| (23 intermediate revisions by the same user not shown) | |||
| Line 94: | Line 94: | ||
[[Media:AA_L3_NoiseDev2.pde|AleatoricMotionAgents]]<br> <br> First, a Perlin Noise p5.js sketch was rebuilt in the Processing environment, and adapted to utilize an agent system within the structure of object-oriented programming. Subsequently, the parameters of the sketch, along with the base of movement were updated in order to develop a higher understanding of the agent activity. | [[Media:AA_L3_NoiseDev2.pde|AleatoricMotionAgents]]<br> <br> First, a Perlin Noise p5.js sketch was rebuilt in the Processing environment, and adapted to utilize an agent system within the structure of object-oriented programming. Subsequently, the parameters of the sketch, along with the base of movement were updated in order to develop a higher understanding of the agent activity. | ||
|- | |||
|} | |||
=='''Algorithms for Computers 3 //''' 091118== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:SinusoidalForLooping.gif|300px|SinusoidalForLooping]] <br> <br> <br> <br> <br> <br> | |||
[[File:Sin4B.gif|300px|SinusoidaldParticle]][[File:Sin4A.PNG|300px|SinusoidalParticleFilled]] | |||
| | |||
[[Media:AA_L4_Sinusoidal2.pde|SinusoidalForLooping]]<br> <br> I was interested in further pursuing 2D manipulation of the sin / cos equations in drawing wave curves, while also seeing the effects of color manipulation. Still, the sin() and cos() proved difficult, so the next trials will focused on soldifying a workable understanding of their manipulation and affect in 2D. Additionally, it would be useful to focus on separating complex actions into separate functions, and adding a particle class into the mix. Initial inspiration: https://www.openprocessing.org/sketch/617085 | |||
<br> <br> | |||
[[Media:AA_L4_Sinusoidal4.pde|SinusoidalParticleMovement]]<br> <br> Although its a bit of step backwards into single particle territory, I was interested in augmenting particle movement with sin curves, and adjusting the color output with a noise function. The next step would be to transition the sketch to a larger space with a higher number of particles which have color differences, thus needing to store separated noise values for each particle. <br><br> | |||
|- | |||
|} | |||
=='''Algorithms for Computers 4 //''' 091118== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| | |||
[[File:Noisey_0123.png|300px|DeathOfALoyalistSoldier]]<br> | |||
[[File:Noisey_0759.png|300px|Loyalist_BeginningsInBlack]]<br> | |||
[[File:Noisey_0270.png|300px|Loyalist_BeginningsFromGrayDark]]<br> | |||
[[File:Noisey_0283.png|300px|Loyalist_BeginningsFromGrayLight]]<br> | |||
[[File:Noisey_0545.png|300px|Loyalist_BeginningsFromWhite]]<br><br><br> | |||
[[File:CatPostcardProduction.png|300px|ImageProcessingProximity]]<br> | |||
[[File:Cat.png|150px|HPplotted1]][[File:Post.png|150px|HPplotted2]] <br><br><br> | |||
[[File:Noisey_0246.png|300px|Loyalist as BlueValueAngle]]<br> | |||
[[File:Noisey_0261.png|300px|Cat as BlueValueAngle]]<br> | |||
[[File:03_Weinachtsmarkt1.png|300px|WeinachtStuttgart as BlueValueAngleScale1]]<br> | |||
[[File:02_KC25.png|300px|KC as BlueValueAngleScale25]]<br> | |||
[[File:01_FireWalk.png|150px|FireWalk as BlueValueAngleScale10]] [[File:04_FireWalk50.png|150px|FireWalk as BlueValueAngleScale50]]<br> | |||
| | |||
