| Line 137: | Line 137: | ||
[[File:Noisey_0545.png|300px|Loyalist_BeginningsFromWhite]]<br><br><br> | [[File:Noisey_0545.png|300px|Loyalist_BeginningsFromWhite]]<br><br><br> | ||
[[File:CatPostcardProduction.png|300px|ImageProcessingProximity]]<br> | [[File:CatPostcardProduction.png|300px|ImageProcessingProximity]]<br> | ||
[[File:Cat.png|150px|HPplotted1]][[File:Post.png|150px|HPplotted2]] | [[File:Cat.png|150px|HPplotted1]][[File:Post.png|150px|HPplotted2]] <br><br><br> | ||
[[File:Noisey_0246.png|300px|Loyalist as BlueValueAngle]]<br> | |||
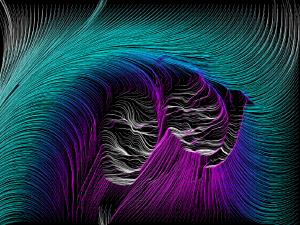
[[File:Noisey_0261.png|300px|Cat as BlueValueAngle]]<br> | |||
[[File:03_Weinachtsmarkt1.png|300px|WeinachtStuttgart as BlueValueAngleScale1]]<br> | |||
[[File:02_KC25.png|300px|KC as BlueValueAngleScale25]]<br> | |||
[[File:01_FireWalk.png|150px|FireWalk as BlueValueAngleScale10]] [[File:04_FireWalk50.png|150px|FireWalk as BlueValueAngleScale50]]<br> | |||
| Line 173: | Line 179: | ||
<br><br> | <br><br> | ||
<br><br> | |||
<br><br> | |||
<br><br> | |||
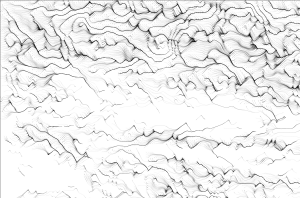
[[Image Processing for HPplotter Output]]<br> <br> | |||
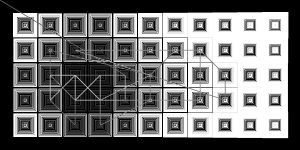
In building as static image for use in plotting, two trials were undergone. The first, pictured on pink paper, were simple overlayed arrays of randomly generated closed shapes. The second was developed via simple Image Processing methods, which evaluate the the color of pixels and store them (within ranges) to three lists of gray, white, and black pixels. These lists are used to enact differentiated responses, which thus give image to the underlying Cat image input. The second trial is divided so that the A4 can but divided once the three processes have been enacted, and used as Christmas Postcards. | |||
|- | |- | ||
|} | |} | ||
Revision as of 22:01, 29 November 2018
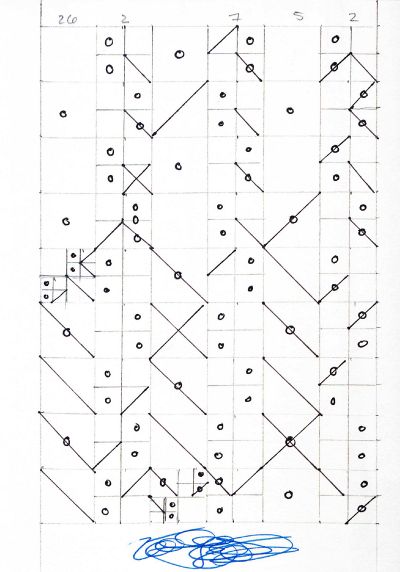
Human Processed Algorithm 1 // 261018
| Result | Algorithm |
|---|---|

|
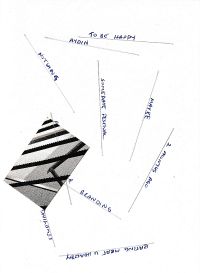
Human Processed Algorithm 1 Inspiration // Recursion
As a source of inspiration, architectural examples of recursive operations within facade design, such as LAVA : KACST HQ, form a basis for environmental and aesthetic building design, but the inclusion of personal data adds an additional layer of complexity. Following a basic level of recursion, the question of human ease was a driver in the specific operations which take place. The thought being, 'if the algorithm is too mathematically complex, then why not just have a computer act as operator', the instructions and dimensions were orchestrated into a regimented set of operations, while never crossing the line of expecting time-consuming computations to take place.
|
Algorithms for Computers 1 // 021118
| Result | Algorithm |
|---|---|
  |
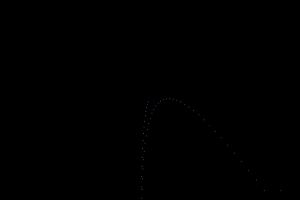
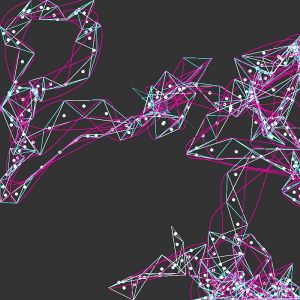
ReactiveGridCells AdjustedBrownianMotion
|
Human Processed Algorithm 2 // 091118
| Result | Algorithm |
|---|---|
 
|
Human Processed Algorithm 2 Inspiration // Human Process
Counterbalancing the more or less strict routines of the first Human Processed Algorithm, HPA2 involves writing prompts and gap-solving from the operator. While the implementation is limited, instructions which skip the process for achieving and outcome and merely state the outcome desired are an interesting way to require creative input from the operator. Additionally, the end of the algorithm asks for the archival process to take place internally, thus utilizing the more algorithmic nature as a traditional time-saving device.
Inspiration //Multi-Media
Something that seems complex with computer operation is material manipulation or application. Due to this, HPA2 investigates the simple requests of multi-media involvement in a fashion that would be prohibitive in a computationally driven algorithm. In personal perspective, the personal or 'random' content which comes from the operator is much less of interest than the processes which are personally chosen - i.e. how to attach the cut images, how to attach the thread, how to create the margin limitations.
|
Algorithms for Computers 2 // 091118
| Result | Algorithm |
|---|---|

|
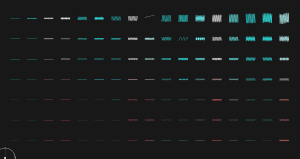
HallwayScenePlaythrough AleatoricMotionAgents
|
Algorithms for Computers 3 // 091118
| Result | Algorithm |
|---|---|

|
SinusoidalForLooping SinusoidalParticleMovement |
Algorithms for Computers 4 // 091118
| Result | Algorithm |
|---|---|
|
|
Image Based Agent Start Point
In building as static image for use in plotting, two trials were undergone. The first, pictured on pink paper, were simple overlayed arrays of randomly generated closed shapes. The second was developed via simple Image Processing methods, which evaluate the the color of pixels and store them (within ranges) to three lists of gray, white, and black pixels. These lists are used to enact differentiated responses, which thus give image to the underlying Cat image input. The second trial is divided so that the A4 can but divided once the three processes have been enacted, and used as Christmas Postcards.
Image Processing for HPplotter Output In building as static image for use in plotting, two trials were undergone. The first, pictured on pink paper, were simple overlayed arrays of randomly generated closed shapes. The second was developed via simple Image Processing methods, which evaluate the the color of pixels and store them (within ranges) to three lists of gray, white, and black pixels. These lists are used to enact differentiated responses, which thus give image to the underlying Cat image input. The second trial is divided so that the A4 can but divided once the three processes have been enacted, and used as Christmas Postcards. |