdjustedBrownianMotion
|