[[Media:AA_L6_LoyalistSoldierBeginningPositions.zip| Image Based Agent Start Point]]<br> <br> With some slight additions to the previous general code for noise generation of agent pathways, the beginning points of agents are defined by the black, gray, or white values of the underlying image, ''Death of a Loyalist Soldier'' by the photography team Robert Capa. The size, fill, and speed of the agents are refined so that the outcome is as elegant and slim as possible. | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
<br> <br> | |||
[[Media:AA_L6_CatImageProcessing.zip|Image Processing for HPplotter Output]]<br> <br> | |||
In building as static image for use in plotting, two trials were undergone. The first, pictured on pink paper, were simple overlayed arrays of randomly generated closed shapes. The second was developed via simple Image Processing methods, which evaluate the the color of pixels and store them (within ranges) to three lists of gray, white, and black pixels. These lists are used to enact differentiated responses, which thus give image to the underlying Cat image input. The second trial is divided so that the A4 can but divided once the three processes have been enacted, and used as Christmas Postcards. | |||
<br><br> | |||
<br><br> | |||
<br><br> | |||
<br><br> | |||
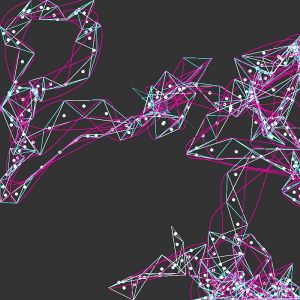
[[File:AA_L6_BlueValueAngling.zip|Blue Value Angling Trials]]<br> <br> | |||
Moving forward from only utilizing pixel coloration for starting points, in this series of trials the blue value for each image is aquired and used to determine the further movement of each Balloon type agent. While a few different methods were tried, the most succesful outcomes came from the code posted here, which simply switches out the range of noise2D with the coloration range. | |||
In applying this simple substitution, I was expecting some light form of interact with the image, but it seems that if the scale is correct, the level of formal outlining is quite detailed. This is obviously because line deviation would only take place if the coloration would change dramatically, so when edges of color are found, the agents tend to along these lines. Still the level to which they adhere to the image components, and the range to which the scale affects the feeling of line transitions was quite surprising. | |||
|- | |||
|} | |||
=='''Human Processed Algorithm 3 //''' 301118== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
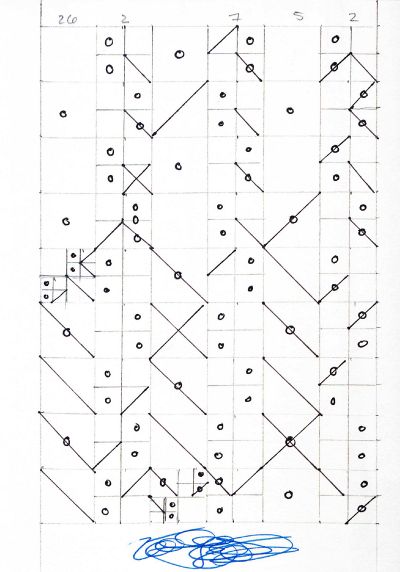
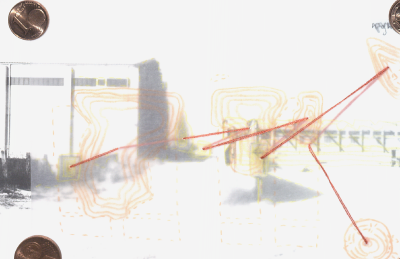
| [[File:HPA31.JPG|400px|HPA3 R1P1]][[File:HPA32.JPG|400px|HPA R1P2]] | |||
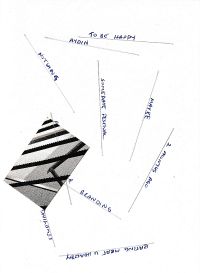
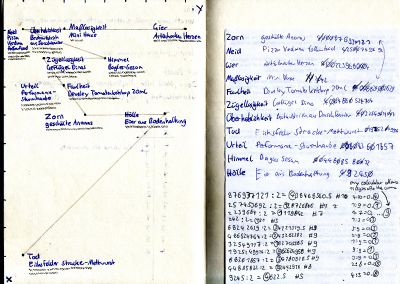
| [[Media:301118_HAinstructions_2way_rot.pdf|Human Processed Algorithm 3]] <br><br> | |||
'''''Inspiration // Subjective Connection to the Mundane''''' | |||
While the concepts evoked in The Seven Deadly Sins by Hieronymous Bosch are quite dramatic and personally interpreted, they also are incredibly defined and clear. In comparison, the mundane article, such as anything found in the grocery market, is much less subjective in its inate definition, but its operative values are much less clear. The operations enclosed tie the subjective dramatic to the objective mundane. Additionally, (although this could only be derived from many different simulations of the algorithm), the author hypothesis would be that the subjective natures of mundane are less heterogenous than expected, and that the connections of moral evaluation trend in scattered groupings, rather than truely disparate subjective conjurations. | |||
<br> <br> | |||
'''''Inspiration // Graphical Data Presentation''''' | |||
