| (One intermediate revision by the same user not shown) | |||
| Line 171: | Line 171: | ||
! style="width: 50%" | Algorithm | ! style="width: 50%" | Algorithm | ||
|- | |- | ||
| [[File:77.png|400px|CPA_5]] [[File:used2.gif|400px|CPA_6]] [[File:used3.gif|400px|CPA_7]] | | [[File:77.png|400px|CPA_5]] [[File:used2.gif|400px|CPA_6]] [[File:used3.gif|400px|CPA_7]] [[File:ghjkl.png|400px|CPA_8]] | ||
| [[:File:no sa.pdf |CPA_5]] | [[:File:transcr.pdf|CPA_6_CPA_7]] | | [[:File:no sa.pdf |CPA_5]] | [[:File:transcr.pdf|CPA_6_CPA_7]] | ||
<br><br> | <br><br> | ||
Latest revision as of 06:04, 11 January 2019
Human Processed Algorithm 0 // 15.10.18
| Result | Algorithm |
|---|---|
 |
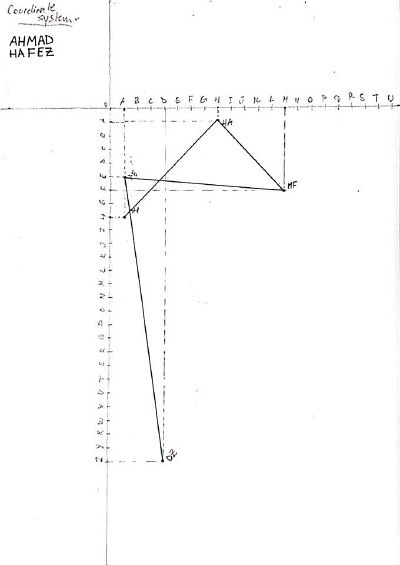
Introductory Algorithm The implementation of this algorithm was based on the instructions given for deconstructing given names to coordinates. |
Human Processed Algorithm 1 // 26.10.18
| Result | Algorithm |
|---|---|

|
HPA_1 Movie Play Through
My idea for this algorithm was to base the output on Movie titles chosen by the person executing the algorithm in a simple way of connecting these titles at the end of the execution in a controlled matter.
|
Computer Processed Algorithm 0 // 02.11.18
| Result | Algorithm |
|---|---|

|
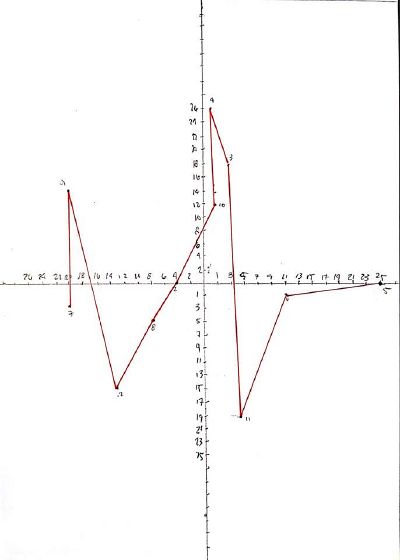
CPA_0 Glass Art by Laszlo Moholy Nagy Still recreation This Illustration is meant as an Introduction and Practice to Computer Processed Algorithms using processing.
|
Computer Processed Algorithm 1 // 04.11.18
| Result | Algorithm |
|---|---|
  
|
CPA_1 |CPA_2_CPA_3
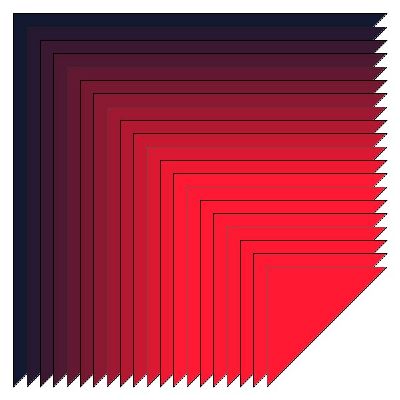
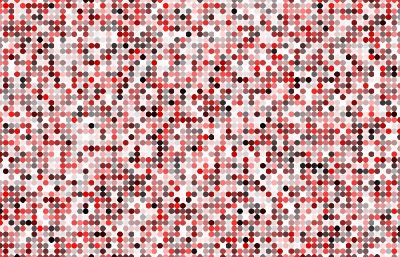
For Loop Trials During my experimentation using for loops I managed to figure out interesting spaces and masses with changing functions and displays based on the specified parameters and conditions applied also as an alternative way of creating arrays. These are some of my practice imagery that were displayed: CPA_1 -- Is based on 1 simple for loop function for a triangle gradually getting smaller. CPA_2 & CPA_3 -- Are the same script with a few parts changed from it to transform the display from a grid pattern to a circular one.
|
Human Processed Algorithm 2 // 09.11.18
| Result | Algorithm |
|---|---|

|
HPA_2
The Great Pretender Illustrated Mix In this algorithm the song "The great Pretender" by Freddie Mercury was the main source of input within a random human emotional output to see the different out comes that my generate from a single song within simple conditions as well as to illustrated it in a sense of an abstract representation of its meaning. |
Computer Processed Algorithm 2 // 10.11.18
| Result | Algorithm |
|---|---|
 
|
CPA_2 | CPA_3
Array Trials My approach towards the array function started by experimenting with the existing code to create new, interesting patterns based on sin,cos & tan conditions within a fade ratio then moved to image frame manipulation and transition within the same conditions of a movie scene "Burnt". |
Computer Processed Algorithm 3 // 15.11.18
| Result | Algorithm |
|---|---|
 
|
CPA_3&4
Sin/Cos/Tan and Color manipulation Trials In this assignment I tried to experiment a little with the sin, cos and tan functions with the addition of color manipulation to generate different graphical displays of the specified function for each drawn shape also with occurring different curves based on the input values. |
Computer Processed Algorithm 4 // 20.11.18
| Result | Algorithm |
|---|---|
 
|
CPA_4 | CPA_5
Noise Trials I tried noise distribution in an organic display of a wave and in a grid bases connected by lines with movement of restricted nature determined by the noise factors that were implemented. |
Computer Processed Algorithm 5 // 10.12.18
| Result | Algorithm |
|---|---|
   
|
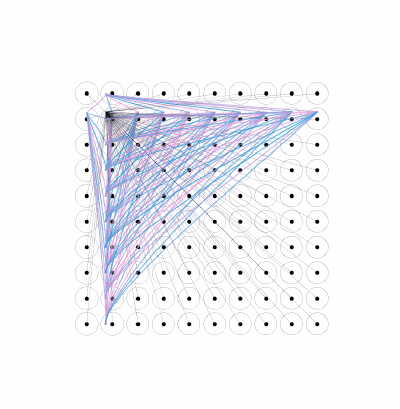
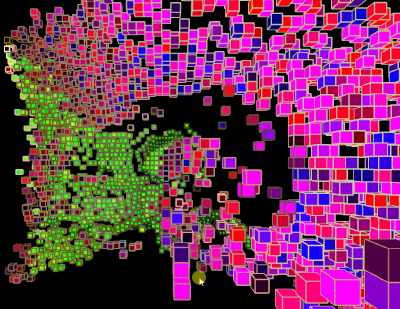
CPA_5 | CPA_6_CPA_7
Image/Video Trials Building upon what was displayed in the lecture I tried to recreate a dynamic effect using a video format of a Hannibal cooking scene as well as a 2D image layered upon a cluster of patterns and shapes in order to establish interesting effects and displays. |