No edit summary |
|||
| Line 94: | Line 94: | ||
[[Media:AA_L3_NoiseDev2.pde|AleatoricMotionAgents]]<br> <br> First, a Perlin Noise p5.js sketch was rebuilt in the Processing environment, and adapted to utilize an agent system within the structure of object-oriented programming. Subsequently, the parameters of the sketch, along with the base of movement were updated in order to develop a higher understanding of the agent activity. | [[Media:AA_L3_NoiseDev2.pde|AleatoricMotionAgents]]<br> <br> First, a Perlin Noise p5.js sketch was rebuilt in the Processing environment, and adapted to utilize an agent system within the structure of object-oriented programming. Subsequently, the parameters of the sketch, along with the base of movement were updated in order to develop a higher understanding of the agent activity. | ||
|- | |||
|} | |||
=='''Algorithms for Computers 3 //''' 091118== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:SinusoidalForLooping.gif|300px|SinusoidalForLooping]] <br> <br> | |||
| | |||
[[Media:AA_L4_Sinusoidal2.pde|SinusoidalForLooping]]<br> <br> I was interested in further pursuing 2D manipulation of the sin / cos equations in drawing wave curves, while also seeing the effects of color manipulation. Still, the sin() and cos() proved difficult, so the next trials will focused on soldifying a workable understanding of their manipulation and affect in 2D. Initial inspiration: https://www.openprocessing.org/sketch/617085 <br><br> | |||
|- | |- | ||
|} | |} | ||
Revision as of 19:00, 13 November 2018
Human Processed Algorithm 1 // 261018
| Result | Algorithm |
|---|---|

|
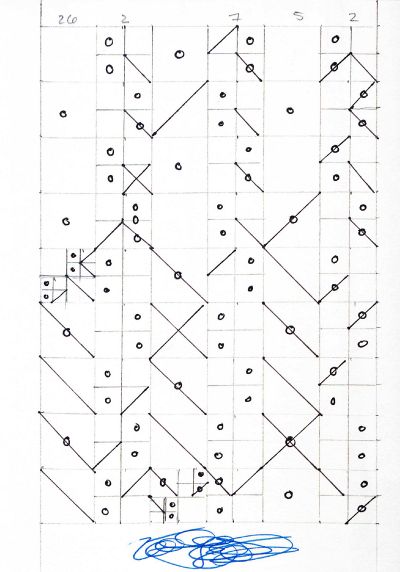
Human Processed Algorithm 1 Inspiration // Recursion
As a source of inspiration, architectural examples of recursive operations within facade design, such as LAVA : KACST HQ, form a basis for environmental and aesthetic building design, but the inclusion of personal data adds an additional layer of complexity. Following a basic level of recursion, the question of human ease was a driver in the specific operations which take place. The thought being, 'if the algorithm is too mathematically complex, then why not just have a computer act as operator', the instructions and dimensions were orchestrated into a regimented set of operations, while never crossing the line of expecting time-consuming computations to take place.
|
Algorithms for Computers 1 // 021118
| Result | Algorithm |
|---|---|
  |
ReactiveGridCells AdjustedBrownianMotion
|
Human Processed Algorithm 2 // 091118
| Result | Algorithm |
|---|---|
 
|
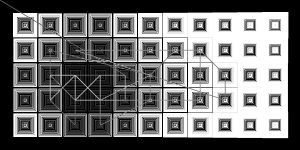
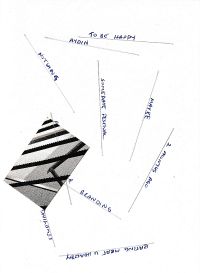
Human Processed Algorithm 2 Inspiration // Human Process
Counterbalancing the more or less strict routines of the first Human Processed Algorithm, HPA2 involves writing prompts and gap-solving from the operator. While the implementation is limited, instructions which skip the process for achieving and outcome and merely state the outcome desired are an interesting way to require creative input from the operator. Additionally, the end of the algorithm asks for the archival process to take place internally, thus utilizing the more algorithmic nature as a traditional time-saving device.
Inspiration //Multi-Media
Something that seems complex with computer operation is material manipulation or application. Due to this, HPA2 investigates the simple requests of multi-media involvement in a fashion that would be prohibitive in a computationally driven algorithm. In personal perspective, the personal or 'random' content which comes from the operator is much less of interest than the processes which are personally chosen - i.e. how to attach the cut images, how to attach the thread, how to create the margin limitations.
|
Algorithms for Computers 2 // 091118
| Result | Algorithm |
|---|---|

|
HallwayScenePlaythrough AleatoricMotionAgents
|
Algorithms for Computers 3 // 091118
| Result | Algorithm |
|---|---|

|
SinusoidalForLooping |