While a few of these algorithmic operations loop back to methods used at the beginning of the class, graphical representation of data is a continued point of focus. The barcode numbers of items are worked with in order to create a two-dimensional grid space, and points are plotted without any specific order. Additional to the graphical operations used in previous algorithmic methods, the aesthetic of presented information is considered, with elements of each process present within the graphical outcome. Beyond the single page outcome, the process itself is documented on adjacent pages and the back of the printed instructions, which give a layering of production which contributes obliquely to the central content. | |||
|- | |||
|} | |||
=='''Algorithms for Computers 5 //''' 091118== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
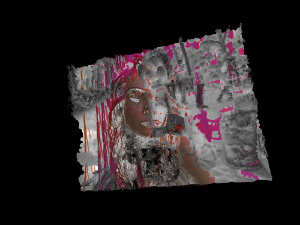
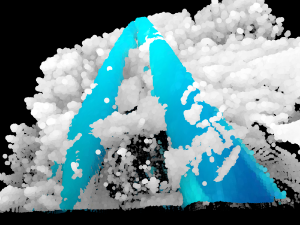
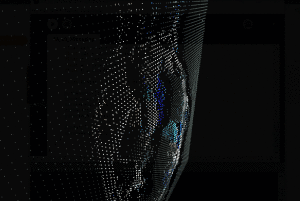
|[[File:3DImagin01.gif|300px|PeasyCamImageTesting01]]<br> | |||
[[File:3DImagin02.gif|300px|PeasyCamImageTesting02]] <br> | |||
[[File:dotty_0160.png|300px|PeasyCamImageTesting03]] <br> | |||
[[File:dotty_0497.png|300px|PeasyCamImageTesting04]] <br> | |||
| [[Media:AA_L8_3DImaging3.zip|Peasy Cam Image Testing]]<br> <br> | |||
With limited scope, these Peasy Cam trials aim to begin integrating 3D space with the same image data parameters which have been used in a 2D fashion previously. The Z axis of the image is manipulated by pixel color values, along with the size and coloration of points from the image. In the final turn, two images are manipulated in the same space simultaneously. <br><br> | |||
|- | |||
|} | |||
=='''Human Processed Algorithm 4 //''' 111218== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
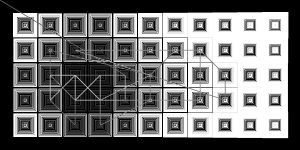
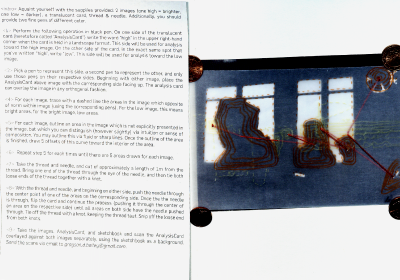
| [[File:Bright.png|400px|HPA4 R1P1]][[File:Dark.png|400px|HPA4 R1P2]] | |||
| [[Media:InstructionsUpload.pdf|Human Processed Algorithm 4]] <br><br> | |||
'''''Inspiration // Mimetic Operations''''' | |||
In response to the question of human value in image processing, I am not quite sure that there remain any. When it comes to mimetic operations, obviously the computer has a much higher capacity for reproduction through various methods, but it is also a strong argument that the discrete operations that are computationally possible for image processing determine that human image processing is never quite comparable. In this algorithm, the user is asked to divine compositional areas on transparent 'analysis card'. The element of divining areas 'compositionally' is still innately human, although the concept of 'composition' is challenged by the superior state of computational logic. It is the opinion of the author, at least, that the in the pure pursuit of image processing, the human ingenuity that is involved in human image processing is not enough to define it as a valued asset, and can be seen as more as a sentimental remnant of aesthetics, rather than an operative advantage. | |||
<br> <br> | |||
'''''Inspiration // Multi-Media Operation''''' | |||
While a human image processing is not completely valuable, the operational ability to utilize multi-media, and double sided objects to create third outcomes presents a possible value of the human processor, not as a divining member, but as a complex organic machine which can perpetrate discrete methods without too much explanation. These combined operations along with composition perhaps reach for an objective human value within the process, but it is hard to say if they reach something truly distinct from what the computer is able to produce - although it might not easily produce objects in physical space, it is capable of 3d modelling operations which approximate the exact results in a virtual method. The general conclusions from the design of excercise were of the limitations of human value in any method of image processing. In the pursuit of algorithmic execution, human ability lies elsewhere. | |||
|- | |||
|} | |||
=='''Final Project //''' 011819== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
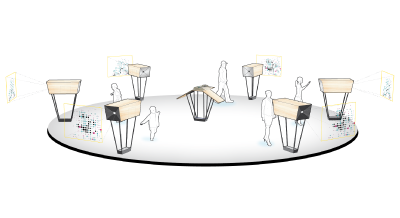
|[[File:OrganizedSetup-02-01.png|400px|OrganizedSetup]] | |||
[[File:FinalPrintingProcess_small.mov|400px|printingFullProcess]] | |||
[[File:Printing_1_small.mov|400px|printingBasic]] | |||
[[File:Output_1.JPG|400px|OutputExample]] | |||
[[File:BagPrototype 1.JPG|400px|BagPrototype1]] | |||
[[File:BagPrototype2.JPG|400px|BagPrototype2]] | |||
|[[Media:ProcessedOasen_GraysonBailey_MediaArchitectureFinal.pdf|ProcessedOasen_Presentation]] | |||
<br> | |||
[[Media:ProcessedOasen_ProcessingSketches.zip|ProcessedOasen_ProcessingSketches]] | |||
<br><br> | |||
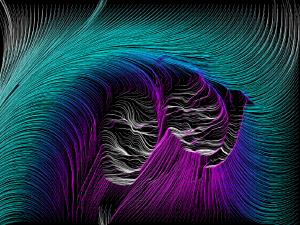
'''''Processed Oasen // Translocal Composite Printing''''' | |||
Processed Oasen is a project which links multiple Bauhaus locations into one site of artistic operation. Utilizing motion detection for starting points within an Image Processing algorithm, webcam input from separate locations (Deutsche National Theatre, Tempelherrenhaus) are transformed into abstract line generations based on the images of their locations. In this way, locations are synthesized into an overlayed visual output. | |||
In order to mechanically process these operations, an HP7475A plotter is used, with some light modifications. First, the pen carriage system has been modified with some 3D printing, so that the carriage system can take Faber-Castell pens. Second, and more interestingly, the setup has been augmented with an arduino linked servo, which mechanically engages the paper set lever, allowing the system to print on a continuous roll of material. This second modification introduces most of the more complex organizations of the printing sketch, because any process will need to happen dynamically if it will be repeated, and because it thusly involves writing to a plotter port and a servo port within the sketch. | |||
The Output of these processes is to be printed on fabric, which can be used in a number or ways. Long tapestries could be produced, or tote bags could be produced. The time stamp of when the location data was taken will printed along with the abstract lines, so spectators at each location could potentially coordinate which bag they would take based on their presence at the given location at the given time. | |||
'''''Inspiration // human-computer vision''''' | |||
A large part of the inpsiration for the use of motion detection as the sparking input for drawing, as well as the drawings processes themselves, come from Lazlo Moholy-Nagy and his specific approach to the technical and its relationship to aesthetics. The obfuscation of two locations represented by abstract lines creates simultaneously a sentimental composition of two iconic locations, but only through the vision of process that can not immediately nor easily understood. Optimistically, this asks the spectator to question for themselves what these processes might be, and how they can distinguish the actions of one overlay to another. Pessimistically, it brings up the question of whether the development of an algorithm dependent world requires such algorithms to explain themselves in plainly human terms. | |||
Additionally, Moholy-Nagy's writings on the techniques of PolyCinema, as well his creation of the light modulation machine, tests the overlaps of media, particularly in terms of 'projection'. While 'Processed Oasen' does not deal with exclusively with projection along these terms, it consistently engages with the idea of casting information from source to site of operation. | |||
<br> <br> | |||
|- | |- | ||
|} | |} | ||
Latest revision as of 02:01, 25 January 2019
Human Processed Algorithm 1 // 261018
| Result | Algorithm |
|---|---|

|
Human Processed Algorithm 1 Inspiration // Recursion
As a source of inspiration, architectural examples of recursive operations within facade design, such as LAVA : KACST HQ, form a basis for environmental and aesthetic building design, but the inclusion of personal data adds an additional layer of complexity. Following a basic level of recursion, the question of human ease was a driver in the specific operations which take place. The thought being, 'if the algorithm is too mathematically complex, then why not just have a computer act as operator', the instructions and dimensions were orchestrated into a regimented set of operations, while never crossing the line of expecting time-consuming computations to take place.
|
Algorithms for Computers 1 // 021118
| Result | Algorithm |
|---|---|
  |
ReactiveGridCells AdjustedBrownianMotion
|
Human Processed Algorithm 2 // 091118
| Result | Algorithm |
|---|---|
 
|
Human Processed Algorithm 2 Inspiration // Human Process
Counterbalancing the more or less strict routines of the first Human Processed Algorithm, HPA2 involves writing prompts and gap-solving from the operator. While the implementation is limited, instructions which skip the process for achieving and outcome and merely state the outcome desired are an interesting way to require creative input from the operator. Additionally, the end of the algorithm asks for the archival process to take place internally, thus utilizing the more algorithmic nature as a traditional time-saving device.
Inspiration //Multi-Media
Something that seems complex with computer operation is material manipulation or application. Due to this, HPA2 investigates the simple requests of multi-media involvement in a fashion that would be prohibitive in a computationally driven algorithm. In personal perspective, the personal or 'random' content which comes from the operator is much less of interest than the processes which are personally chosen - i.e. how to attach the cut images, how to attach the thread, how to create the margin limitations.
|
Algorithms for Computers 2 // 091118
| Result | Algorithm |
|---|---|

|
HallwayScenePlaythrough AleatoricMotionAgents
|
Algorithms for Computers 3 // 091118
| Result | Algorithm |
|---|---|

|
SinusoidalForLooping SinusoidalParticleMovement |
Algorithms for Computers 4 // 091118
| Result | Algorithm |
|---|---|
|
|
Image Based Agent Start Point
In building as static image for use in plotting, two trials were undergone. The first, pictured on pink paper, were simple overlayed arrays of randomly generated closed shapes. The second was developed via simple Image Processing methods, which evaluate the the color of pixels and store them (within ranges) to three lists of gray, white, and black pixels. These lists are used to enact differentiated responses, which thus give image to the underlying Cat image input. The second trial is divided so that the A4 can but divided once the three processes have been enacted, and used as Christmas Postcards.
File:AA L6 BlueValueAngling.zip Moving forward from only utilizing pixel coloration for starting points, in this series of trials the blue value for each image is aquired and used to determine the further movement of each Balloon type agent. While a few different methods were tried, the most succesful outcomes came from the code posted here, which simply switches out the range of noise2D with the coloration range. In applying this simple substitution, I was expecting some light form of interact with the image, but it seems that if the scale is correct, the level of formal outlining is quite detailed. This is obviously because line deviation would only take place if the coloration would change dramatically, so when edges of color are found, the agents tend to along these lines. Still the level to which they adhere to the image components, and the range to which the scale affects the feeling of line transitions was quite surprising. |
Human Processed Algorithm 3 // 301118
| Result | Algorithm |
|---|---|
 
|
Human Processed Algorithm 3 Inspiration // Subjective Connection to the Mundane
While the concepts evoked in The Seven Deadly Sins by Hieronymous Bosch are quite dramatic and personally interpreted, they also are incredibly defined and clear. In comparison, the mundane article, such as anything found in the grocery market, is much less subjective in its inate definition, but its operative values are much less clear. The operations enclosed tie the subjective dramatic to the objective mundane. Additionally, (although this could only be derived from many different simulations of the algorithm), the author hypothesis would be that the subjective natures of mundane are less heterogenous than expected, and that the connections of moral evaluation trend in scattered groupings, rather than truely disparate subjective conjurations.
|
Algorithms for Computers 5 // 091118
| Result | Algorithm |
|---|---|

|
Peasy Cam Image Testing With limited scope, these Peasy Cam trials aim to begin integrating 3D space with the same image data parameters which have been used in a 2D fashion previously. The Z axis of the image is manipulated by pixel color values, along with the size and coloration of points from the image. In the final turn, two images are manipulated in the same space simultaneously. |
Human Processed Algorithm 4 // 111218
| Result | Algorithm |
|---|---|
 
|
Human Processed Algorithm 4 Inspiration // Mimetic Operations
In response to the question of human value in image processing, I am not quite sure that there remain any. When it comes to mimetic operations, obviously the computer has a much higher capacity for reproduction through various methods, but it is also a strong argument that the discrete operations that are computationally possible for image processing determine that human image processing is never quite comparable. In this algorithm, the user is asked to divine compositional areas on transparent 'analysis card'. The element of divining areas 'compositionally' is still innately human, although the concept of 'composition' is challenged by the superior state of computational logic. It is the opinion of the author, at least, that the in the pure pursuit of image processing, the human ingenuity that is involved in human image processing is not enough to define it as a valued asset, and can be seen as more as a sentimental remnant of aesthetics, rather than an operative advantage.
|
Final Project // 011819
| Result | Algorithm |
|---|---|

|
ProcessedOasen_Presentation
In order to mechanically process these operations, an HP7475A plotter is used, with some light modifications. First, the pen carriage system has been modified with some 3D printing, so that the carriage system can take Faber-Castell pens. Second, and more interestingly, the setup has been augmented with an arduino linked servo, which mechanically engages the paper set lever, allowing the system to print on a continuous roll of material. This second modification introduces most of the more complex organizations of the printing sketch, because any process will need to happen dynamically if it will be repeated, and because it thusly involves writing to a plotter port and a servo port within the sketch. The Output of these processes is to be printed on fabric, which can be used in a number or ways. Long tapestries could be produced, or tote bags could be produced. The time stamp of when the location data was taken will printed along with the abstract lines, so spectators at each location could potentially coordinate which bag they would take based on their presence at the given location at the given time. Inspiration // human-computer vision A large part of the inpsiration for the use of motion detection as the sparking input for drawing, as well as the drawings processes themselves, come from Lazlo Moholy-Nagy and his specific approach to the technical and its relationship to aesthetics. The obfuscation of two locations represented by abstract lines creates simultaneously a sentimental composition of two iconic locations, but only through the vision of process that can not immediately nor easily understood. Optimistically, this asks the spectator to question for themselves what these processes might be, and how they can distinguish the actions of one overlay to another. Pessimistically, it brings up the question of whether the development of an algorithm dependent world requires such algorithms to explain themselves in plainly human terms. Additionally, Moholy-Nagy's writings on the techniques of PolyCinema, as well his creation of the light modulation machine, tests the overlaps of media, particularly in terms of 'projection'. While 'Processed Oasen' does not deal with exclusively with projection along these terms, it consistently engages with the idea of casting information from source to site of operation.
|